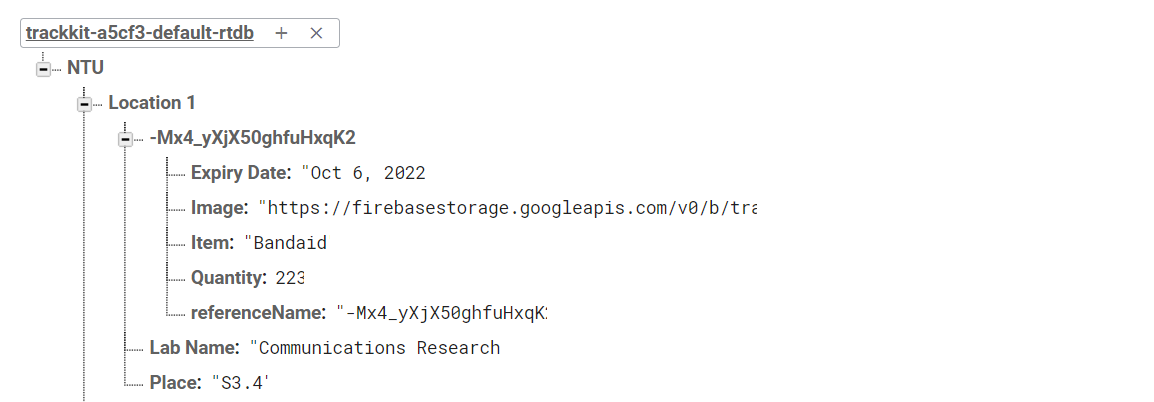
How do I retrieve a specific URL from the real-time database?
final database = FirebaseDatabase(
databaseURL:
"https://trackkit-a5cf3-default-rtdb.asia-southeast1.firebasedatabase.app")
.reference()
.child('NTU')
.child(widget.referenceName);
. . .
Widget _buildItem(String imgPath, String labName, int quantity, String expiry,
Function onAdd, Function onSubtract, Function onDelete) {
void _minusNum() {
onSubtract();
}
void _onAdd() {
onAdd();
}
void _onDelete() {
onDelete();
}
return Padding(
padding: const EdgeInsets.only(left: 0.0, right: 10, top: 0.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
GestureDetector(
onLongPress: _onDelete,
child: Row(children: [
Hero(
tag: imgPath,
child: const Image(
image: NetworkImage(''), <---THIS IS THE LINE
fit: BoxFit.cover,
height: 120.0,
width: 130.0)),
const SizedBox(width: 10.0),
Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Text(
labName,
style: const TextStyle(
fontFamily: 'Montserrat',
fontSize: 12.0,
fontWeight: FontWeight.bold,
),
),
Text(
expiry,
style: const TextStyle(
fontFamily: 'Montserrat',
fontSize: 12.0,
fontWeight: FontWeight.bold,
),
),
Container(
width: 100.0,
height: 30.0,
margin: const EdgeInsets.only(left: 0.0, top: 5.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(17.0),
color: const Color(0xFF7A9BEE)),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
InkWell(
onTap: _minusNum,
child: Container(
height: 25.0,
width: 25.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(7.0),
color: const Color(0xFF7A9BEE)),
child: const Center(
child: Icon(
Icons.remove,
color: Colors.white,
size: 20.0,
),
),
),
),
Text(quantity.toString(),
style: const TextStyle(
color: Colors.white,
fontFamily: 'Montserrat',
fontSize: 15.0)),
InkWell(
onTap: _onAdd,
child: Container(
height: 25.0,
width: 25.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(7.0),
color: Colors.white),
child: const Center(
child: Icon(
Icons.add,
color: Color(0xFF7A9BEE),
size: 20.0,
),
),
),
),
],
),
)
]),
]),
),
],
));
}
. . .
tag: imgPath,
child: const Image(
image: NetworkImage(''),
fit: BoxFit.cover,
height: 120.0,
width: 130.0)
I am able to retrieve the rest of the item in the firebase, but I am unable to retrieve the Image.
The error appears:
======== Exception caught by image resource service ================================================ The following ArgumentError was thrown resolving an image codec: Invalid argument(s): No host specified in URI file:///lists[index]["Image"]
CodePudding user response:
The question is not really clear, but This error is definitely happening because you're assigning an invalid image link '' to your NetworkImage.