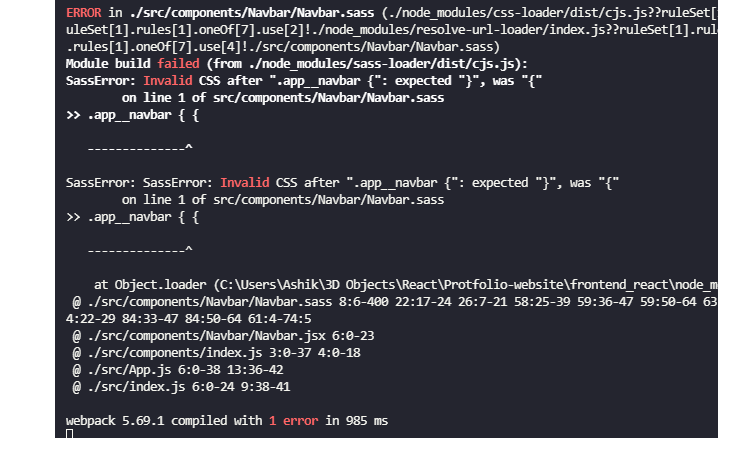
When I go to write style in some class (in SASS file), error occurs. My have install node-sass. I do not understand error. I have given error screenshot below.
1. Navbar.jsx
import React from 'react'
import { images } from "../../constants";
import './Navbar.sass';
const Navbar = () => {
return (
<nav className='app__navbar'>
<div className='app__navbar-logo'>
<img src={images.logo} alt="logo" />
</div>
<ul className='app__navbar-links'>
{["home", "about", "work", "skill", "contact"].map((item)=>(
<li className='app__flex p-text' key={`link-${item}`}>
{/* <div /> */}
<a href={`#${item}`}>{item}</a>
</li>
))}
</ul>
</nav>
)
}
export default Navbar;
2.Navbar.sass
.app__navbar {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
3. package.json
{
"name": "frontend_react",
"version": "0.1.0",
"private": true,
"dependencies": {
"@sanity/client": "^3.1.0",
"@sanity/image-url": "^1.0.1",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"framer-motion": "^6.2.6",
"node-sass": "^7.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-icons": "^4.3.1",
"react-scripts": "5.0.0",
"react-tooltip": "^4.2.21",
"web-vitals": "^2.1.4"
},
4. Errors
CodePudding user response:
.sass files are compiled with the old indented syntax. Rename your file to
.scss and try again. I hope this solution will help you.
CodePudding user response:
Try to remove curly braces from your sass file and it should work. Note the difference between scss and sass. What you wrote in your sass file is scss syntax.
So this is exemplary code you can have in your file in this case:
.app__navbar
width: 100%
display: flex
justify-content: space-between
align-items: center
CodePudding user response:
- If you wanna use curly braces, you should rename your files to
.scss. - According to
create-react-appdocs, you should be using thesasspackage. Run those lines in your terminal and you should be fine to go:
npm un node-sass --save
npm i sass --save