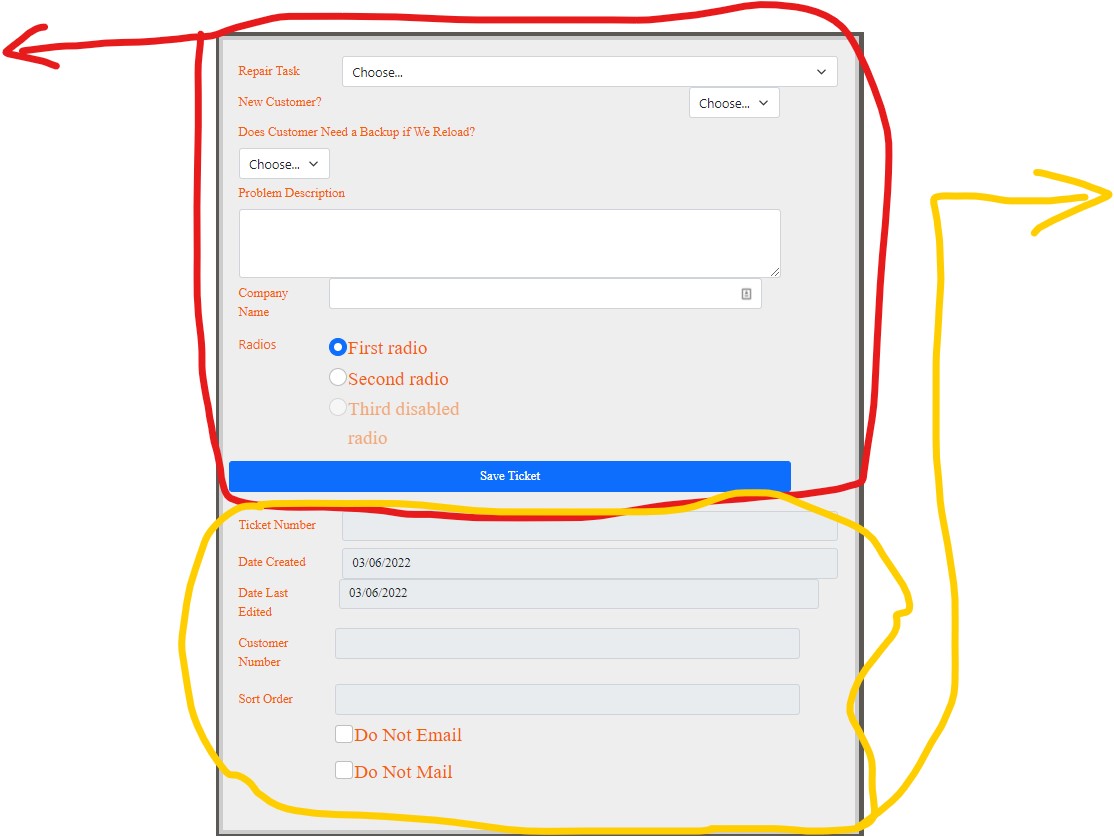
I am building a PHP form using css stylesheet and bootstrap. I would like for certain fields to display in an independent left container / form of their own and other fields to display in their own indpendent container form on the right side. This form will not be used for mobile so I have plenty of width to play with.
Below is a sample of my form code as written with everything stacked on top of each other. How do I get the sections to show up side by side instead of stacked on top of each other?
I am new to php, bootstrap, etc so the more detailed an answer is the better.
<form>
<div >
<label for="Task" >Repair Task</label>
<div >
<select id="Task" >
<option selected>Choose...</option>
<option>BACKUP ONLY</option>
<option>DE-INSTALL</option>
<option>DIAGNOSTIC</option>
<option>INSTALL-SETUP</option>
<option>PART INSTALL / SWAP</option>
<option>PICKUP / DELIVERY</option>
<option>REMOTE SUPPORT</option>
<option>REPAIR</option>
<option>SITE SURVEY</option>
<option>UPGRADE</option>
</select>
</div>
<div >
<label for="NewCustomer" >New Customer?</label>
<div >
<select id="NewCustomer" >
<option selected>Choose...</option>
<option>YES</option>
<option>NO</option>
</select>
</div>
<div >
<label for="Backup" >Does Customer Need a Backup if We Reload?</label>
<div >
<select id="Backup" >
<option selected>Choose...</option>
<option>YES</option>
<option>NO</option>
</select>
</div>
<div >
<label for="ProblemDescription" >Problem Description</label>
<div >
<textarea id="ProblemDescription" rows="3"></textarea>
</div>
<div >
<label for="Company" >Company Name</label>
<div >
<input type="text" id="Company">
</div>
</div>
<fieldset >
<legend >Radios</legend>
<div >
<div >
<input type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
<label for="gridRadios1">
First radio
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridRadios2" value="option2">
<label for="gridRadios2">
Second radio
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
<label for="gridRadios3">
Third disabled radio
</label>
</div>
</div>
</fieldset>
<button type="submit" >Save Ticket</button>
</form>
</div>
</div>
</div>
<form2>
<?php
$month = date('m');
$day = date('d');
$year = date('Y');
$today = $year . '-' . $month . '-' . $day;
?>
<div >
<label for="TicketNumber " >Ticket Number</label>
<div >
<input type="text" id="TicketNumber " readonly>
</div>
</div>
<div >
<label for="DateAdded" >Date Created</label>
<div >
<input type="date" value="<?php echo $today; ?>" id="DateAdded" name="DateAdded" readonly>
</div>
<div >
<label for="DateEdited" >Date Last Edited</label>
<div >
<input type="date" value="<?php echo $today; ?>" id="DateEdited" name="DateEdited" readonly>
</div>
<div >
<label for="CustomerNumber" >Customer Number</label>
<div >
<input type="text" id="CustomerNumber" readonly>
</div>
</div>
<div >
<label for="SortOrder" >Sort Order</label>
<div >
<input type="text" id="SortOrder" readonly>
</div>
</div>
<div >
<div >
<div >
<input type="checkbox" id="DoNotEmail">
<label for="DoNotEmail">
Do Not Email
</label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="checkbox" id="DoNotMail">
<label for="DoNotMail">
Do Not Mail
</label>
</div>
</div>
</div>
</form2>
</div>
</div>
</div>
CodePudding user response:
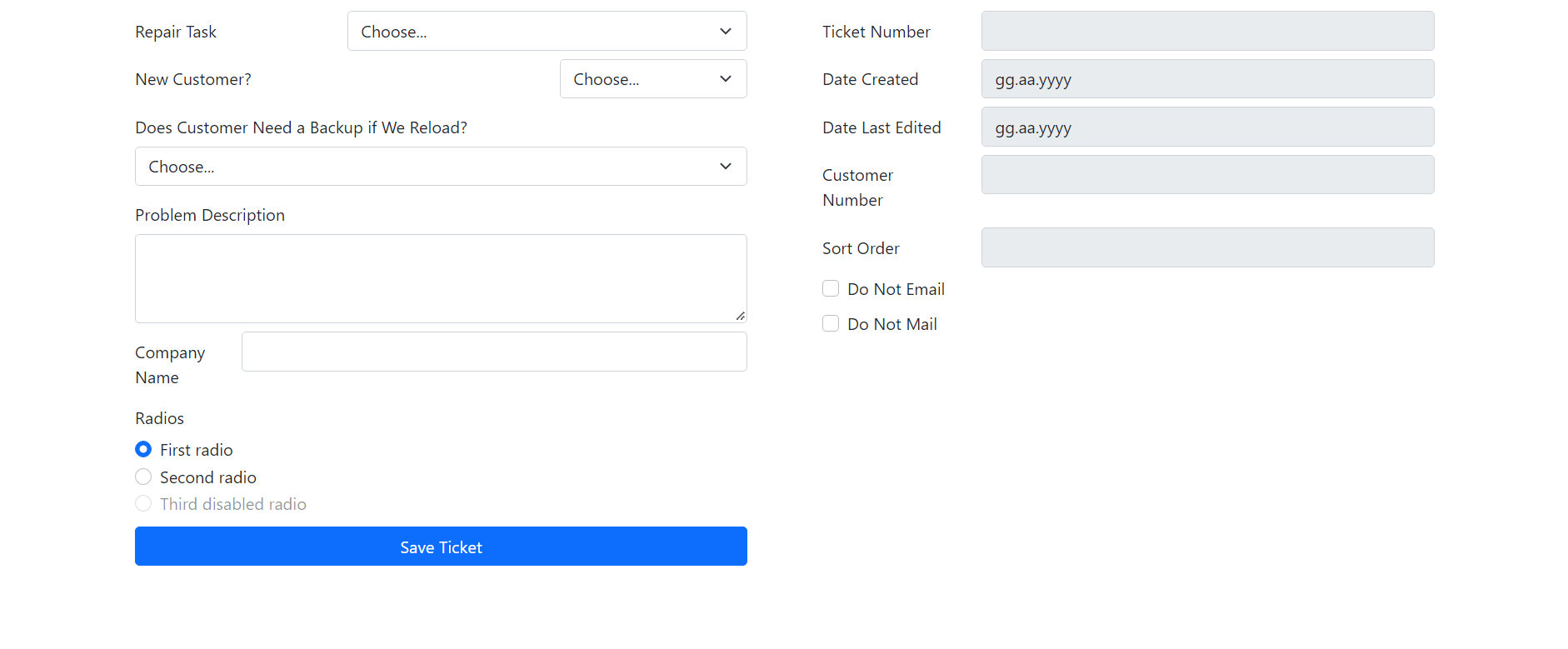
I modified your code like below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- <link rel="icon" type="image/png" href="{% static 'images/icon.png' %}" /> -->
<link rel="icon" type="image/png" href="#" />
<title>MySite</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"
integrity="sha384-7 zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Merriweather:wght@300&display=swap" rel="stylesheet" />
</head>
<body>
<div >
<div >
<div >
<form>
<div >
<div >
<label for="Task" >Repair Task</label>
<div >
<select id="Task" >
<option selected>Choose...</option>
<option>BACKUP ONLY</option>
<option>DE-INSTALL</option>
<option>DIAGNOSTIC</option>
<option>INSTALL-SETUP</option>
<option>PART INSTALL / SWAP</option>
<option>PICKUP / DELIVERY</option>
<option>REMOTE SUPPORT</option>
<option>REPAIR</option>
<option>SITE SURVEY</option>
<option>UPGRADE</option>
</select>
</div>
</div>
<div >
<label for="NewCustomer" >New Customer?</label>
<div >
<select id="NewCustomer" >
<option selected>Choose...</option>
<option>YES</option>
<option>NO</option>
</select>
</div>
</div>
<div >
<label for="Backup" >Does Customer Need a Backup if We Reload?</label>
<div >
<select id="Backup" >
<option selected>Choose...</option>
<option>YES</option>
<option>NO</option>
</select>
</div>
</div>
<div >
<label for="ProblemDescription" >Problem Description</label>
<div >
<textarea id="ProblemDescription" rows="3"></textarea>
</div>
</div>
<div >
<label for="Company" >Company Name</label>
<div >
<input type="text" id="Company">
</div>
</div>
<fieldset >
<legend >Radios</legend>
<div >
<div >
<input type="radio" name="gridRadios" id="gridRadios1" value="option1"
checked>
<label for="gridRadios1">
First radio
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridRadios2" value="option2">
<label for="gridRadios2">
Second radio
</label>
</div>
<div >
<input type="radio" name="gridRadios" id="gridRadios3" value="option3"
disabled>
<label for="gridRadios3">
Third disabled radio
</label>
</div>
</div>
</fieldset>
<div >
<button type="submit" >Save Ticket</button>
</div>
</div>
</form>
</div>
<div >
<form>
<?php
$month = date('m');
$day = date('d');
$year = date('Y');
$today = $year . '-' . $month . '-' . $day;
?>
<div >
<div >
<label for="TicketNumber " >Ticket Number</label>
<div >
<input type="text" id="TicketNumber " readonly>
</div>
</div>
<div >
<label for="DateAdded" >Date Created</label>
<div >
<input type="date" value="<?php echo $today; ?>" id="DateAdded" name="DateAdded"
readonly>
</div>
</div>
<div >
<label for="DateEdited" >Date Last Edited</label>
<div >
<input type="date" value="<?php echo $today; ?>" id="DateEdited" name="DateEdited"
readonly>
</div>
</div>
<div >
<label for="CustomerNumber" >Customer Number</label>
<div >
<input type="text" id="CustomerNumber" readonly>
</div>
</div>
<div >
<label for="SortOrder" >Sort Order</label>
<div >
<input type="text" id="SortOrder" readonly>
</div>
</div>
<div >
<div >
<div >
<input type="checkbox" id="DoNotEmail">
<label for="DoNotEmail">
Do Not Email
</label>
</div>
</div>
</div>
<div >
<div >
<div >
<input type="checkbox" id="DoNotMail">
<label for="DoNotMail">
Do Not Mail
</label>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Finally looks like this: