I'm having trouble with setting the Slider widget's color, be it the active or inactive color.
Color color = const Color(0x00ff9f1c);
Slider(
value: sliderValue,
activeColor: color,
min: 0.0,
max: 100.0,
divisions: 2000,
label: sliderValue.toStringAsFixed(2),
onChanged: (value) {
setState(() {
sliderValue = value;
InputVariables.distance = sliderValue;
});
}),
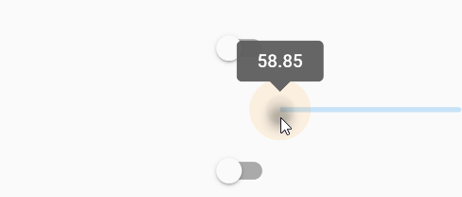
This causes my slider to go transparent in the active color section like this:
If I set the activeColor to a Colors.somecolor it works, so is it an issue with the Color class being incompatible? I have tried Hot reloading, restarting, and rebuilding.
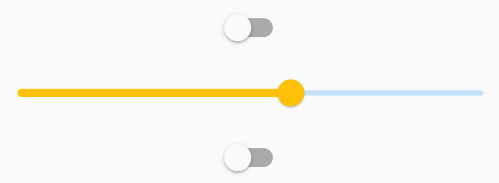
I am trying to get the activeColor to work without this bug, looking something like this as the result (not the exact color I want), but by using my color const I have declared and initialized.
CodePudding user response:
As you attached image, use activeColor and inactiveColor to get the result.
Slider(
value: sliderValue,
activeColor: Colors.amber,
//inactiveColor: color,
inactiveColor: Colors.blue.shade100,
min: 0.0,
max: 100.0,
label: sliderValue.toStringAsFixed(2),
divisions: 2000,
onChanged: (value) {
setState(() {
sliderValue = value;
});
}),