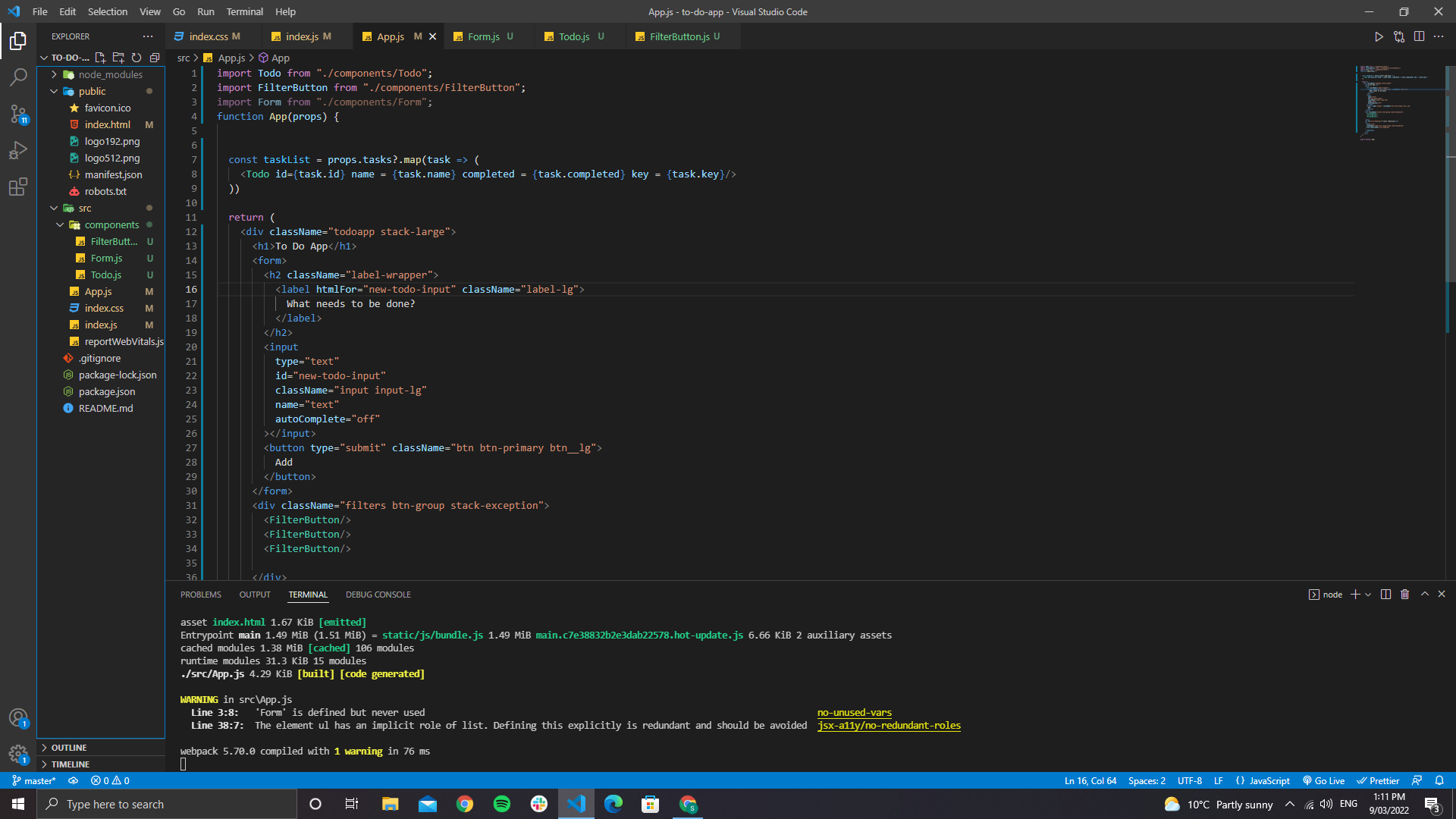
I am working on a to-do list app using React.js. I have 3 components so far: Todo.js, FilterButton.js, and Form.js. I have imported all three in the App.js file, however, the Form.js import is kind of faded and gives a warning of 'Form' is defined but never used'. I've exported it in the component and the path is correct as well. Any ideas on how to fix the issue?
CodePudding user response:
Don't worry it is not an error it is just telling you that you have imported the Form Component but you are not using it. It will go away once you use the Form Component.
CodePudding user response:
Remove (import Form from "/components/Form")from imports of app.js file. Its not an issue. In React you should not import the unused imports.
CodePudding user response:
As you are not using the Form component, React tells you that this is an unused import. But as soon as you will start to use this import, this warning will disappear.
CodePudding user response:
You are not using the form component so it is better to not import it and the warning will also disappear