I have upgrade my projet to jetpack compose 1.1.1, together with Kotlin 1.6.10 and 7.1.2 upgrade of datastudio.
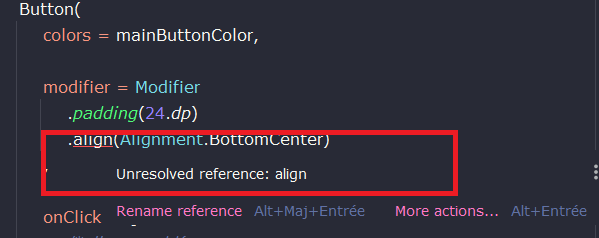
From then, Android studio throws an error when trying to use Modifier.align(..).
I checked the release notes of jpc, and can't find any information that align() is depreciated.
Can't understand what is wrong here

without .align, the project is buidling fine, but I can no longer align a button at the botton of the screen :-(
my projet build.gradle
buildscript {
ext {
compose_version = '1.1.1'
nav_version = "2.4.1"
}
dependencies {
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.10'
}
}// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.1.2' apply false
id 'com.android.library' version '7.1.2' apply false
id 'org.jetbrains.kotlin.android' version '1.6.10' apply false
}
task clean(type: Delete) {
delete rootProject.buildDir
}
my Module build.gradle
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
compileSdk 32
defaultConfig {
applicationId "com.jerome.jetpackcomposecrashcourse"
minSdk 29
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion compose_version
}
packagingOptions {
resources {
excludes = '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.3.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"
// navigation
implementation "androidx.navigation:navigation-compose:$nav_version"
}
the composable taht was fine before but now throwing error
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Button
import androidx.compose.material.ButtonDefaults
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
@Composable()
fun AddAlbumButton() {
val mainButtonColor = ButtonDefaults.buttonColors(backgroundColor = Color(247, 197, 33))
Button(
colors = mainButtonColor,
modifier = Modifier
.padding(24.dp)
.align(Alignment.BottomCenter) // <----- ERROR HERE
,
onClick = {
/*albums.add(
Album(
R.drawable.booksouls,
"book of souls",
"View details",
Font(R.font.font_book_of_souls, weight = FontWeight.ExtraBold),
fontSize = 16.sp
)
)*/
}
) {
Text(text = "Add one")
}
}
CodePudding user response:
I just tried your code with Jetpack Compose 1.0.1 version and it didn't work there too. You can wrap your button inside Column, Row or Box.
Box(
modifier = Modifier.fillMaxWidth(),
contentAlignment = Alignment.BottomCenter
) {
Button(
modifier = Modifier
.padding(24.dp),
onClick = {
}
) {
Text(text = "Add one")
}
}