I am making a notification feed where you can view the WHOLE comment a user posts on a blog but I am unable to get the whole multi-line comment to show without affecting the spacing/alignment of elements to match the other notifications.
I was able to make the whole comment show by typing in a constant .frame(height: 100) modifier but then EVERY comment notification has that sized of frame.
Is there a way to make the below VStack scale it's frame dynamically based on the comment length or is there a better way based on my code??
Thank you!
struct CommentNotificationCell: View {
@EnvironmentObject var session: SessionStore
var activity: CommentActivity?
var body: some View {
HStack(spacing: 10) {
if let activity = activity {
VStack {
KFImage(URL(string: "\(url)" )!)
Spacer()
}
// Should I scale this VStack's frame height dynamically based
// on the length of the comment..?
VStack(alignment: .leading, spacing: 3) {
HStack(spacing: 3) {
Text(activity.username)
.font(.caption)
Text("commented on your post:")
.font(.caption)
}
Text(activity.comment)
.font(.caption)
Text(activity.createdAt.timeAgoDisplay())
.font(.caption)
}.padding(.leading, 10)
Spacer()
VStack {
ZStack {
Image(systemName: "bubble.left.fill")
.font(.system(size: 13, weight: .regular))
.foregroundColor(.blue)
.zIndex(1)
.offset(x: -25,y: -20)
KFImage(URL(string: "\(url)" )!)
.zIndex(0)
}
Spacer()
}
}
}
}
}
CodePudding user response:
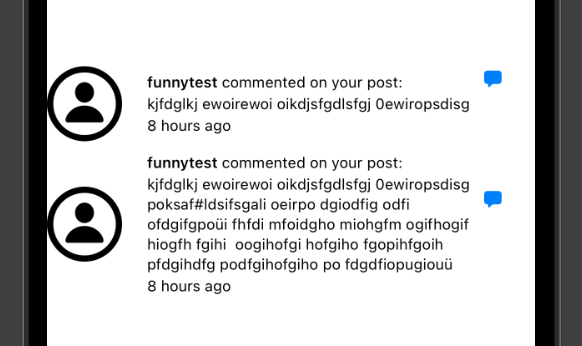
I think your code is already doing that – scaling dynamically based on text length. I cleaned it up a little and for me it works. Is there some other place where you set a specific .frame?
struct ContentView: View {
@State private var test = false
let username = "funnytest"
let shortComment = "kjfdglkj ewoirewoi oikdjsfgdlsfgj 0ewiropsdisg"
let longComment = "kjfdglkj ewoirewoi oikdjsfgdlsfgj 0ewiropsdisg poksaf#ldsifsgali oeirpo dgiodfig odfi ofdgifgpoüi fhfdi mfoidgho miohgfm ogifhogif hiogfh fgihi oogihofgi hofgiho fgopihfgoih pfdgihdfg podfgihofgiho po fdgdfiopugiouü"
var body: some View {
VStack {
CommentNotificationCell(username: username, comment: shortComment)
CommentNotificationCell(username: username, comment: longComment)
}
}
}
struct CommentNotificationCell: View {
var username: String
var comment: String
var body: some View {
HStack(spacing: 10) {
Image(systemName: "person.circle")
.resizable().scaledToFit().frame(width: 60)
VStack(alignment: .leading, spacing: 3) {
HStack(spacing: 3) {
Text(username)
.font(.caption).bold()
Text("commented on your post:")
.font(.caption)
}
Text(comment)
.font(.caption)
Text("8 hours ago")
.font(.caption)
}.padding(.leading, 10)
Spacer()
ZStack {
Image(systemName: "bubble.left.fill")
.font(.system(size: 13, weight: .regular))
.foregroundColor(.blue)
.zIndex(1)
.offset(x: -25,y: -20)
// Image("URL(string: "\(url)" )!")
// .zIndex(0)
}
}
}
}
CodePudding user response:
I found out the fix was to remove the Spacer() in the first VStack
VStack {
KFImage(URL(string: "\(url)" )!)
}