I have a code that is responsible for displaying the characteristics of the device (the code is presented below. I have shortened it for readability.) My problem:
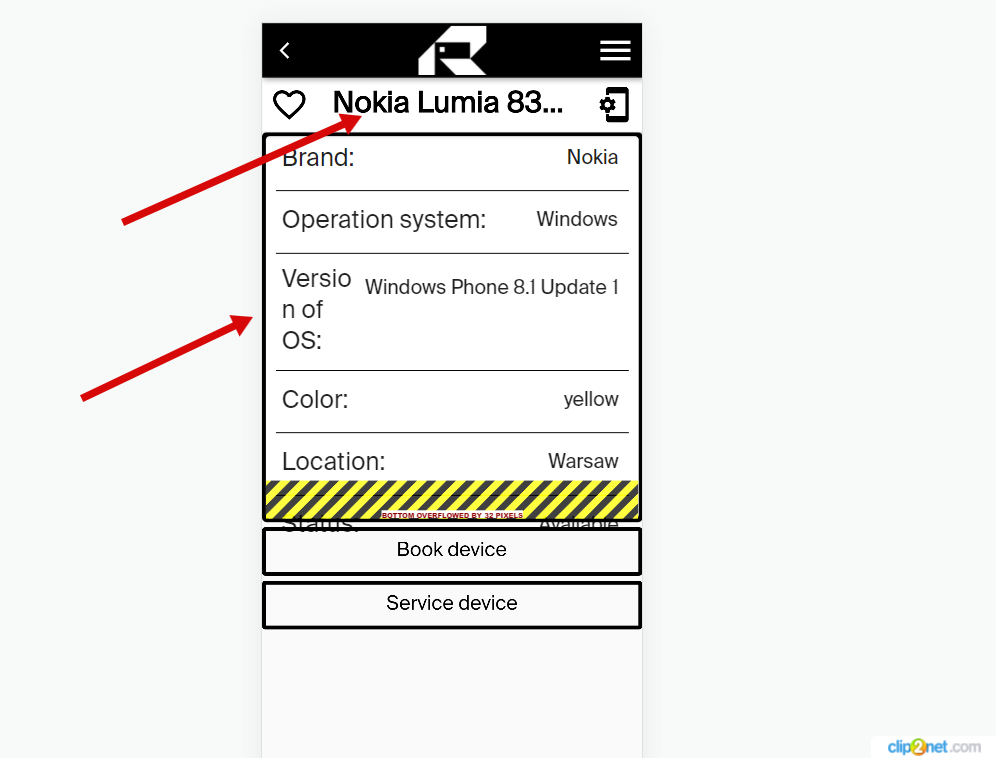
in the body: if there are long names, then the display of elements is confused (as in the photo). How can I get the elements to display correctly even with long titles?
in appbar: how can I make the text size of the device name change depending on the size of the text itself (so that the name of the device can be seen in full)
return Scaffold( appBar: AppBar( automaticallyImplyLeading: false, title: Text(device.name), leading: IconButton( icon: Icon(Icons.favorite_border), color: Colors.black, iconSize: 40.0, onPressed: () {} ), iconTheme: const IconThemeData(color: Colors.white, size: 40), actions: [ IconButton( icon: const Icon(Icons.phonelink_setup, size: 40.0,), color: Colors.black, onPressed: () {}),], backgroundColor: Colors.white, centerTitle: true, ), body: SingleChildScrollView( child: Align( alignment: Alignment.topCenter, child: Column( children: [ Container( constraints: const BoxConstraints(maxWidth: 800, maxHeight: 400), decoration: BoxDecoration( color: Colors.black, borderRadius: BorderRadius.circular(5.0),), child: Card( child: Column( children: [ ListTile( title: const Text('Brand:'), trailing: Text('${device.brand}')), const Divider(color: Colors.black, endIndent: 10, indent: 10), ], ), ), ), ] ) ) ) ); }}
CodePudding user response:
You can use FittedBox widget! For your example, if you want to resize your AppBar text based on width.
appBar: AppBar(
title: const FittedBox(
fit: BoxFit.fitWidth,
child: Text('Very very veryveryvery veryveryvery longname'),
),
),
Then, your text size will be adjusted accordingly. You can do the same with the device name.
Another option for you for the device name might be using overflow and softwrap to make it multiple lines without adjusting the font size.
appBar: AppBar(
title: const Text(
'Very very veryveryvery veryveryvery longname',
overflow: TextOverflow.visible,
softWrap: true,
),
),
You may look at the BoxFit options here.
There is another option that you can use which is Auto_Text_Size. It's a very nice package and works very well!
CodePudding user response:
you can fix the overflow by wrapping the listTile inside another single scroll