The hamburger menu is not on the right side when I use my mobile phone. However, when I use developer tools it is on the right side. I cannot figure out why is this happening.
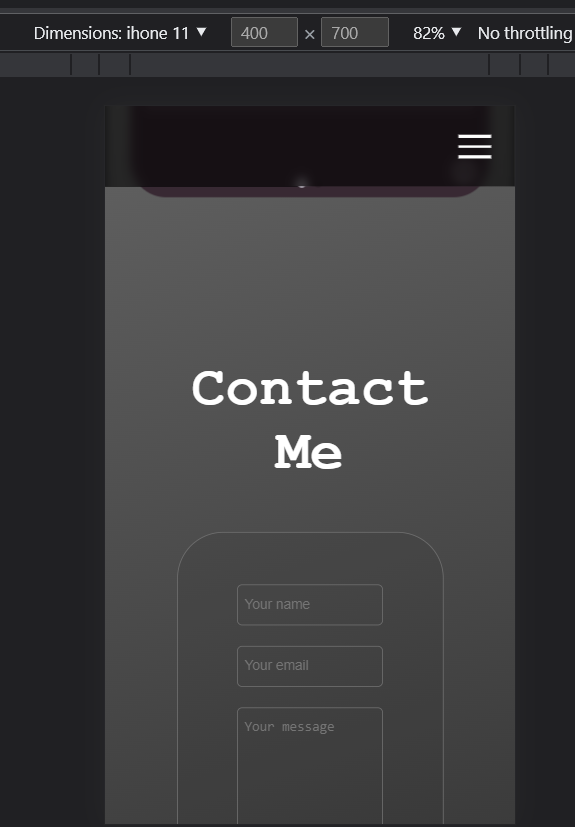
Developer tools:

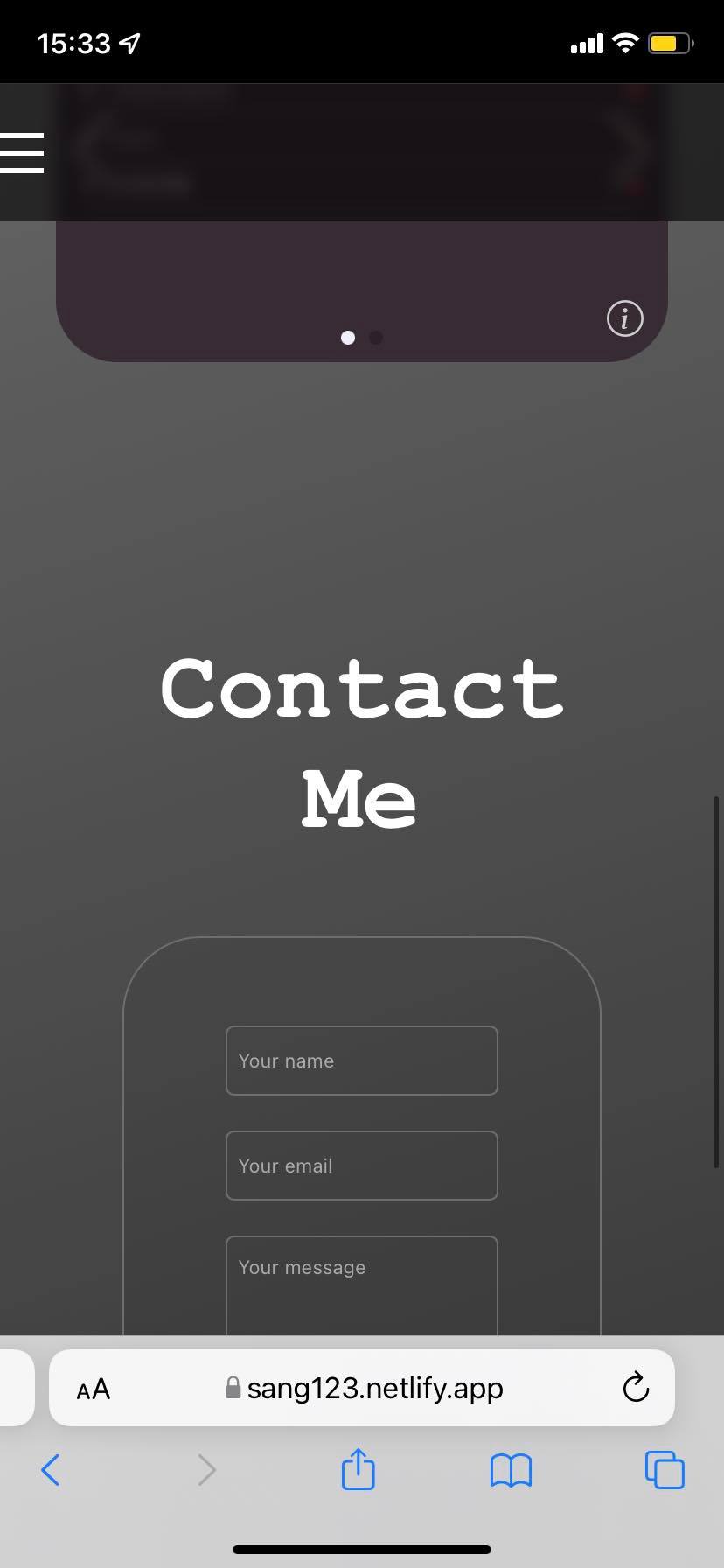
Mobile Phone:

CODE:
<nav className="nav-menu-mobile">
<div className="hamburger-container">
<Hamburger toggled={isOpen} toggle={setIsOpen} />
</div>
(Codes for Link Menus)
</nav>
CSS:
.nav-menu-mobile {
position: fixed;
top: 0;
right: 0;
z-index: 3;
}
.hamburger-container {
padding: 15px;
width: 100vw;
display: flex;
justify-content: end;
background-color: rgba(0, 0, 0, 0.6);
backdrop-filter: blur(5px);
}
@media (min-width: 655px) {
.nav-menu-mobile {
visibility: hidden;
}
}
CodePudding user response:
Sometimes you can set justify-content: flex-end; and it might fix the issue.
.hamburger-container {
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
