I am trying to set up a new self convention to make my React code better organized like the following:
export default function HeaderExample() {
const compStyle = getStyle();
return (
<>
<h1>Hello World</h1>
<style jsx>{compStyle}</style>
</>
)
}
function getStyle() {
return `
h1 {
color: blue;
}
`
}
It works fine, but writing the return in getStyle() is pretty hard because I don't get formatting or syntax highlight help from the IDE.
How can I get those? Plugin / Library / Setting / Giving it a type? Any of those will help.
And at the same chance, do you think this can cause any issues down the road?
CodePudding user response:
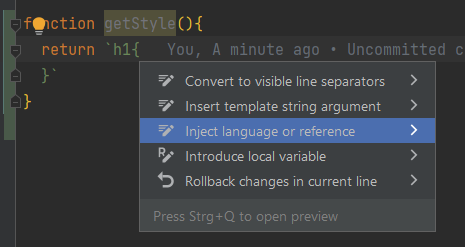
- In the DropDown, select
Inject language or reference. Without clicking to the right, clickenteragain.
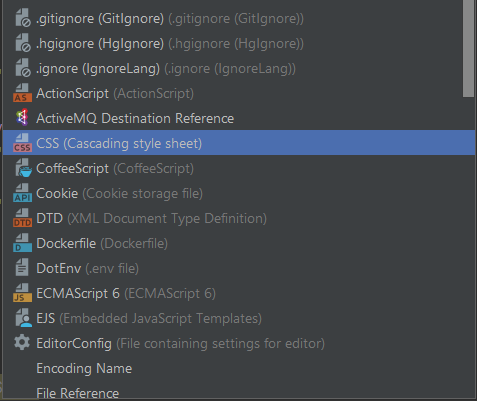
- A window should open, now select the language you like to inject. If you select
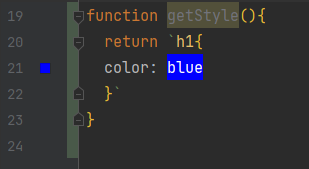
CSSthe result should be:
To answer your second question. It shouldn't cause any trouble down the road.