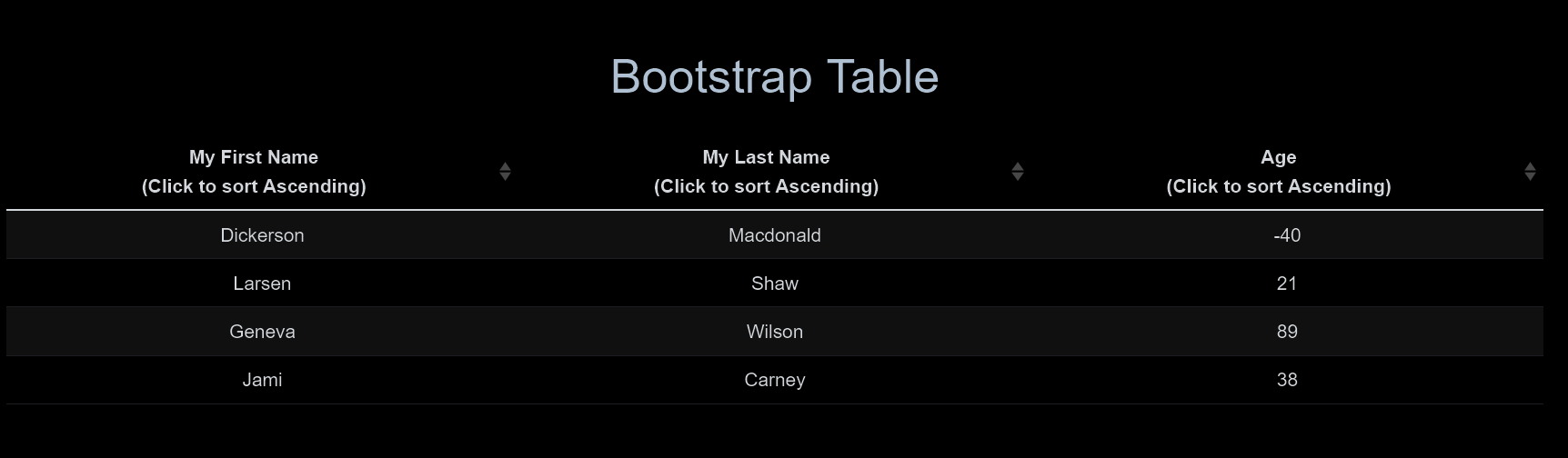
I have a bootstrap-vue table that looks like this;
Here is the code;
<template>
<div >
<h1 >Bootstrap Table</h1>
<b-table striped hover :items="items" :fields="fields" primary-key></b-table>
</div>
</template>
<script>
export default {
data() {
return {
"fields": [
{
"key": "first_name",
"label": "My First Name",
"sortable": true,
},
{
"key": "last_name",
"label": "My Last Name",
"sortable": true,
},
{
"key": "age",
"label": "Age",
"sortable": true,
"sortByFormatted": false,
},
],
"items": [
{ "age": -40, "first_name": "Dickerson", "last_name": "Macdonald"},
{ "age": 21, "first_name": "Larsen", "last_name": "Shaw" },
{ "age": 89, "first_name": "Geneva", "last_name": "Wilson" },
{ "age": 38, "first_name": "Jami", "last_name": "Carney" }
]
};
}
};
</script>
I want to remove the (Click to sort Ascending) text that appears in the header of every column.
I am puzzled why this text appears when it does not appear anywhere in the code.
I am using vue v2.6
CodePudding user response:
Set the label-sort-asc, label-sort-desc, and label-sort-clear props to an empty string to remove the sorting labels:
<b-table
⋮
label-sort-asc=""
label-sort-desc=""
label-sort-clear=""
></b-table>
CodePudding user response:
Have you imported Bootstrap CSS files in your app entry point? Bootstrap uses the .sr-only class to hide that text and show it just on screen readers.
Look at the "Using module bundlers" section https://bootstrap-vue.org/docs