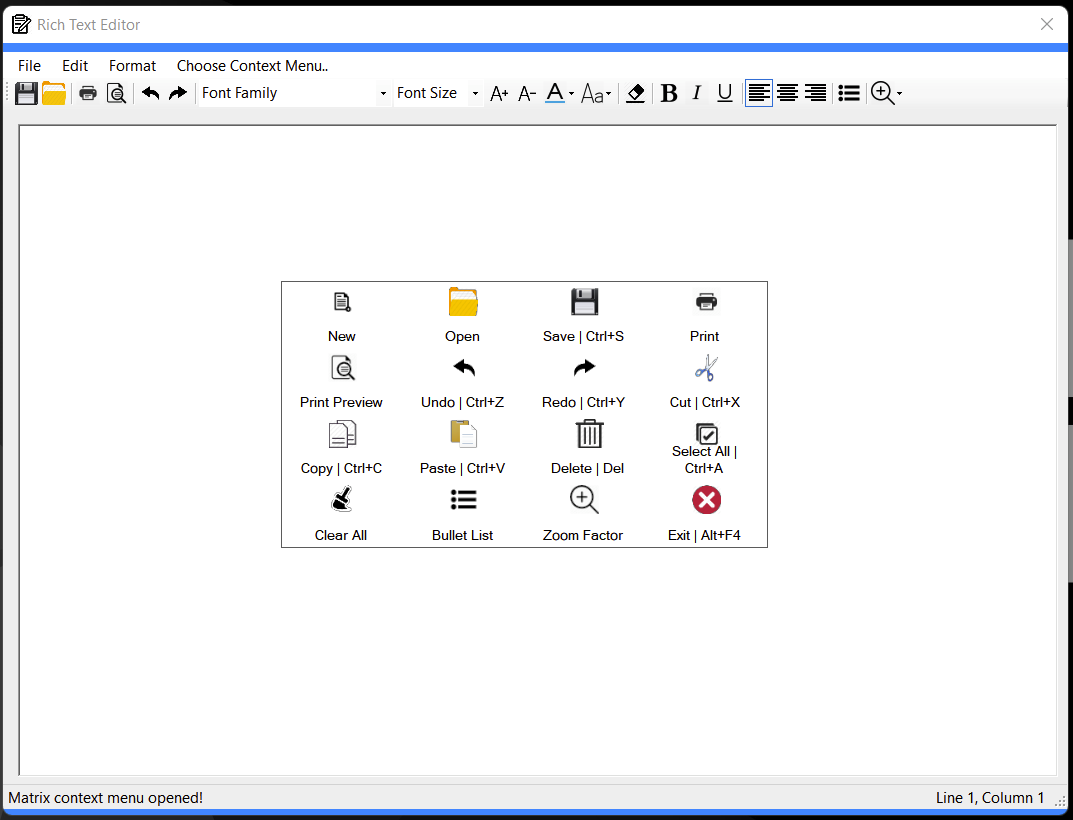
I am designing a two-column popup menu. It is designed using Form(as the popup menu container), TableLayoutPanel(to properly arrange the buttons), Button(as the popup menu items), and ImageList(as icon of the popup menu items).
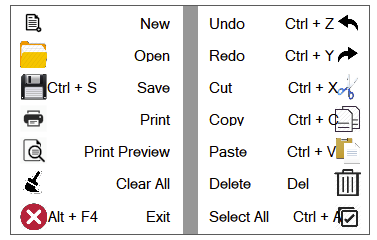
The designs, especially the layout is just as expected, when user is on Windows' Scale of 100%:

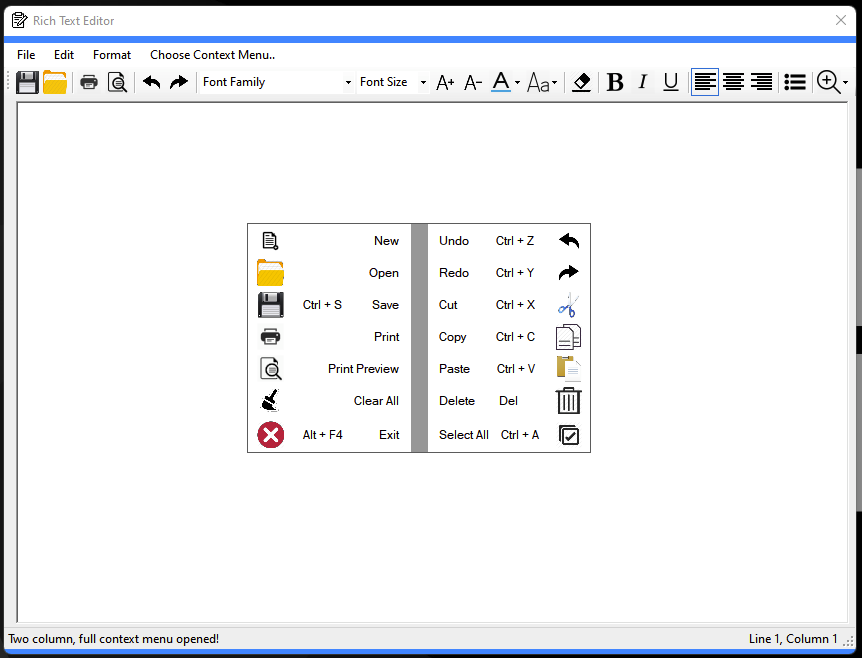
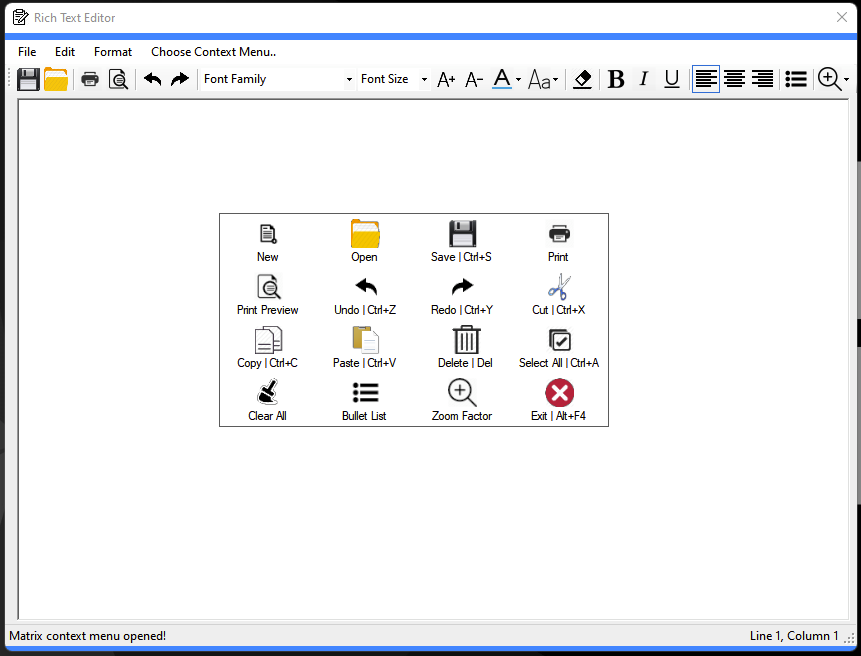
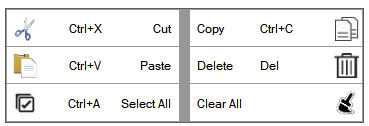
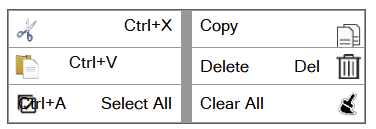
However, when user is using Windows' Scale of 150%, the popup menu item's placements are just scattered/ overlapping/ out of bounds:
First example:

Just for your information, for the menu items in the left column of the popup menu, the properties I've set are:
FlatStyle = Flat,
ImageAlign = MiddleRight,
RightToLeft = Yes,
TextAlign = MiddleLeft,
TextImageRelation = Overlay.
As for the right column of the popup menu, the properties I've set are:
FlatStyle = Flat,
ImageAlign = MiddleRight,
RightToLeft = No,
TextAlign = MiddleLeft,
TextImageRelation = Overlay.
Then, for the menu item's texts, they were set from the Text properties of Microsoft Visual Studio. For the spacing/ padding between each menu item's text, shortcut key's text and images, I simply used white spaces to align and to arrange them in a column.
What I've tried to do was to mess around with the TextImageRelation and AutoSize=True(hoping this could automatically arrange the layouts properly for me, but no). Then, I have also tried changing from using white spaces to String.PadRight() for the popup menu item's labelling, because my initial suspect for my problem is the use of white spaces to add padding between the popup menu item's texts and images. However, they all didn't work.
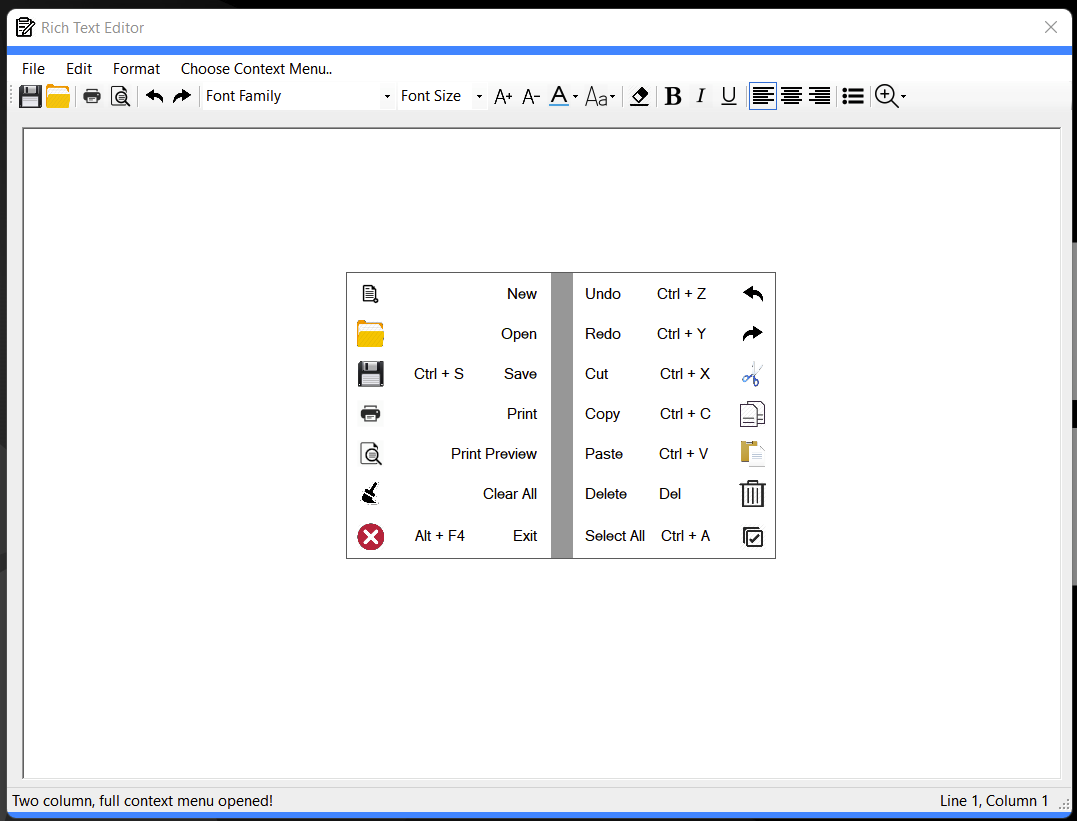
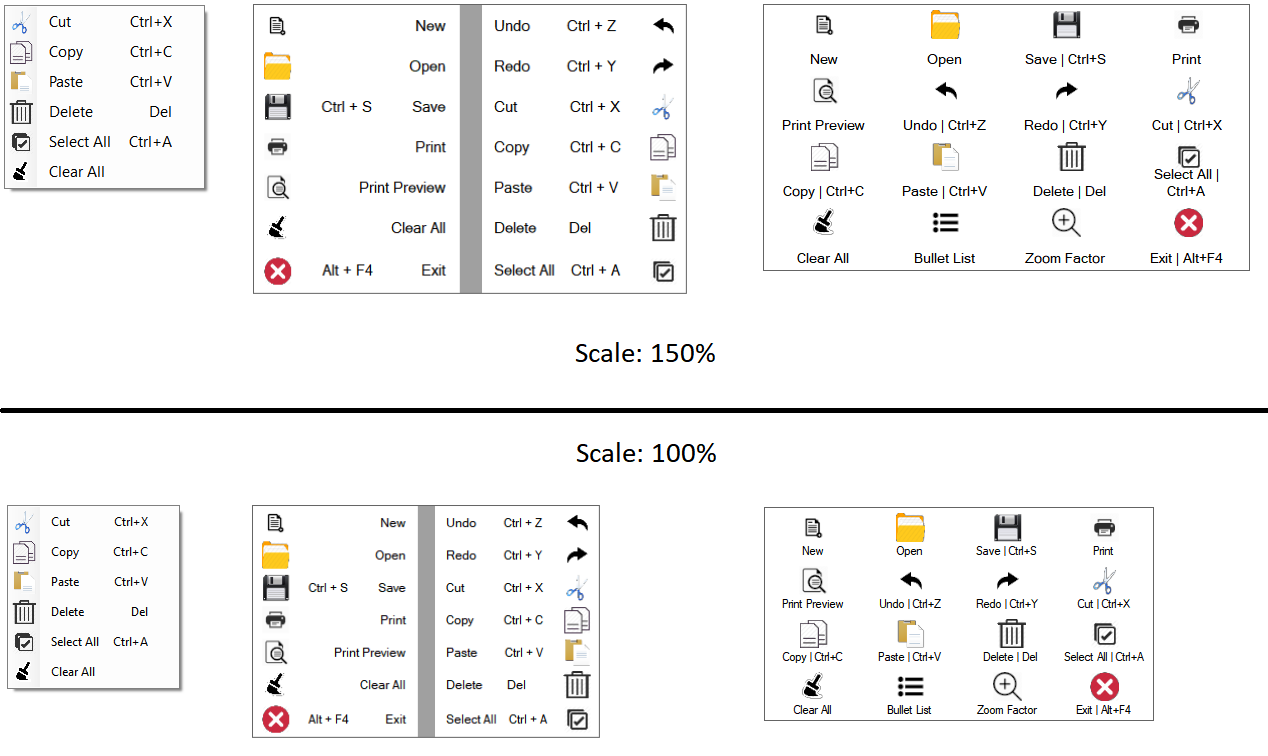
Based on the pictures above, it may seem there's not much difference. Therefore, to be able to compare, I took some screenshots and put them side by side:

Thanks!