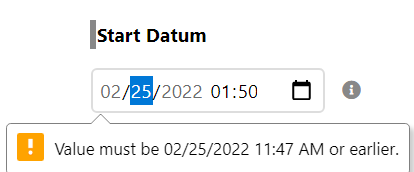
I have a form where user can set a date and time with input format datetime-local. When the form is submitted an error appears for the start-date "Value must 11:52 AM or earlier". My local time is 13:52. I have to select -2 hours. How can I remove this problem?
The form is limited for the start date to select only today and last 72 hours, same for end time.
<input type="datetime-local" name="start_timestamp" id="start_timestamp" required>
<input type="datetime-local" name="end_timestamp" id="end_timestamp" required>
<script>
//Do not let to select END-TIME and START TIME in the PAST
var today = new Date();
var past = new Date(today.setDate(today.getDate() - 3)).toISOString().slice(0, 16);
var today = new Date().toISOString().slice(0, 16);
document.getElementsByName("start_timestamp")[0].min = past;
document.getElementsByName("start_timestamp")[0].max = today;
</script>
<script>
var today = new Date();
var future = new Date(today.setDate(today.getDate() 3)).toISOString().slice(0, 16);
var today = new Date().toISOString().slice(0, 16);
document.getElementsByName("end_timestamp")[0].min = today;
document.getElementsByName("end_timestamp")[0].max = future;
</script>I have an image also:
CodePudding user response:
// Format date as YYYY-MM-DDTHH:mm in local timezone
// to use to set min and max values for inputs
function toISOLocal(date = new Date()) {
return date.toLocaleString('sv').slice(0,-3).replace(' ','T');
}
/* Initialise date inputs to local dates ± perid in days
* Start is set to "now", end it set to now ± period
* @param {string} startID
* @param {string} endID
* @param {number} period - ±days from start to end
*/
function initialiseDateInputs(startID, endID, period) {
let startEl = document.querySelector('#' startID);
let endEl = document.querySelector('#' endID);
// Ensure elements exist
if (!startEl || !endEl) return;
// Create min and max timestamps
let d = new Date();
// Create max with zero'd seconds, milliseconds
let maxD = toISOLocal(new Date(d.setSeconds(0,0)));
// Create min ±period days from max
let minD = toISOLocal(new Date(d.setDate(d.getDate() period)));
// Set element attribute values
startEl.setAttribute('max', maxD);
startEl.setAttribute('min', minD);
startEl.setAttribute('value', maxD);
endEl.setAttribute('max', maxD);
endEl.setAttribute('min', minD);
endEl.setAttribute('value', minD);
}
// Run when elements should exist
window.onload = () => {
initialiseDateInputs('startDate', 'endDate', -3);
}.screenTip {
font-family: sans-serif;
color: #bbbbbb;
}
input {
font-size: 150%;
}<span >Start date and time, must be within last 3 days</span><br>
<input type="datetime-local" name="startDate" id="startDate" required><br>
<span >End date and time, must be within last 3 days</span><br>
<input type="datetime-local" name="endDate" id="endDate" required>Setting the input value attribute means that if the inputs are in a form and it's reset, they'll return to the min and max values appropriately.