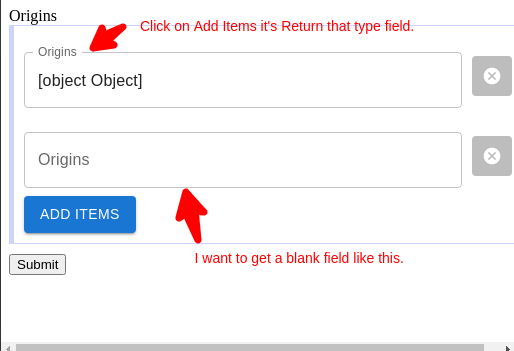
Whenever I click on the append button, the generated field value printed as a [object object] but I want to get a blank field.
I want to output like this : "fieldName" : ["value1","value2"...n].
In this code, I get the output as I like, but every time I have to remove the [object obejct] that is printed in the appended field.

code link : https://codesandbox.io/s/practical-star-jif19c?file=/src/index.js:162-177
CodePudding user response:
Since your array contains only origin names and not objects of origin you should put "" inside append function not {} object.
<Button
variant="contained"
component="label"
type="button"
onClick={() => append('')}
>
Add Items
</Button>
