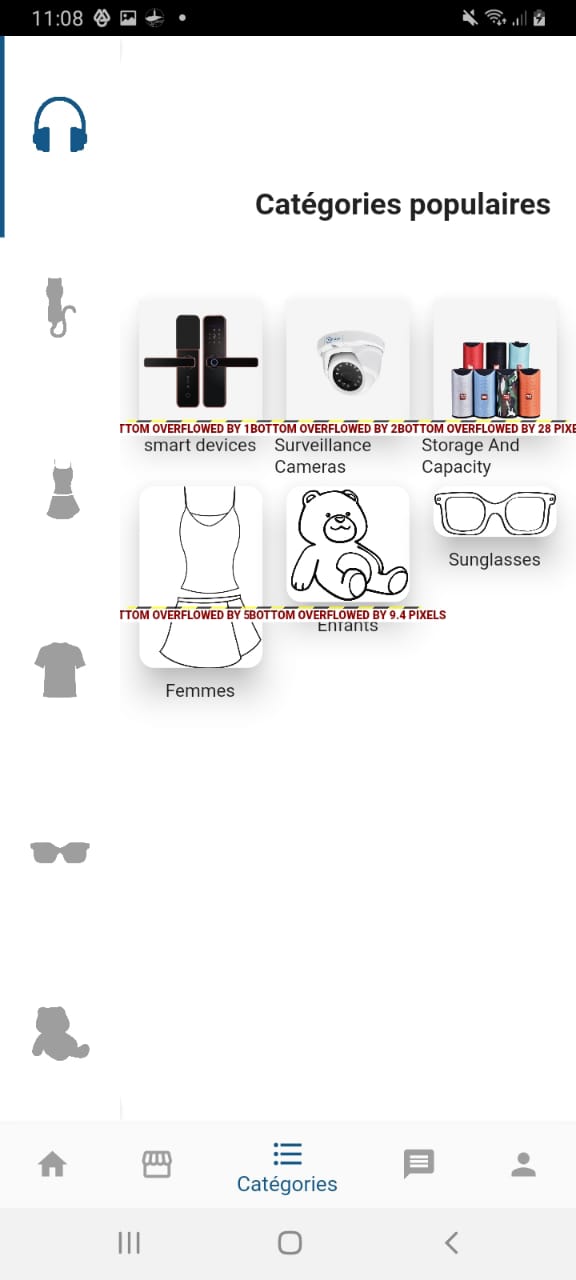
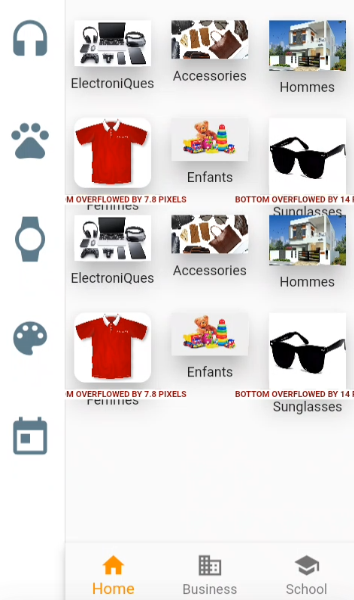
I'm working on a flutter project and it's been hours I can't solve this error. I made a GridView which titles are outside the card but I have this error. I can't put height upper than 56. I want to make them look like squares. Any help is highly appreciated.
this is my code :
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
InkWell(
onTap: () {
setState(() {
isLoading = true;
});
_splitScreen2(index);
},
child: Card(
elevation: 18.0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
child: Expanded(
child: Image.asset(
img,
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
margin: EdgeInsets.all(8.0),
),
),
Text(
title,
style: TextStyle(fontSize: 12.0,),
)
],
);
CodePudding user response:
Container(
// height: 150,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
InkWell(
onTap: () {
// setState(() {
// isLoading = true;
// });
// _splitScreen2(index);
},
child: Card(
elevation: 18.0,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
child: Expanded(
child: Image.Network(
data["Image"],
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
margin: EdgeInsets.all(8.0),
),
),
Text(
data["name"],
style: TextStyle(fontSize: 12.0,),
)
],
),
);
Container(
// height: 150,
child: InkWell(
onTap: () {
// setState(() {
// isLoading = true;
// });
// _splitScreen2(index);
},
child: Card(
child: Column(
children: [
Expanded(
child: Container(
child: Image.network(
data["Image"],
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
),
Text(
data["Name"],
style: TextStyle(
fontSize: 12.0,
),
)
],
),
),
),
);
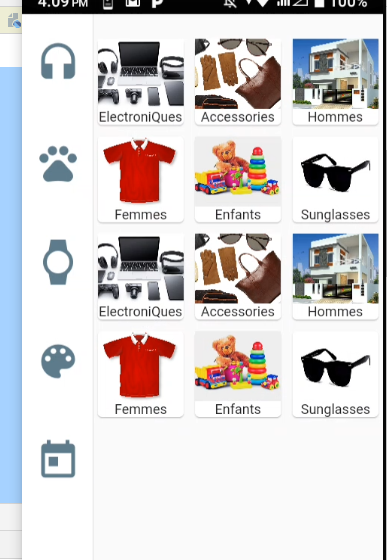
Consider Column as a Child widget of Card
class ItemWidget extends StatelessWidget {
var data;
ItemWidget(this.data, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
var column = Column(
children: [
Expanded(
child: Container(
// height: 125,
child: Image.network(
data["Image"],
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
),
Center(
child: Text(
data["Name"],
style: TextStyle(fontSize: 12),
))
],
);
var column2 = InkWell(
onTap: () {
// setState(() {
// isLoading = true;
// });
// _splitScreen2(index);
},
child: Column(
children: [
Expanded(
child: Container(
child: Image.network(
data["Image"],
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
),
Text(
data["Name"],
style: TextStyle(
fontSize: 12.0,
),
)
],
),
);
return Container(
// height: 150,
child: InkWell(
onTap: () {
// setState(() {
// isLoading = true;
// });
// _splitScreen2(index);
},
child: Card(
child: Column(
children: [
Expanded(
child: Container(
child: Image.network(
data["Image"],
alignment: Alignment.center,
fit: BoxFit.cover,
),
),
),
Text(
data["Name"],
style: TextStyle(
fontSize: 12.0,
),
)
],
),
),
),
);
}
}