Is there a way to have a set width but expand the height of a @Html.DisplayFor text box? Maybe autowrap the text as needed?
@Html.DisplayFor(model => model.description)
EB
CodePudding user response:
It's depend on your environment.
To put the case that your @Html.DisplayFor() is part of the paragraph. Then
you can set width in the paragraph style like below:
<p style="width:150px;">
@Html.DisplayFor(model => model.description)
</p><br>
Of course it's better to use internal or external CSS.
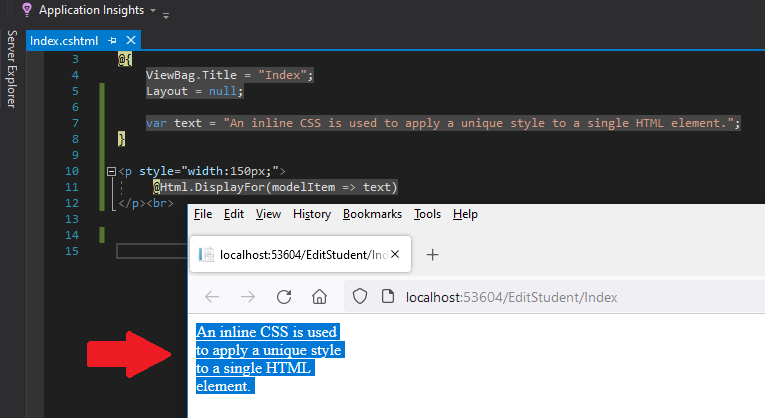
Example of formatting some text with code above: