In iOS 15 section headers views will change to a gray blurred background as you scroll the table view.
How do you mimic or adopt this same behavior for custom section header views? I'm returning a label as my custom view.
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UILabel *label = [UILabel new];
// ...
return label;
}
CodePudding user response:
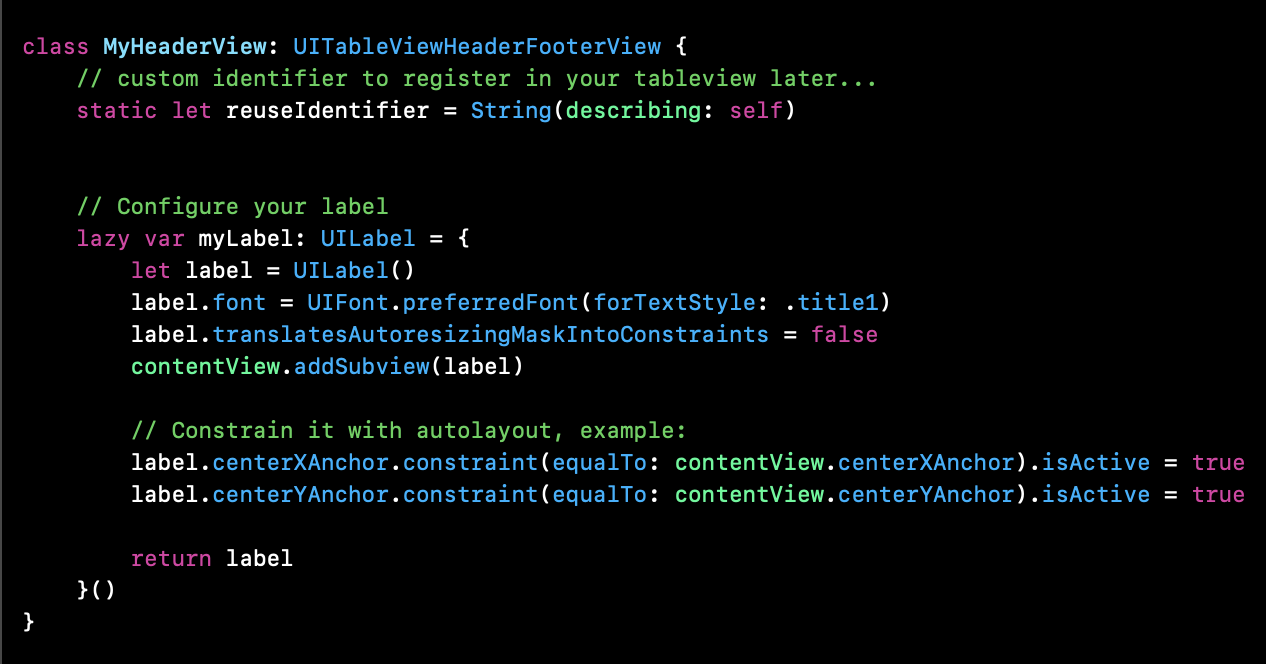
You can put your label inside a custom subclass of UITableViewHeaderFooterView which does it automatically for you,
Apologies, I only know Swift, but here are the steps explained:
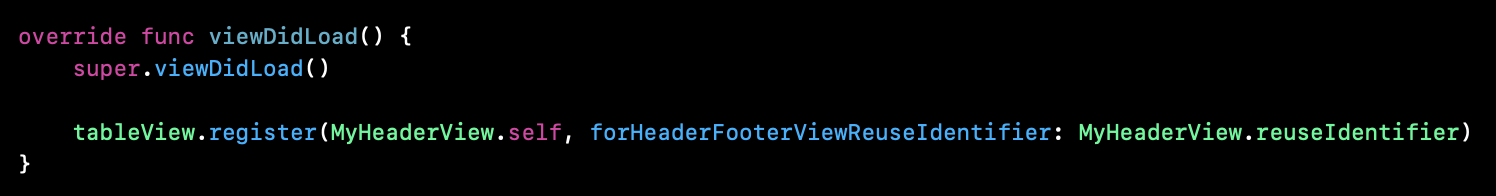
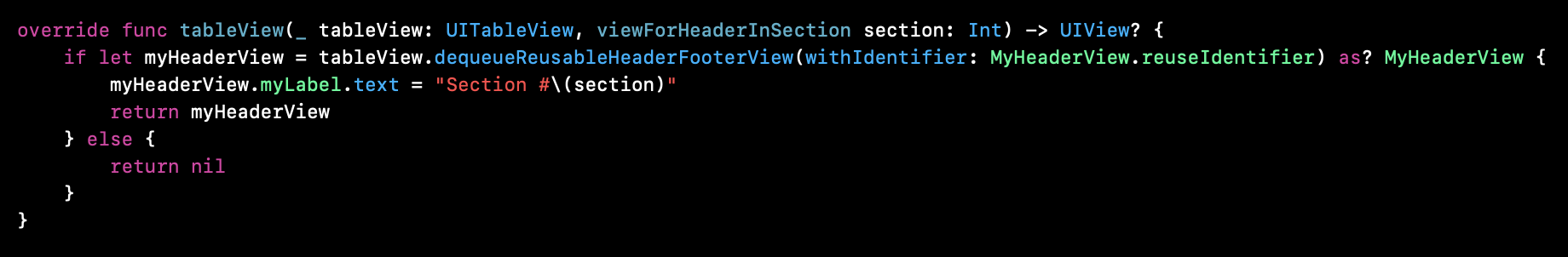
Basically, create a custom subclass of UITableViewHeaderFooterView (in code or using nib), configure and add your label as a subview to the header's contentView, register the custom header to your tableview, and then call it in the delegate method