Below is a part of the code that displays the buttons below the body.
......
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("One button"),
),
),
SizedBox(
//space between button
width: 5,
),
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("Two button"),
),
),
],
),
)
......
But the problem is that the width of the buttons is obtained for the entire page. And I would like it to be limited to the width of the body BoxConstraints(maxWidth: 800).
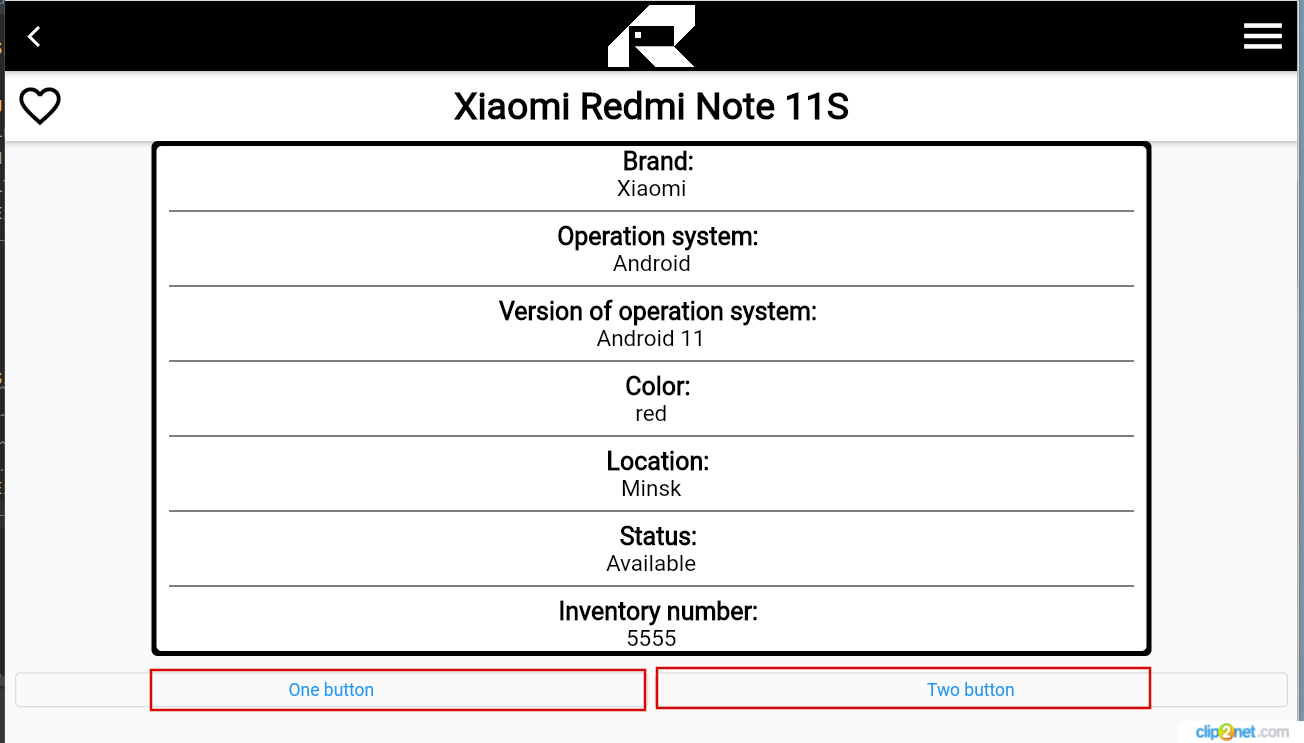
In the photo, I marked the desired width of the buttons with red borders. How can I achieve this.
CodePudding user response:
You wrap full button widget with ConstrainedBox.
ConstrainedBox(
constraints: BoxConstraints(maxWidth: 800),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("One button"),
),
),
SizedBox(
//space between button
width: 5,
),
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("Two button"),
),
),
],
),
),
)
If you like to avoid padding, you can remove it or use ConstrainedBox on Row.
CodePudding user response:
You could add 2 Expanded Widgets and use the flex property. Expanded, flex
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
flex: 10,
child: Container(),
),
Expanded(
flex: 40,
child: OutlinedButton(
onPressed: () {},
child: Text("One button"),
),
),
SizedBox(
//space between button
width: 5,
),
Expanded(
flex: 40,
child: OutlinedButton(
onPressed: () {},
child: Text("Two button"),
),
),
Expanded(
flex: 10,
child: Container(),
),
],
),
)