I create a layout like this:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="16dp">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_weight="1"
android:text="Short text" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_weight="1"
android:text="Short text" />
</LinearLayout>
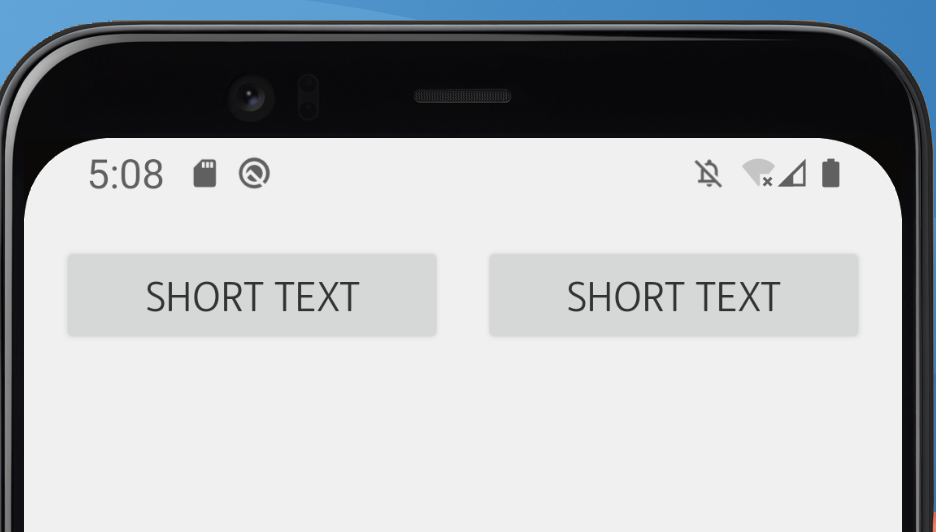
The result is as expected, the two buttons share the width and have the same vertical position:
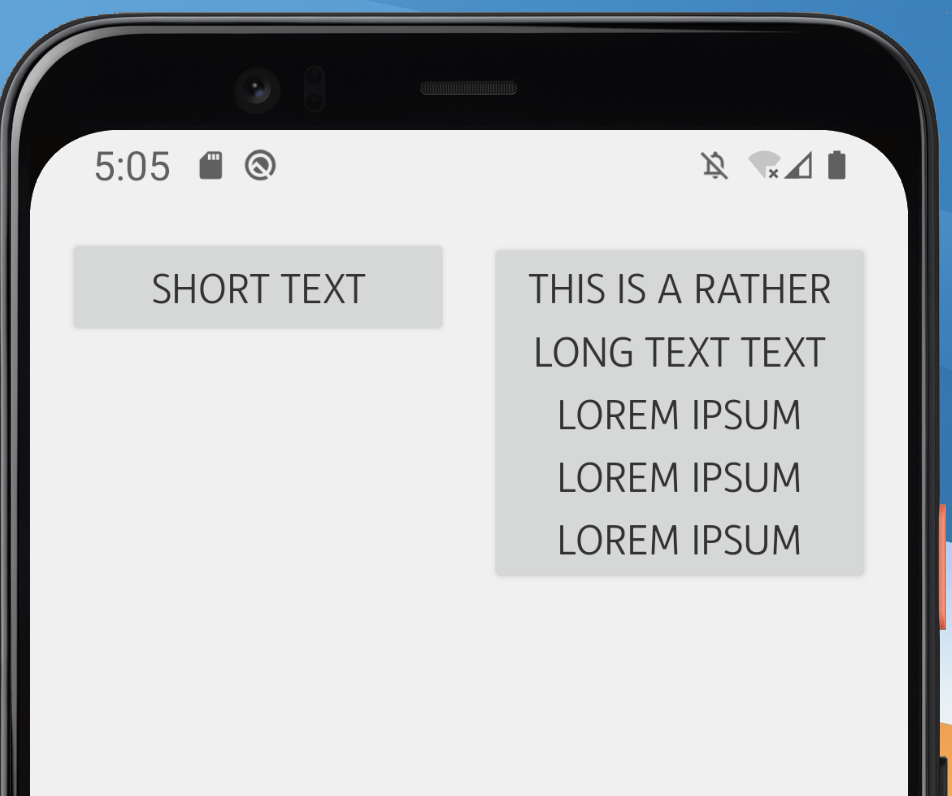
When I give one of the buttons a long text that will let the button grow vertically (which is intended), this happens:
The button with the long text changes its vertical position and its top is slightly below the other buttons top. The effect does not show in a ConstraintLayout.
Any ideas on 1. why this is happening and 2. how this can be fixed within a LinearLayout?
Edit: targetSdk and compileSdk are 30.
CodePudding user response:
Button will expand horizontally in most of the settings whether set weight in button and width wrap_content in button or in cascading linear layout so the preferable soln is as follows it will align horizontally equally as required:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="16dp">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="Short text" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Short text can expand and exapnd and expand" />
</LinearLayout>
CodePudding user response:
I will answer your 2 questions,
This is happening because you are using wrap content which results in wrapping the text when the text reaches the weight of button.
In order to solve your problem you can use either single line which results in showing your text as "This is a lon...", or you can use the gravity of your parent as center so that even if text reaches the limit both the buttons will be aligned center and will not be looking annoying.
But if you want both the buttons to be of same height, you need to compromise your text size or your design.