I have an Rmarkdown with a simple scatter plot (a map for instance), and I would like users to be able to provide some arbitrary x and y coordinates via an input and have those plotted on the graph (in red in the example below). The problem is, I don't have a shiny server so I cannot rely on that option. Is there a implement this, for instance, via javascript or something?
This is what I have:
---
title: "Untitled"
output: html_document
---
```{r setup, include=FALSE}
library(ggplot2)
library(plotly)
```
```{r fig.height=4, fig.width=4}
X <- data.frame(x = 1:10, y = 1:10)
gg <- ggplot(X, aes(x, y)) geom_point()
ggplotly(gg)
```
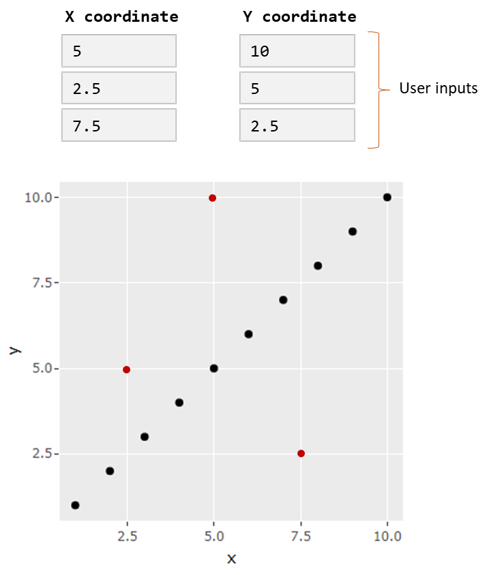
This is what I am looking for:
Edit
The example above is a simplification. In reality, the grid is 360x240 and the coordinates can only be integers.
CodePudding user response:
This may not be what you want but you can do this by adding a runtime of shiny in your yaml
---
title: "Untitled"
output: html_document
runtime: shiny
---
```{r setup, include=FALSE}
library(ggplot2)
library(plotly)
library(shiny)
```
```{r shinyInputs}
shiny::numericInput('someInput', "Some Number", value = 5)
shiny::numericInput('someInput2', "Some Number2", value = 2)
plotlyOutput('gg')
```
```{r fig.height=4, fig.width=4}
X <- data.frame(x = 1:10, y = 1:10)
output$gg <- renderPlotly({
temp <- tibble::tibble(x = input$someInput, y = input$someInput2)
ggplotly(ggplot(X, aes(x, y)) geom_point() geom_point(data = temp, aes(x =
x, y = y), color = 'red'))
})
```
CodePudding user response:
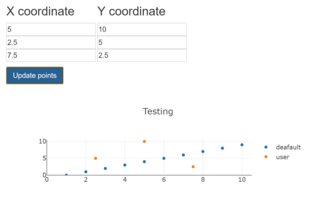
I did it using plotlty.js directly in JavaScript. I think with this you can advance.
---
output: html_document
---
<!-- This is a container for your inputs -->
:::{.input-container}
:::{.xs}
### X coordinate
<input type='number' value=5 id='x1' class='x'>
<input type='number' value=2.5 id='x2' class='x'>
<input type='number' value=7.5 id='x3' class='x'>
:::
:::{.ys}
### Y coordinate
<input type='number' value=10 id='y1'>
<input type='number' value=5 id='y2'>
<input type='number' value=2.5 id='y3'>
:::
:::
<!--
I did it using a submit button, I have to read more to make it totally reactive
-->
<input type='button' id='plot' value='Update points' class='btn btn-primary'>
<!-- The next div is a placeholder for the plot -->
<div id="tester" style="width:600px;height:250px;"></div>
<!-- You have to include the plolty.js script -->
<script src="https://cdn.plot.ly/plotly-2.9.0.min.js"></script>
<!-- css configuration to arrange the inputs -->
```{css, echo = FALSE}
input {
display: block;
}
.xs, .ys {
display: inline-block;
}
```
<!-- This is the magic, the Js code -->
<!-- language: lang-js -->
```{js, echo=FALSE}
// Get the html element that should contain the plot
plot = document.getElementById('tester');
// Create an object with the default data
let var1 = {
x: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
x: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
mode: 'markers',
type: 'scatter',
name: 'deafault'
}
let layout = {
xaxis: {
range: [ 0, 10.5 ]
},
yaxis: {
range: [0, 10.5]
},
title:'Testing'
};
let data = [var1]
// Default plot
Plotly.newPlot(plot, data, layout);
// Using jQuery add an event listener on click to de button
// that way when the user click on it the plot will be updated
$('#plot').click(function(){
let userInputs = {
x: [$('#x1').val(), $('#x2').val(), $('#x3').val()],
y: [$('#y1').val(), $('#y2').val(), $('#y3').val()],
mode: 'markers',
type: 'scatter',
name: 'user'
}
data = [var1, userInputs]
Plotly.newPlot(plot, data, layout);
})
```
Note: remove the space afther the first backtick before running your code, I place those in order to keep the structure.