The goal: Instead of using the hard coded height for the BottomNavigationBar, I want to size it as a fraction of the screen height.
My approach so far: I figured out that I can wrap the BottomNavigationBar in a SizedBox and control the height that way. Code at the botom.
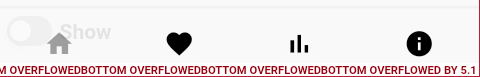
The problem: I get overflows with the BottomNavigationBarItems on various devices.
I tried scaling the icons using the height of the SizedBox, but I need to make the items pretty small to avoid the overflow so that is not an option.
The code:
final bottomNavHeight = MediaQuery.of(context).size.heigth * 0.085;
bottomNavigationBar: SizedBox(
height: bottomNavHeight,
child: BottomNavigationBar(
onTap: _selectPage,
iconSize: bottomNavHeight * 0.45,
showSelectedLabels: false,
showUnselectedLabels: false,
currentIndex: _selectedPageIndex,
type: BottomNavigationBarType.fixed,
items: [
//home
BottomNavigationBarItem(
icon: Icon(Icons.home, color: _customColorScheme['Icon 1']),
activeIcon:
Icon(Icons.home, color: _customColorScheme['Icon 2']),
label: '',
),
//favorite
BottomNavigationBarItem(
icon:
Icon(Icons.favorite, color: _customColorScheme['Icon 1']),
activeIcon:
Icon(Icons.favorite, color: _customColorScheme['Icon 2']),
label: '',
),
//loockback
BottomNavigationBarItem(
icon: Icon(Icons.bar_chart,
color: _customColorScheme['Icon 1']),
activeIcon: Icon(Icons.bar_chart,
color: _customColorScheme['Icon 2']),
label: '',
),
//info & support
BottomNavigationBarItem(
icon: Icon(Icons.info, color: _customColorScheme['Icon 1']),
activeIcon:
Icon(Icons.info, color: _customColorScheme['Icon 2']),
label: '',
),
CodePudding user response:
 you can use like this like css break
you can use like this like css break
final bottomNavHeight = getMyheight(context);
getMyheight(BuildContext context) {
var mheight = MediaQuery.of(context).size.height;
if (mheight < 300)
return mheight * 0.80;
else if (mheight < 400)
return mheight * 0.2;
else if (mheight < 500)
return mheight * 0.2;
else if (mheight < 600)
return mheight * 0.2;
else if (mheight < 800)
return mheight * 0.3;
else
return mheight * 0.085;
}
TIP
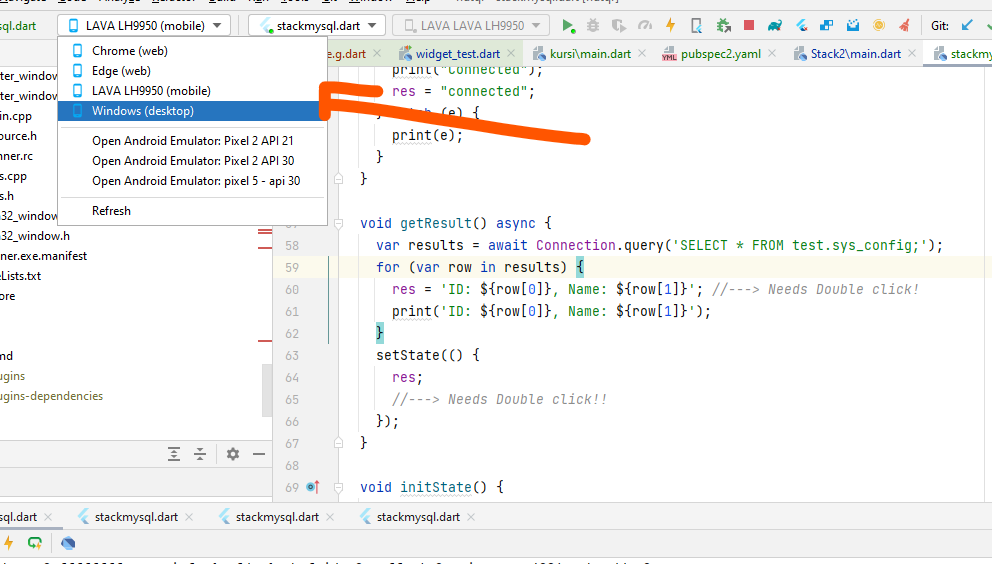
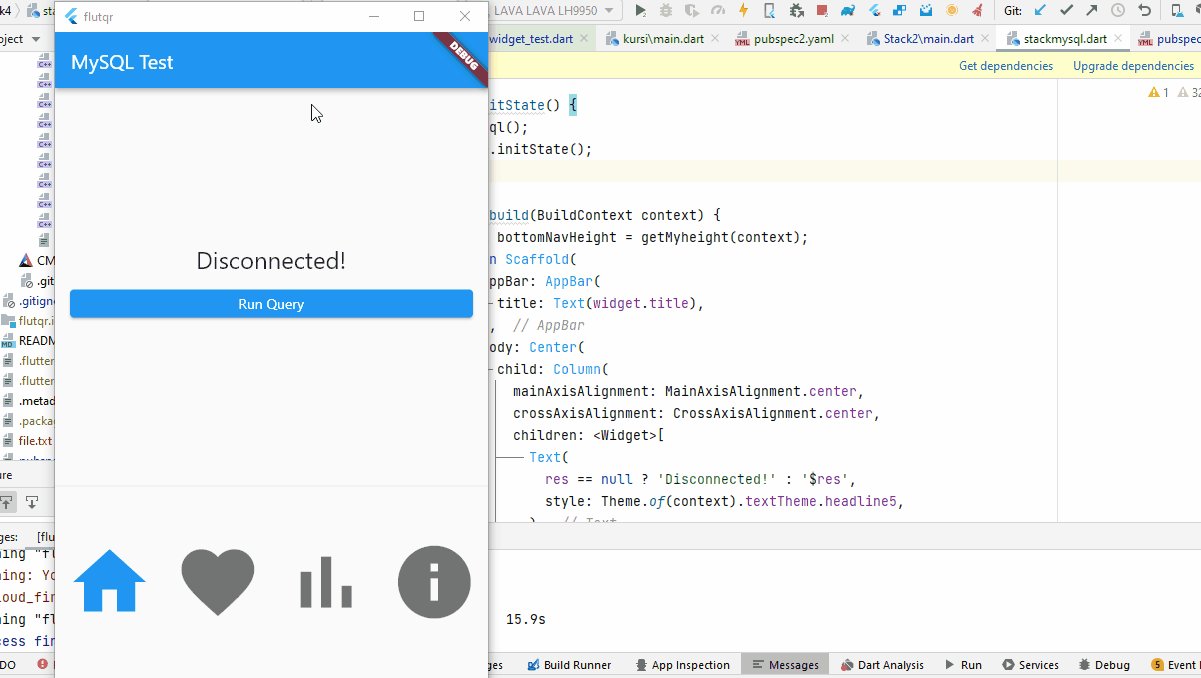
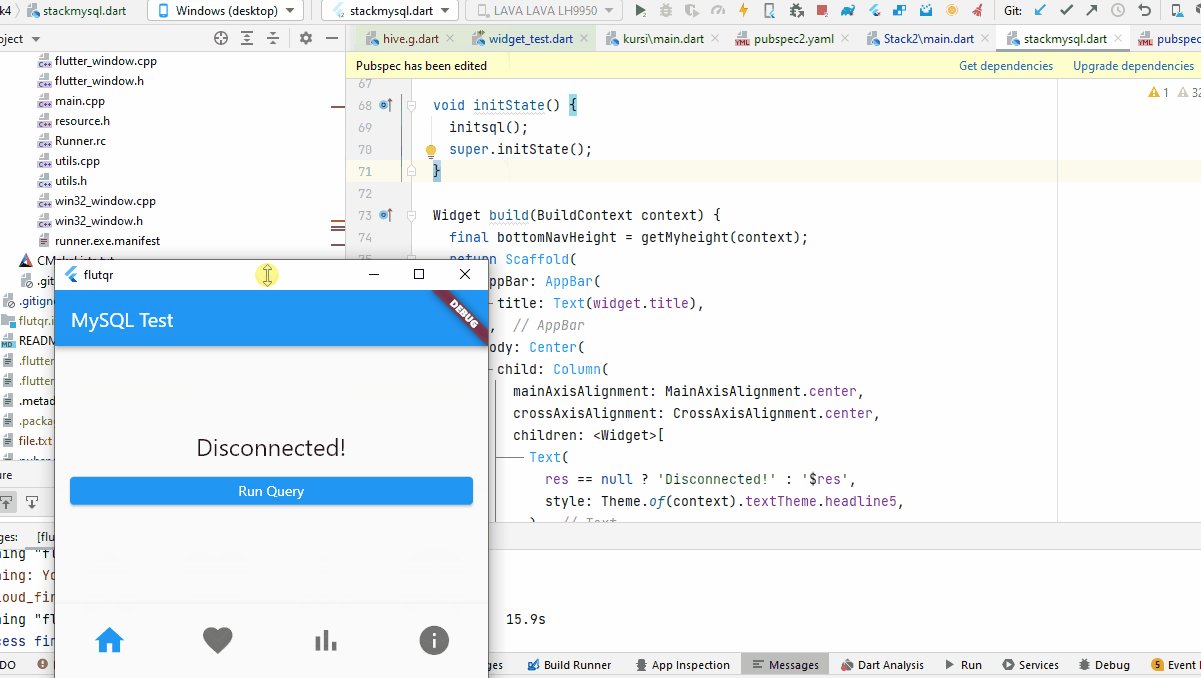
For Discrete jump i used windows run NB: some packages dependent on platform so may exception so for ui testing it best discrete screen.
On Windows, desktop support is enabled on Flutter 2.10 or higher. On macOS and Linux, desktop support is disabled by default in the stable channel. You can manually enable it with one of these commands, depending on which platform you are running:
flutter config --enable-macos-desktop
flutter config --enable-linux-desktop
flutter config --enable-windows-desktop
This package use to test different screen sizedevicepreview
device_preview: ^1.0.0
CodePudding user response:
The bottom-overflow starts around <704. BottomNavigationBarItem's is not getting enough space.
You can remove SizedBox and just start with BottomNavigationBar, it will solve the issue.
bottomNavigationBar: BottomNavigationBar(....)