I've got a Angular Component that displays a svg (as template).
export class MirraLeftComponent {
@HostBinding('class.green-status') ok = false;
constructor() {
of(null)
.pipe(delay(1000))
.subscribe(() => {
this.ok = true;
});
}
}
In the css, there is a this following rule :
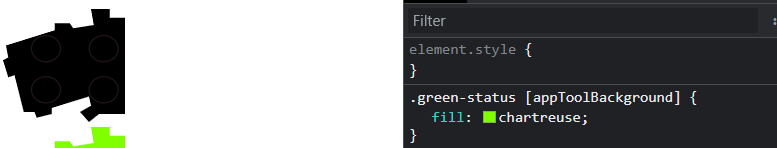
.green-status [appToolBackground] {
fill: chartreuse;
}
What I don't get, is why this style, while visible in the Chrome Dev Tools, is not applied on the screen.
This problem does not happen if I use a rule based on a class, not an attribute like this one:
.green-status .tool {
fill: chartreuse;
}
Any idea why Chrome behaves like that with the attribute selector ?
Demo: Stackblitz
CodePudding user response:
You should try to use the fill argument in the svg tag like this:
<svg xmlns="http://www.w3.org/2000/svg" fill="chartreuse" width="97.345" height="90.739" viewBox="0 0 97.345 90.739">
It works for me.
CodePudding user response:
Apparently chrome can't select component elements via attribute selector – least if the attribute is custom/non-standard like "appToolBackground":
Selecting a "well-known" attribute will work.
.green-status path[transform] {
fill: blue;
}
.green-status path[open] {
fill: purple;
}
... rather hacky.
As a workaround you could apply an additional class to the path element (and toggle it if needed for different states)
.green-status .appToolBackground {
fill: chartreuse;
}