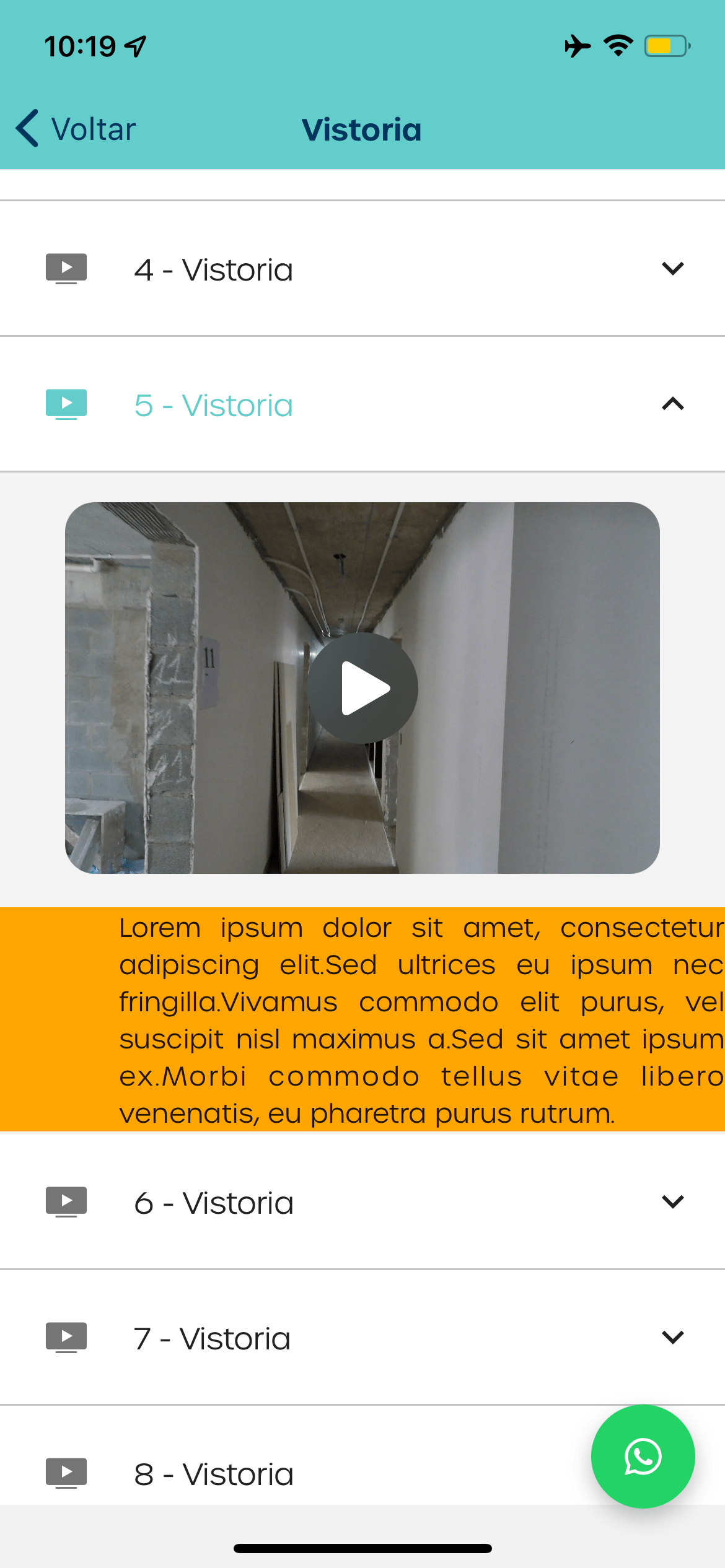
I'm using the List Accordion component, inside each section has a video and some text, this text will be under this video.
So, I noticed the text component has this space on the left, how can I remove this space? I tried with margin, padding, and nothing work
CodePudding user response:
<Accordion
key={index}
title={`${index 1} - ${i.title}`}
left={(props) => <List.Icon {...props} icon="youtube-tv" />}>
<> //<= Wrap up in fragments
<AV
source={{
uri: i.url,
overrideFileExtensionAndroid: 'mp4',
}}
isMuted={false}
useNativeControls
resizeMode="stretch"
/>
<P>{i?.description}</P>
</>
</Accordion>`enter code here`