App.js
<Route path="/detail/:id" >
<PostDetail />
</Route>
PostDetail.js
import React, { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
import axios from 'axios'
const PostDetail = () => {
const { id } = useParams();
let [comments, setComments] = useState([]);
useEffect(async () => {
await axios
.all([
axios.get(`https://dummyapi.io/data/v1/post/${id}`, {
headers: { "app-id": process.env.REACT_APP_API_KEY }
}),
axios.get(`https://dummyapi.io/data/v1/post/${id}/comment`, {
headers: { "app-id": process.env.REACT_APP_API_KEY }
})
])
.then(
axios.spread((detail, comment) => {
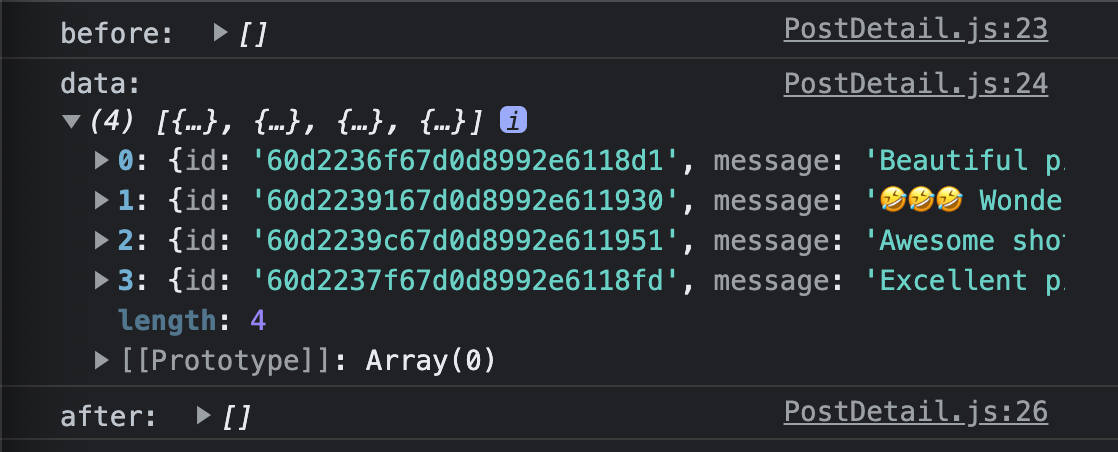
console.log("before: ", comments)
console.log("data:", comment.data.data)
setComments([...comment.data.data])
console.log("after: ", comments)
})
)
.catch((detail_err, comment_err) => {
console.error(detail_err);
console.error(comment_err);
});
}, []);
return (
<div>
detail page:
</div>
);
};
export default PostDetail;
and got some data with axiosin useEffect hook, and used setComments() with the data(comment.data.data). but it doesn't set the axios data for some reason. What's wrong with it? If you help me out, it would be a huge help
CodePudding user response:
The setter method (setComments) is asynchronous. Therefore you cannot expect to get the updated value to log right after it.
setComments([...comment.data.data])
console.log("after: ", comments)
You should move the log to the component's top level.
const PostDetail = () => {
const { id } = useParams();
let [comments, setComments] = useState([]);
useEffect(async () => {
await axios
.all([
axios.get(`https://dummyapi.io/data/v1/post/${id}`, {
headers: { "app-id": process.env.REACT_APP_API_KEY }
}),
axios.get(`https://dummyapi.io/data/v1/post/${id}/comment`, {
headers: { "app-id": process.env.REACT_APP_API_KEY }
})
])
.then(
axios.spread((detail, comment) => {
console.log("before: ", comments)
console.log("data:", comment.data.data)
setComments([...comment.data.data])
})
)
.catch((detail_err, comment_err) => {
console.error(detail_err);
console.error(comment_err);
});
}, []);
// move the log to here
console.log("after: ", comments)
return (
<div>
detail page:
</div>
);
};
export default PostDetail;
If you want to do some other work when comments gets changed, add a useEffect hook with comments as a dependancy.
useEffect(() => {
console.log(comments);
}, [comments]);
