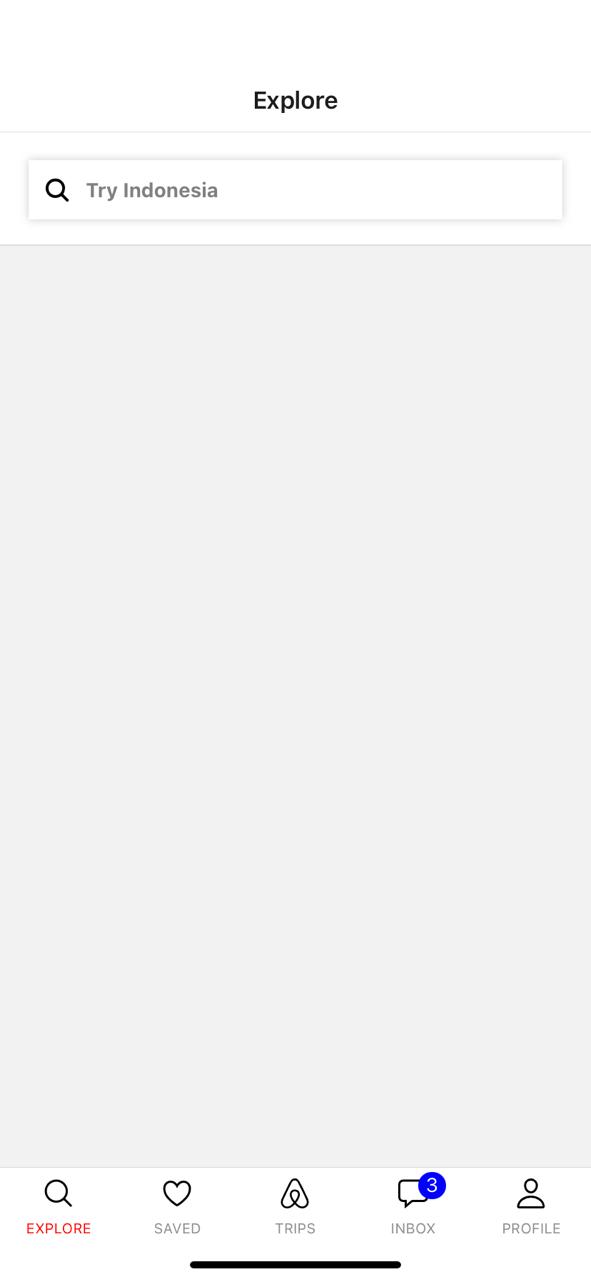
i am a beginner in react-native, i follow tutorials on youtube to make projects. i am trying to make an expo ui-app, but each screens has a title on the top like this:

There is the word Explore above the screen, and each other screens has the corresponding title above it aswell. Is there a way to remove this? because i followed tutorials from youtube but they didnt have this title.
Here is the Explore.js file:
import { StyleSheet, Text, View, SafeAreaView, TextInput, Platform, StatusBar } from 'react-native';
import React, { Component } from 'react';
import { Ionicons } from '@expo/vector-icons';
class Explore extends Component {
componentWillMount() {
this.startHeaderHeight = 80
if(Platform.OS == 'android')
{
this.startHeaderHeight = 100 StatusBar.currentHeight
}
}
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={{ flex: 1 }}>
<View style={{ height: this.startHeaderHeight, backgroundColor: 'white', borderBottomWidth: 1, borderBottomColor: '#dddddd' }}>
<View style={{flexDirection: 'row', padding: 10, backgroundColor: 'white', marginHorizontal: 20, shadowOffset:{width:0,height:0}, shadowColor: 'black', shadowOpacity: 0.2, elevation: 1, marginTop: Platform.OS == 'android' ? 30 : 20 }}>
<Ionicons name="ios-search" size={20} color="black" />
<TextInput
underlineColorAndroid="transparent"
placeholder='Try Indonesia'
placeholderTextColor="grey"
style={{ flex: 1, fontWeight: '700', backgroundColor: 'white', marginLeft: 10 }}
/>
</View>
</View>
</View>
</SafeAreaView>
);
}
}
export default Explore;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
and here is my app.js file:
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { Ionicons } from '@expo/vector-icons';
import { FontAwesome5 } from '@expo/vector-icons';
import Explore from './screens/Explore';
import Saved from './screens/Saved';
import Trips from './screens/Trips';
import Inbox from './screens/Inbox';
const Tab = createBottomTabNavigator();
export default function BottomTabs() {
return (
<NavigationContainer>
<..... CODE OF THE BOTTOM TAB NAVIGATOR IN HERE .....>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
CodePudding user response:
You could hide the header using the options={{headerShown: false}} prop as follows.
const Tab = createBottomTabNavigator();
export default function BottomTabs() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Test" options={{
headerShown: false
}}/>
</Tab.Navigator>
</NavigationContainer>
);
}
CodePudding user response:
David Scholz's solution is good for individual screens. If you want to disable the header on all child screens of a navigator, you can use
screenOptions={{ headerShown: false }}
as a prop on the Tab.Navigator, or any top-level navigator.
