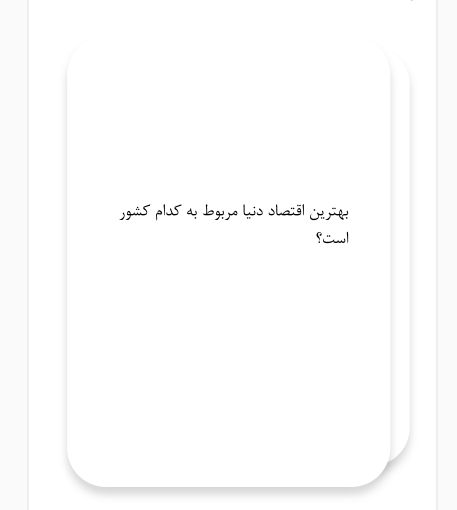
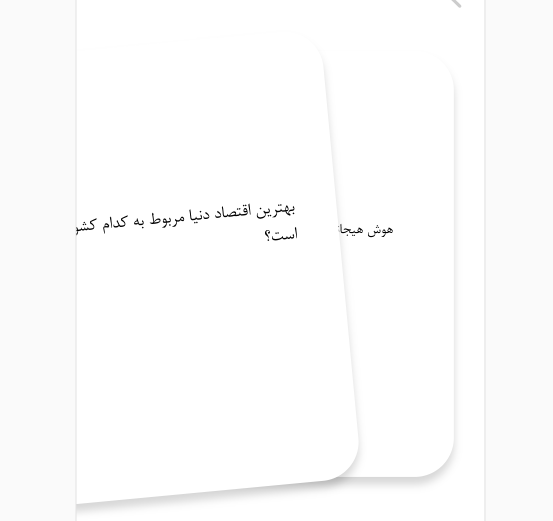
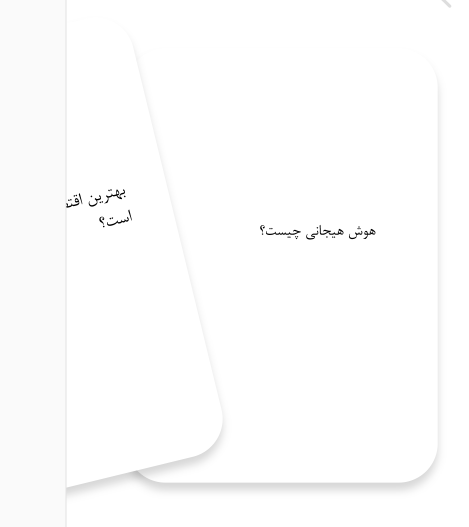
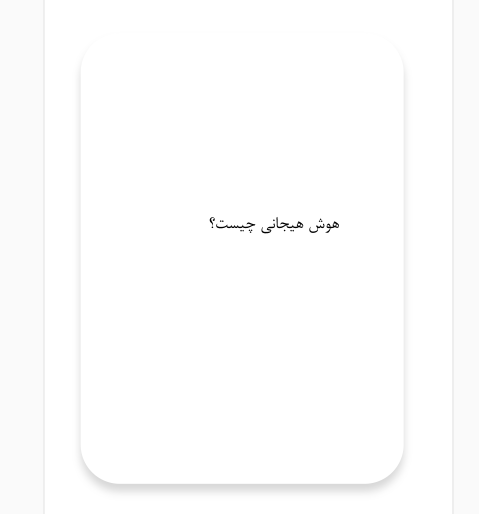
Does anyone have an opinion about handling this animation in flutter?
when u swipe left the front card goes left and left bottom then the behind card size becomes bigger and replace the first card.
CodePudding user response:
I did something similar once. What you want to do is use a GestureDetector and listen to onPanUpdate, add a child with a AnimatedPositioned and if needed a Rotated widget.
You can take a look at this gist which is a class from a hackathon we did.
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) => GestureDetector(
onPanStart: _onPanStart,
onPanEnd: _onPanEnd,
onPanUpdate: _onPanUpdate,
child: Stack(
clipBehavior: Clip.none,
children: [
AnimatedPositioned(
duration: Duration(milliseconds: _duration),
top: _positionY,
left: _positionX,
child: Container(constraints: BoxConstraints(maxHeight: constraints.maxHeight, maxWidth: constraints.maxWidth), child: widget.child))
],
),
),
);
}
CodePudding user response:
I would combine those two:
1 - AnimatedPositioned - to move the widget by some offset
2 - AnimatedRotation - so that you can turn the rotation while it is moving