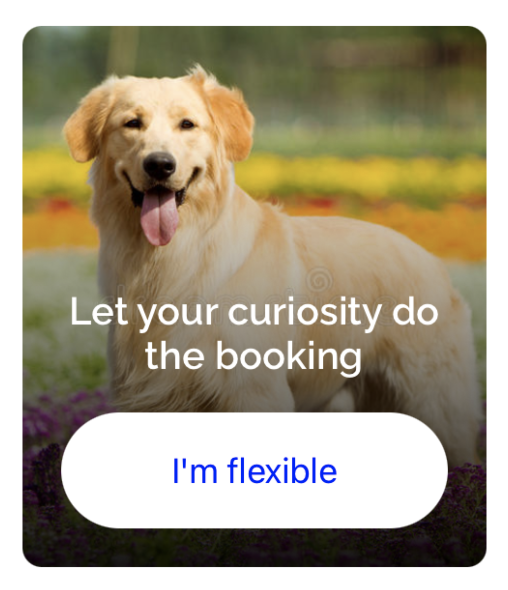
I'm trying to create something like 
Important pointers
You can create the layout using constraints or frames. In case you are using constraints, it is important to set a views
.translatesAutoresizingMaskIntoConstraintsto false (You can read the documentation for it).NSLayoutConstraint.activate([...])Is used to apply an array of constraints at once. Alternatively, you can use:
cardImage.leadingAnchor.constraint(...)isActivated = true
for individual constraints
- Manual layout of the views will sometimes require padding. So for this you will have to use negative or positive values for the padding based on the edge (side) of the view you are in. It's easy to remember to set the value of the padding in the direction of the centre of the view.
E.x., From the leading/left edge, you will need to add a padding of 10 towards the centre of the view or -10 from the right/trailing side towards the centre.
