I'm using all: unset on <input type="password" placeholder="text of placeholder"> and the placeholder turn into dots.
HTML:
<input type="password" placeholder="text of placeholder">
CSS:
::placeholder {
all: unset;
}
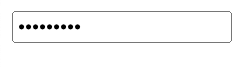
The wrong, visual result of placeholder:
Is there any way to still use the all: unset and bring back the value of placeholder that will show up correctly?
CodePudding user response:
try -webkit-text-security: initial; (https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-text-security)
.reset-input::placeholder {
all: unset;
-webkit-text-security: initial;
}<label>Reset Input</label>
<input type="password" placeholder="placeholder text">
<br><br>
<label>UnReset Input</label>
<input type="password" placeholder="placeholder text">