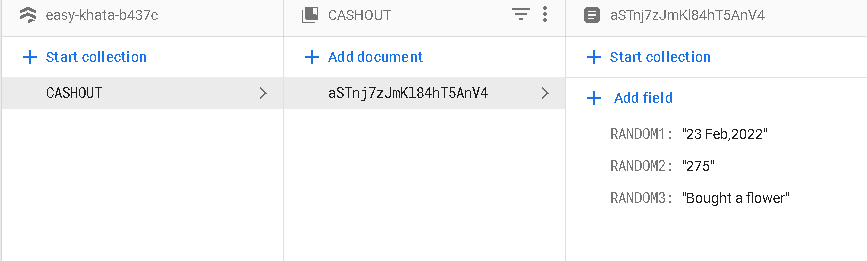
I have a collection on firestore named "CASHOUT" having fields Random1,2 and 3.

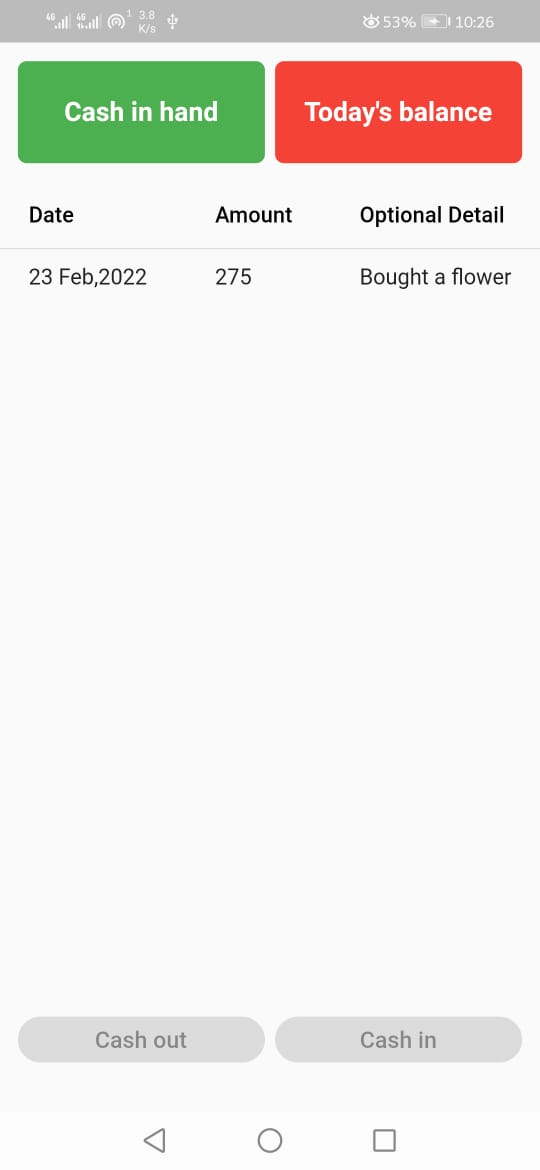
which I am able to fetch and display successfuly in Data table widget
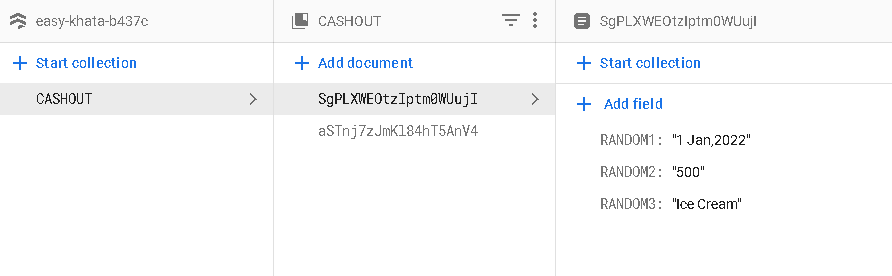
But when I created another document with same fiels

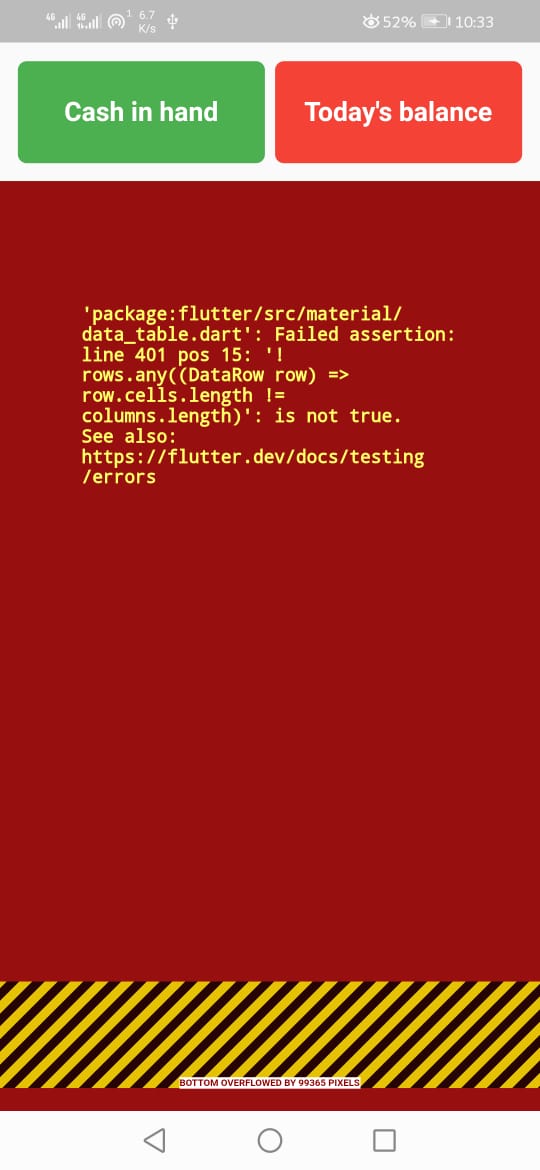
**It throws me an error of
rows.cells.length != columns.length
**
What I'm doing wrong?? Here is the code
StreamBuilder(
stream: _firestore.collection('CASHOUT').snapshots(),
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasError) {
return const Text('Something went wrong');
}
if (snapshot.connectionState == ConnectionState.waiting) {
return const Text("Loading");
}
if (snapshot.hasData) {
List<DataCell> displayedDataCell = [];
for (var item in snapshot.data!.docs) {
displayedDataCell.add(
DataCell(
Text(
item['RANDOM1'].toString(),
),
),
);
displayedDataCell.add(
DataCell(
Text(
item['RANDOM2'].toString(),
),
),
);
displayedDataCell.add(
DataCell(
Text(
item['RANDOM3'].toString(),
),
),
);
}
return FittedBox(
child: DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text(
'Date',
),
),
DataColumn(
label: Text(
'Amount',
),
),
DataColumn(
label: Text(
'Optional Detail',
),
),
],
rows: <DataRow>[
DataRow(cells: displayedDataCell),
],
),
);
}
return const CircularProgressIndicator();
},
),
CodePudding user response:
You are getting this error because you are creating one DataRow with 6 items in it's cell and instead you have to create 2 DataRow with 3 cells.
rows: <DataRow>[
for (int i = 0; i < displayedDataCell.length; i = 3)
DataRow(cells: [displayedDataCell[i], displayedDataCell[i 1], displayedDataCell[i 2]])
],
CodePudding user response:
while you are adding the data to the displayedDataCell you are adding different rows a single horizontal data to the table causing you this error.
a number of data in listed in a row must match the number of the column. so instead of creating a list of data cell just add a row for every data in the DataTable row
first get the data
Map<String, dynamic> data = document.data() as Map<String, dynamic>;
then replace your row of data table with this then it will auto update
<DataRow>[
DataRow(
cells: <DataCell>[
DataCell(
Text(
item['RANDOM1'].toString(),
),
),
DataCell(
Text(
item['RANDOM2'].toString(),
),
),
DataCell(
Text(
item['RANDOM3'].toString(),
),
),
],
),
],