I am working on a ReactJs and I have to style a div inside a string
Here is the string I am talking about
const instruction1 = <div>XXXXXX: xxxx <div>{state.numbers[0]}</div>, xxxxxx xxxxxxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxxxxxxx xxxxxxxxxxx xxxxxx xxxxxxxxxx</div>
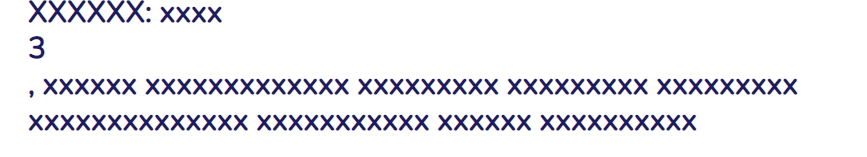
But the outcome is something like this

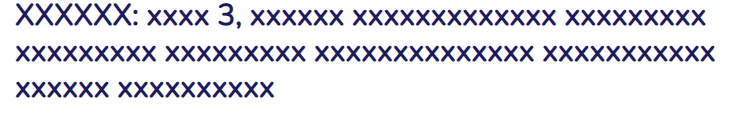
But I need the outcome to be like this
The problem is that I have to use a div because there will be multiple elements inside that div.
Why is using the div tag mess up the design?
CodePudding user response:
div is a block element, it means in the HTML it will look like in a new row. Try to use span instead. It will not break the line.
Update: not sure why you need div at all. It seems you could put your items directly to the root div:
<div>XXXXXX: xxxx {state.numbers[0]}, {state.numbers[1]}, xxxxxx xxxxxxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxx xxxxxxxxxxxxxx xxxxxxxxxxx xxxxxx xxxxxxxxxx</div>
CodePudding user response:
In order to fix this, I wrapped the div in a span and gave display inline-block to that span