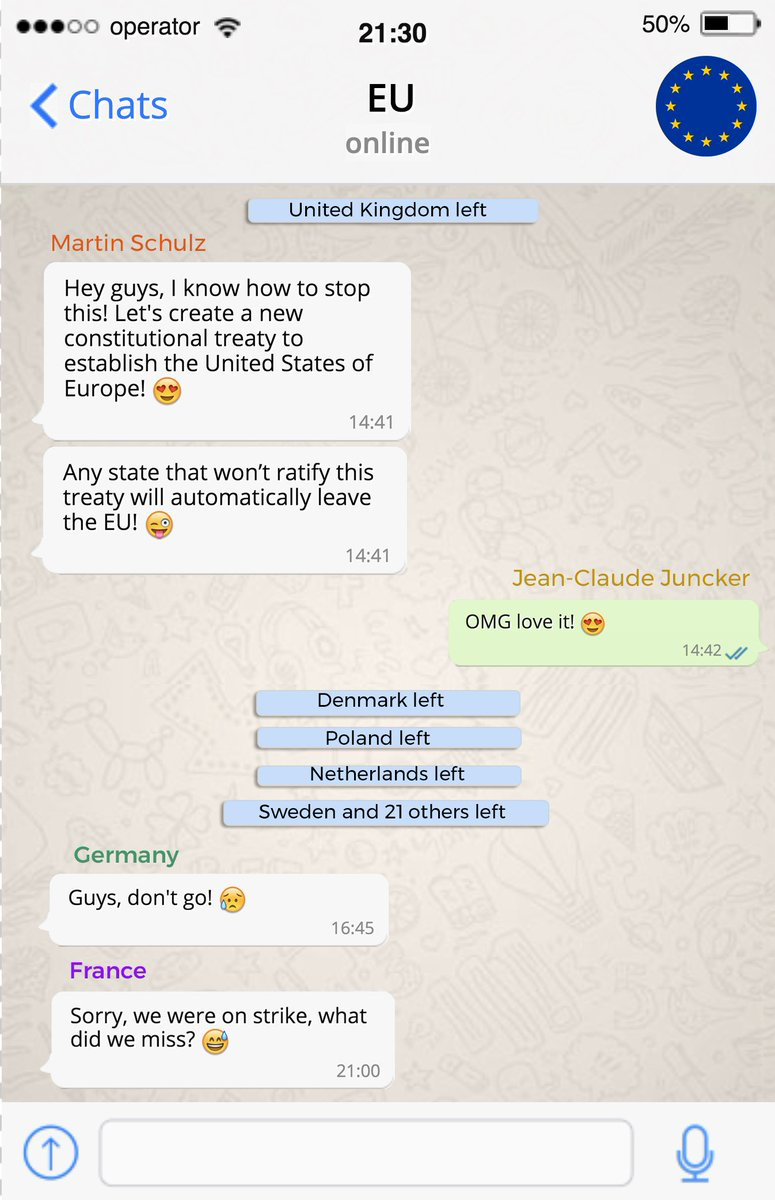
I'm trying to specify a color on the user's name just like Whatsapp's group chat where each user has different name color:
But I don't seem to know how to implement it.
Here is my bubble's code:
Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Stack(
overflow: Overflow.visible,
children: <Widget>[
Container(
padding: EdgeInsets.symmetric(horizontal: 12,vertical: 12,),
margin: EdgeInsets.symmetric(horizontal: 10,vertical: 2),
decoration: BoxDecoration(
color: Color(0xFFEEEEEE),
borderRadius: BorderRadius.circular(5),
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
constraints: BoxConstraints(maxWidth: MediaQuery.of(context).size.width * 0.70),
child:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(name,
style: TextStyle(
color: // This is the color I want to specify on each users
fontWeight: FontWeight.bold
),),
SizedBox(height: 5,),
Text(
message,
style: TextStyle(fontSize: 16, color: Colors.black),
textAlign: TextAlign.left,
),
],
),
),
SizedBox(width: 5,),
],
),
),
Positioned(
left:0,
top: 2,
child: ClipPath(
clipper: TriangleClipper(),
child: Container(
height: 20,
width: 30,
color: showTriangle?Color(0xFFEEEEEE):Colors.transparent,
...
Is there any solution to this?
CodePudding user response:
You can do this like this. Just use a condition to show various color based on user id.
Text(name,
style: TextStyle(
color: (user_id == 1)? Colors.red : (user_id) == 2 ?Colors.blue : Colors.black,
fontWeight: FontWeight.bold
),),
CodePudding user response:
Instead writing conditions for every user. You can use generate colors randomly.
Follow any of the approach below:
Color((math.Random().nextDouble() * 0xFFFFFF).toInt()).withOpacity(1.0)- import math as
import 'dart:math' as math;
- import math as
Colors.primaries[Random().nextInt(Colors.primaries.length)]
import 'dart:math' as math;
final rnd = math.Random();
Color getRandomColor() => Color(rnd.nextInt(0xffffffff));
CodePudding user response:
Firstly, to get data for the chat, you will probably have FutureBuilder
var backgroundColor = Colors.red;
FutureBuilder(
future: http.get('http://google.com')
builder:(context,snapshot){
backgroundColor = snapshot.data[index].color
return AwesomeData(snapshot.data)
}
),
Only yes, one problem remains, how will you store the color in the database in a row? Then the snapshot.data[index].color variable will contain a string with the desired color, then it will need to be converted to color How to convert Flutter color to string and back to a color