hi I am trying to get data from the database by the use of foreach loop in Laravel, I want to organize them horizontally.I mean the fist group of data beside second group of data. The problem is that when I use cards or slider it reapted data vertically. as it is shown in the pictures. So any one can help me to bring data from db and orgnize them horizontally? ! just the idea
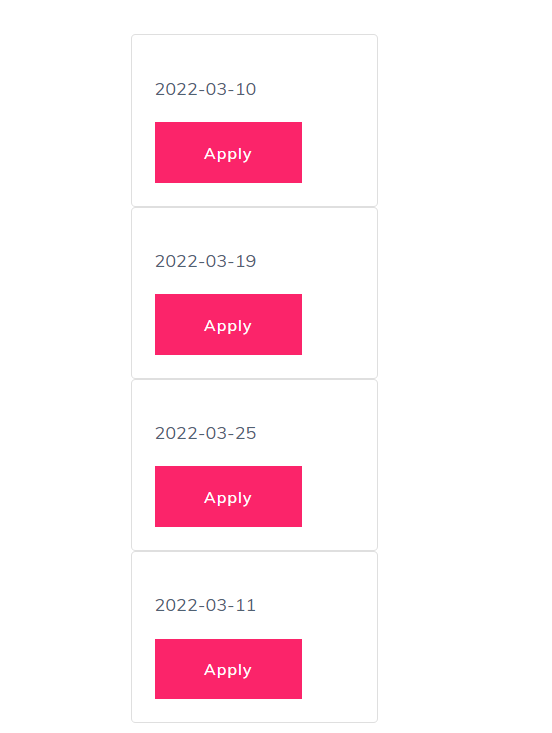
it looks like that when I used foreach loop:

I want to show it like that horizontally:

This is the code that I used in the blade
@endforeach
@elseif (count($data ) >2)
<div >
<div >
@foreach ($data as $key => $jobs)
<div >
<div >
<h5 >{{$jobs->tilte}}</h5>
<p >{{$jobs->final_sub}}</p>
<a href="#" >Apply</a>
</div>
</div>
@endforeach
</div>
</div>
@else
CodePudding user response:
Just change the placement of loop. You can do it as following:
<div >
@foreach ($data as $key => $jobs)
<div >
<div >
<div >
<h5 >{{$jobs->tilte}}</h5>
<p >{{$jobs->final_sub}}</p>
<a href="#" >Apply</a>
</div>
</div>
</div>
@endforeach
</div>
