I am receiving the following json data from REST API into my bootstrap-vue vue.js v2.6 app.
{
"fields": [
{
"key": "name",
"label": "name",
"sortable": true
},
{
"key": "item1",
"label": "item1",
"sortable": true
},
{
"key": "item2",
"label": "item2",
"sortable": true
},
{
"key": "item3",
"label": "item3",
"sortable": true
}
],
"items": [
{
"name": "Field name 1",
"item1": -0.05,
"item2": -0.06,
"item3": -0.07
},
{
"name": "Field name 2",
"item1": -0.01,
"item2": -0.02,
"item3": -0.03
},
{
"name": "Field name 3",
"item1": -0.05,
"item2": -0.06,
"item3": -0.07
}
]
}
I would like to add a formatter function to this json data. It will look like this;
{
"fields": [
{
"key": "name",
"label": "name",
"sortable": true
},
{
"key": "item1",
"label": "item1",
"sortable": true
},
{
"key": "item2",
"label": "item2",
"sortable": true,
"formatter": "value => { return (value '%')}"
},
{
"key": "item3",
"label": "item3",
"sortable": true
}
],
"items": [
{
"name": "Field name 1",
"item1": -0.05,
"item2": -0.06,
"item3": -0.07
},
{
"name": "Field name 2",
"item1": -0.01,
"item2": -0.02,
"item3": -0.03
},
{
"name": "Field name 3",
"item1": -0.05,
"item2": -0.06,
"item3": -0.07
}
]
}
Here is the Vue.js code I wrote to do this;
<template>
<div >
<h1 >Bootstrap Table</h1>
<b-table striped hover :items="items" :fields="fields" primary-key></b-table>
</div>
</template>
<script>
async function axiosGetRequest(url) {
const axios = require("axios");
let res = await axios.get(url);
return res.data;
}
export default {
data: data_init,
mounted: function() {
let url = "http://localhost:8080/temp.json";
axiosGetRequest(url).then((res) => {
this.fields = amend_fields(res.fields);
this.items = res.items;
console.log(this.fields);
});
},
};
function data_init() {
let init_data = {};
init_data.fields = {};
init_data.items = {};
return init_data;
}
// amend fields object
function amend_fields(fields) {
let new_fields = {};
new_fields = fields;
new_fields[2]["formatter"] = "value => {return (value '%')}";
return new_fields;
}
</script>
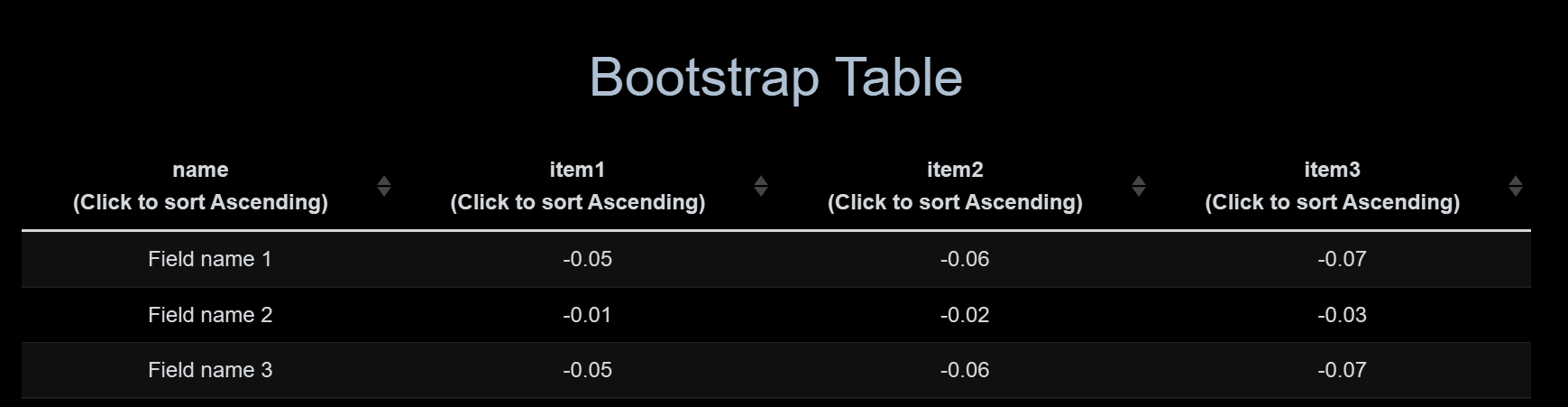
Unfortunately, the code does not seem to work. There is no error message. If it works, I will see a percentage sign added as a suffix to item2 column in the table created by BootstrapVue. However, I cannot see this. This is what I saw.
Anyone knows what is wrong with my code?
I am using vue.js v2.6 and BootstrapVue.
CodePudding user response:
When the formatter field is a string, the string must be the name of a function, not a string value of the function itself.
In your case, just remove the quotes from the formatter value:
// "formatter": "value => { return (value '%')}" ❌ don't use a string
"formatter": value => { return (value '%')} ✅
CodePudding user response:
If the goal is to add a percentage sign added as a suffix to item2 column in the table created by BootstrapVue, then this can be achieved in another way.
Define fields in javascript code. Read only the data in items from the REST API json data.
In fact, it is unusual for an API to define how the fields in your table should look. How would an API designer know that? This information should be defined in your own code. It is the wrong architecture to extract fields from an API.
Here's how the modified code will look like.
<template>
<div >
<h1 >Bootstrap Table</h1>
<b-table striped hover :items="items" :fields="fields" primary-key></b-table>
</div>
</template>
<script>
async function axiosGetRequest(url) {
const axios = require("axios");
let res = await axios.get(url);
return res.data;
}
export default {
data: data_init,
mounted: function() {
let url = "http://localhost:8080/temp.json";
axiosGetRequest(url).then((res) => {
//this.fields = amend_fields(res.fields); //Don't read fields data from REST API. Define yourself.
this.items = res.items;
console.log(this.fields);
});
},
};
function data_init() {
let init_data = {};
init_data.fields = [
{
"key": "name",
"label": "name",
"sortable": true
},
{
"key": "item1",
"label": "item1",
"sortable": true
},
{
"key": "item2",
"label": "item2",
"sortable": true,
"formatter": "value => { return (value '%')}"
},
{
"key": "item3",
"label": "item3",
"sortable": true
}
];
init_data.items = {};
return init_data;
}
</script>