
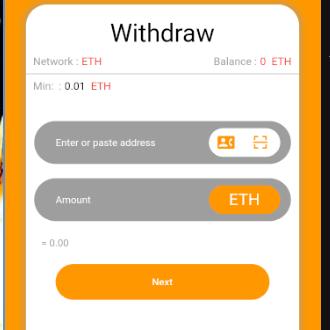
I know how to use standard TextField for use, but I want to create a TextField as shown in the image, Is the class used TextField or is there another class?
CodePudding user response:
You can use suffixIcon in InputDecoration
TextField(
decoration: InputDecoration(
suffixIcon: //Your widget
suffixIconConstraints: //Widget constraints
)
)
CodePudding user response:
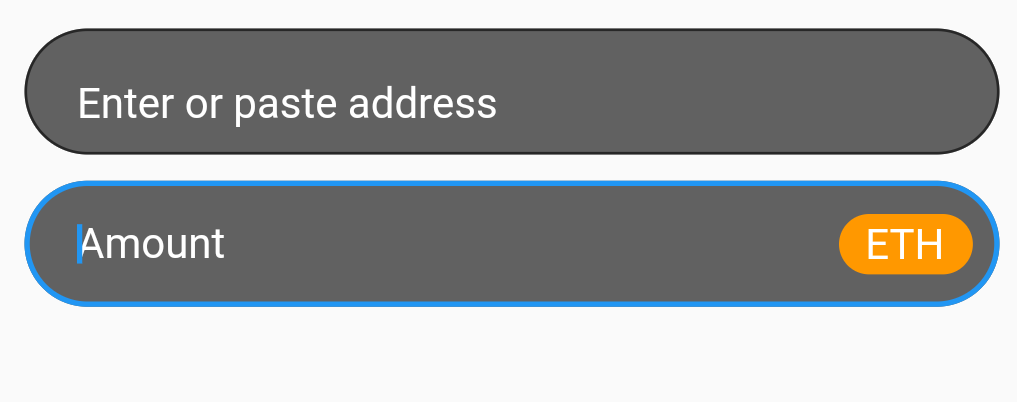
Change Icons and hintText according to your requirements...

TextFormField(
decoration: InputDecoration(
contentPadding: EdgeInsets.only(right: 10.0, left: 20.0),
fillColor: Colors.grey.shade700,
focusColor: Colors.grey.shade700,
filled: true,
hintText: "Enter or paste address",
hintStyle: TextStyle(color: Colors.white),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(80.0)
),
suffix: Container(
padding: EdgeInsets.symmetric(vertical: 2.0,horizontal: 10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(80.0),
color: Colors.white,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.person,color: Colors.orange,),
Icon(Icons.person,color: Colors.orange,),
],
),
)
),
),
SizedBox(
height: 10.0,
),
TextFormField(
decoration: InputDecoration(
contentPadding: EdgeInsets.only(left: 20.0,right: 10.0),
filled: true,
fillColor: Colors.grey.shade700,
focusColor: Colors.grey.shade700,
hintText: "Amount",
hintStyle: TextStyle(color: Colors.white),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(80.0)
),
suffix: Container(
padding: EdgeInsets.symmetric(vertical: 2.0,horizontal: 10.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(80.0),
color: Colors.orange,
),
child: Text("ETH"),
)
),
),
CodePudding user response:
You can use a container and decorate that as you want and use Textfield as its child, add suffix icon
or
use a Container(having border radius and color) and inside Container use a Row and place TextField and another container(having border radius and color) accordingly.
Container(
height: 50,
width: double.infinity,
margin: EdgeInsets.symmetric(horizontal: 20.0),
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(50),
),
child: Row(
children: [
Expanded(
child: TextField(
textInputAction: TextInputAction.next,
controller: name,
autofocus: false,
decoration: InputDecoration(
hintText: ' Enter or paste address',
hintStyle: TextStyle(
fontSize: 20, color: Colors.white),
),
),
),
Container(
height: 40,
width: 48,
decoration: BoxDecoration(
color: Colors.orange,
borderRadius: BorderRadius.circular(50),
),
),
SizedBox(width: 10,)
],
),
);
CodePudding user response:
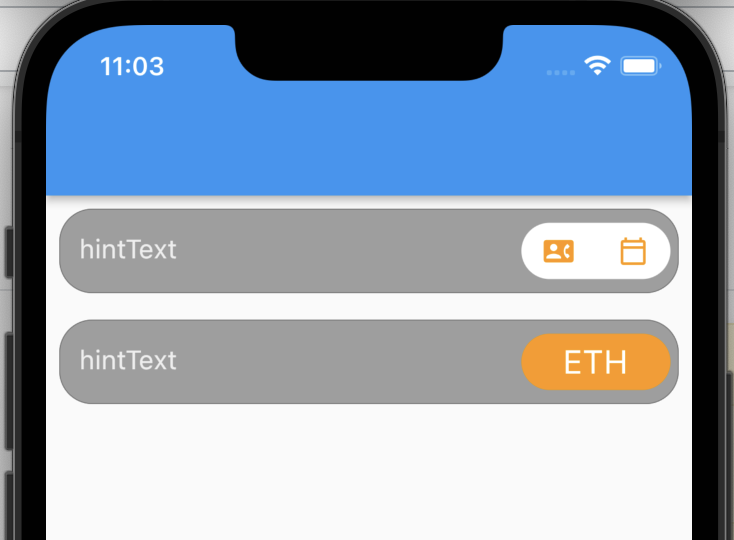
The Result
This is custom text field widget (it is just a wrapper). You can pass any border color, radius, fillColor, filled or not...etc
class RoundedFormField extends StatelessWidget {
final FocusNode? focusNode;
final FocusNode? nextNode;
final ValueChanged<String>? onChanged;
final TextInputAction? textInputAction;
final FormFieldValidator<String>? validator;
final List<TextInputFormatter>? inputFormat;
final TextInputType? keyboardType;
final double borderRadius;
final String hintText;
final TextEditingController? controller;
final int? maxLines;
final int? minLines;
final bool isEnableFocusOnTextField;
final bool readOnly;
final bool filled;
final bool isDense;
final Color? fillColor;
final Function? onTap;
final Widget? prefixIcon;
final Widget? suffixIcon;
final Color? borderColor;
final ValueChanged<String>? onFieldSubmitted;
final EdgeInsetsGeometry? contentPadding;
final int? maxLength;
final InputCounterWidgetBuilder? buildCounter;
final TextStyle? style;
final TextStyle? hintStyle;
final TextAlign? textAlign;
final TextAlignVertical? textAlignVertical;
final BoxConstraints? suffixIconConstraints;
final BoxConstraints? prefixIconConstraints;
const RoundedFormField(
{Key? key,
this.validator,
this.isEnableFocusOnTextField = true,
this.inputFormat,
this.controller,
this.keyboardType,
this.onChanged,
this.focusNode,
this.nextNode,
this.textInputAction,
this.prefixIconConstraints,
this.suffixIconConstraints,
this.onTap,
this.readOnly = false,
this.filled = false,
this.isDense = false,
this.fillColor,
this.textAlign,
this.maxLines = 1,
this.minLines,
this.onFieldSubmitted,
this.prefixIcon,
this.suffixIcon,
this.textAlignVertical = TextAlignVertical.center,
this.borderColor,
this.style,
this.contentPadding,
this.maxLength,
this.buildCounter,
this.hintStyle,
required this.hintText,
this.borderRadius = 0})
: super(key: key);
@override
Widget build(BuildContext context) {
return TextFormField(
controller: controller,
minLines: minLines,
scrollPhysics: const BouncingScrollPhysics(),
scrollPadding: const EdgeInsets.symmetric(horizontal: 20),
style: style ??
TextStyle(
color: Colors.black, decorationThickness: 0, wordSpacing: 1.0),
cursorColor: borderColor ?? Colors.grey,
textCapitalization: TextCapitalization.sentences,
cursorWidth: 1.5,
maxLength: maxLength,
// minLines: minLines??1,
buildCounter: buildCounter,
textAlignVertical: textAlignVertical,
textAlign: textAlign ?? TextAlign.start,
decoration: InputDecoration(
errorStyle: TextStyle(
color: Colors.red,
),
isDense: isDense,
counterStyle: TextStyle(color: Colors.black),
contentPadding: contentPadding,
focusedBorder: generalBoarder(
borderRadius: borderRadius, borderColor: borderColor),
enabledBorder: generalBoarder(
borderRadius: borderRadius, borderColor: borderColor),
errorBorder: generalBoarder(
isError: true,
borderRadius: borderRadius,
borderColor: borderColor),
border: generalBoarder(
borderRadius: borderRadius, borderColor: borderColor),
focusedErrorBorder: generalBoarder(
isError: true,
borderRadius: borderRadius,
borderColor: borderColor),
hintText: hintText,
prefixIcon: prefixIcon,
prefixIconConstraints:prefixIconConstraints?? const BoxConstraints(
minWidth: 20,
minHeight: 44,
),
suffixIconConstraints:suffixIconConstraints?? const BoxConstraints(
minWidth: 20,
minHeight: 44,
),
suffixIcon: suffixIcon,
// labelText: hintText??'',
hintStyle: hintStyle ?? TextStyle(color: Colors.grey.shade200),
alignLabelWithHint: true,
labelStyle: TextStyle(color: Colors.black),
filled: filled,
fillColor: fillColor),
validator: validator,
enabled: isEnableFocusOnTextField,
inputFormatters: inputFormat,
keyboardType: keyboardType,
onChanged: onChanged,
focusNode: focusNode,
maxLines: maxLines,
readOnly: readOnly,
onTap: onTap != null ? onTap as void Function()? : () {},
onFieldSubmitted: onFieldSubmitted);
}
InputBorder generalBoarder(
{bool isError = false, required double borderRadius, Color? borderColor}) {
return OutlineInputBorder(
borderSide: BorderSide(
color: borderColor ?? Colors.grey,
style: BorderStyle.solid,
width: isError ? 1.5 : 0.5,
),
borderRadius: BorderRadius.all(
Radius.circular(borderRadius)
),
);
}
}
And here is a simple call your widget.
/// TextFiled Num 1
Container(
padding: const EdgeInsets.all(8.0),
// height: 55,
child: RoundedFormField(
fillColor: Colors.grey,
filled: true,
borderRadius: 20,
isDense: true,
hintText: "hintText",
suffixIcon: Container(
padding: const EdgeInsets.all(5.0),
child: Container(
width: 90,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20)
),
alignment: AlignmentDirectional.center,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Icon(Icons.contact_phone,color:
Colors.orange,size: 18,)),
Expanded(child:
Icon(Icons.calendar_today_outlined,color:
Colors.orange,size: 18,)),
],
),
),
),
),
),
/// TextFiled Num 2
Container(
padding: const EdgeInsets.all(8.0),
// height: 55,
child: RoundedFormField(
fillColor: Colors.grey,
filled: true,
borderRadius: 20,
isDense: true,
hintText: "hintText",
suffixIcon: Container(
padding: const EdgeInsets.all(5.0),
child: Container(
width: 90,
decoration: BoxDecoration(
color: Colors.orange,
borderRadius: BorderRadius.circular(20)
),
alignment: AlignmentDirectional.center,
child:Text(
"ETH",style: TextStyle(
fontSize: 20,
color: Colors.white
),
)
),
),
),
),