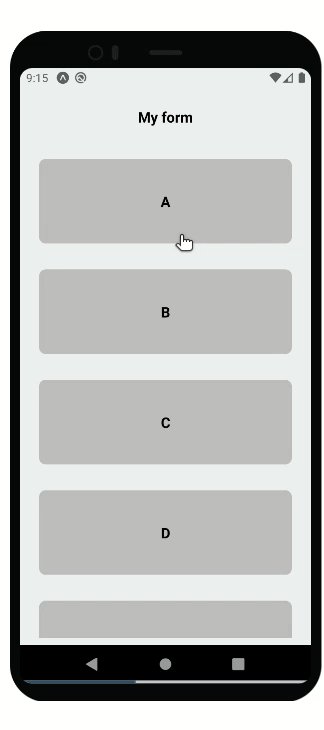
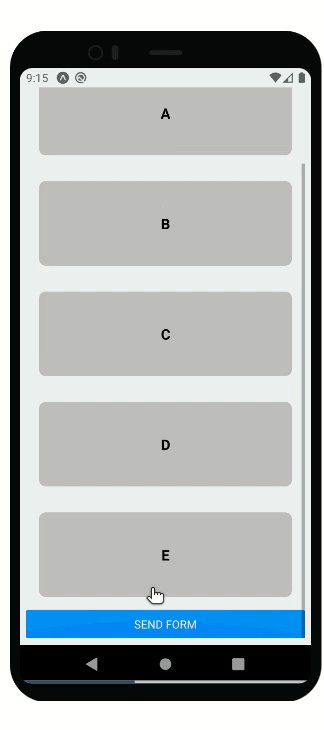
I have used React native - Activity Indicator with scrollView for Form fields. while submitting form loading indicator is not displaying. Found solution for FlatList but how to display loader with ScrollView
<ActivityIndicator size="large" color="black" style={styles.loading} /> with
Styles.js
loading: {
position: "absolute",
zIndex: 10000,
top: 0,
bottom: 0,
right: 0,
left: 0,
// backgroundColor: "rgba(0, 0, 0, 0.25)",
}
CodePudding user response:
you need to use ....
<View style={LayoutStyle.indicatorWithLoader}>
<ActivityIndicator size="large" color="#fff" />
</View>
and LayoutStyle.js like
indicatorWithLoader: {
flex: 1,
position: 'absolute',
right: 0,
left: 0,
zIndex: 9999999,
//backgroundColor: 'rgba(0,0,0,0.6)', // for flip image or else remove this
alignItems: 'center', // for flip image or else remove this
justifyContent:'center', // for flip image or else remove this
},
hope it's working I think
CodePudding user response:
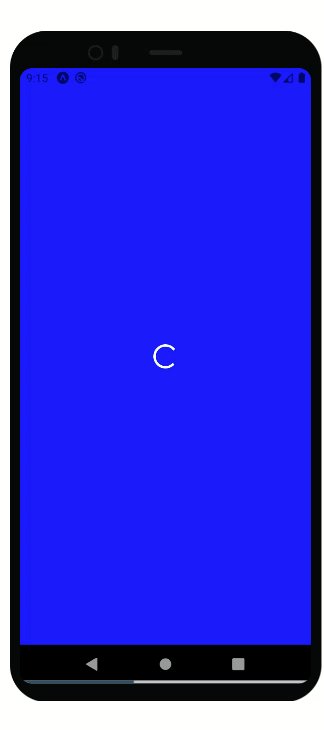
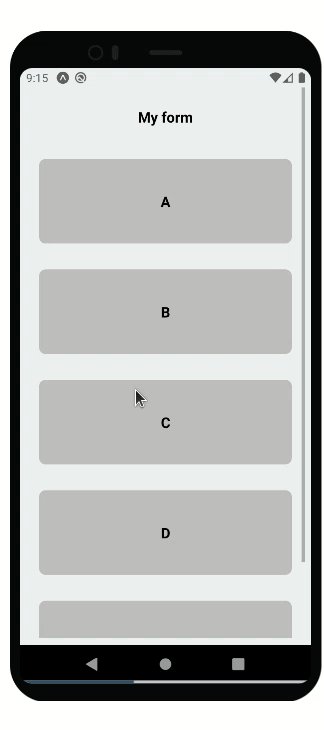
Does your Activity Indicator need to be inside the scroll view? Why can't you render another View while the form is being submitted? Like the GIF below:
I've build a full example to you here