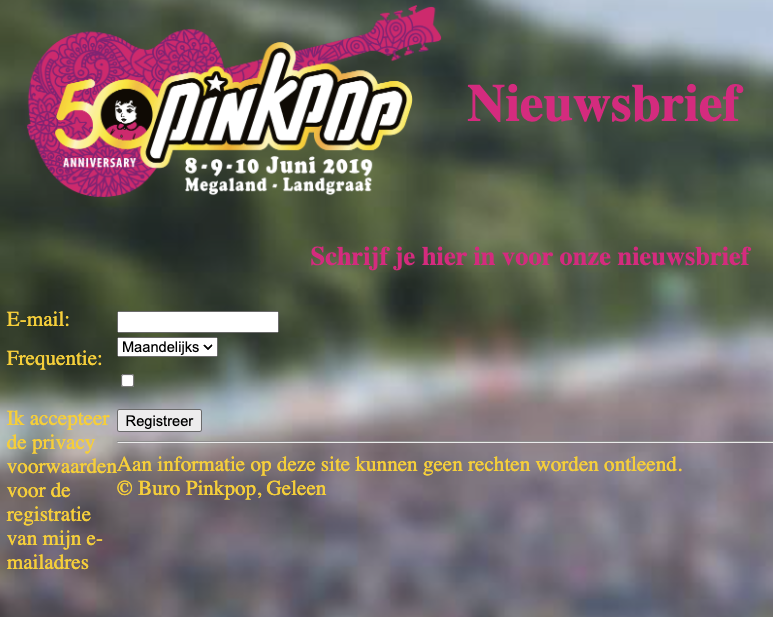
This page which has a registration form has to be aligned like the first picture. If I don't add CSS then I can get the label on the left side of the checkbox (by putting the label tag under the input tag). As soon as I start adding CSS then it alway goes back to the left. I also tried adding classes to the divs I put around all input element, but that made everything worse. Hopefully someone can shed some light on this problem for me?
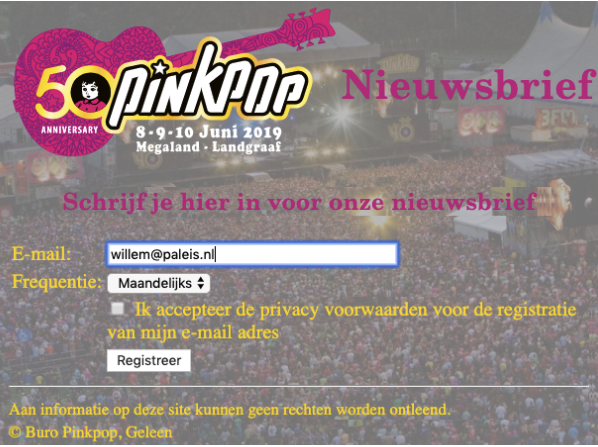
The design should be looking like this:

HTML:
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<title>Pinkpop 2021 | 18 – 19 – 20 juni 2021</title>
<link rel="stylesheet" href="global.css">
</head>
<body>
<div>
<table>
<tr>
<td><img src="../images/logo.png" alt=logo width="400" style="padding: 10px;"></td>
<td style="text-align: center; vertical-align: middle;">
<div >Nieuwsbrief</div>
</td>
</tr>
</table>
<h2>Schrijf je hier in voor onze nieuwsbrief</h2>
<form>
<div>
<label for="E-mail">E-mail:</label>
<input type="email" name="E-mail:" id="E-mail" required>
</div>
<div>
<label for="frequentie">Frequentie:</label>
<select id="frequentie" name="frequentie">
<option value="Maandelijks">Maandelijks</option>
<option value="Kwartaal">Kwartaal</option>
<option value="Jaarlijks">Jaarlijks</option>
</select>
</div>
<div>
<input type="checkbox" id="checkbox" name="Privacy">
<label id="checkboxes" for="checkbox">Ik accepteer de privacy voorwaarden voor de registratie van mijn e-mailadres</label>
</div>
<div>
<input type="submit" value="Registreer" >
</div>
</form>
<hr>
<span>Aan informatie op deze site kunnen geen rechten worden ontleend.</span><br>
<span> © Buro Pinkpop, Geleen</span>
</div>
<script src="tickets.js"></script>
</body>
</html>
CSS:
.niewsbrief {
color: #ec008c;
font-size: 300%;
font-weight: bolder;
}
form {
color: #ffd205;
font-size: 120%;
}
label {
float:left;
width: 100px;
text-align: left;
padding-right: 5px;
margin-top: 12px;
clear: left;
}
input {
margin-top: 15px;
}
CodePudding user response:
Wrap your label around your input and then it will work with no additional css.
But the main problem is the floating. You have to carefully decide what to float and when to reset your float.
More info: All About Floats CSS Tricks
<div >
<label>
<input type="checkbox">
Hello World
</label>
</div>CodePudding user response:
one proposal is to :
- avoid float on label
- give the same size to all your label (
display: inline-blockandwidth) - overide display property of checkbox label to let it place after the checkbox
.niewsbrief {
color: #ec008c;
font-size: 300%;
font-weight: bolder;
}
form {
color: #ffd205;
font-size: 120%;
}
input {
margin-top: 15px;
}
label {
width: 20%;
display: inline-block;
}
.alinea-left, #register {
margin-left: 20%;
}
.alinea-left label {
display: initial;
}<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<title>Pinkpop 2021 | 18 – 19 – 20 juni 2021</title>
<link rel="stylesheet" href="global.css">
</head>
<body>
<div>
<table>
<tr>
<td><img src="../images/logo.png" alt=logo width="400" style="padding: 10px;"></td>
<td style="text-align: center; vertical-align: middle;">
<div >Nieuwsbrief</div>
</td>
</tr>
</table>
<h2>Schrijf je hier in voor onze nieuwsbrief</h2>
<form>
<div>
<label for="E-mail">E-mail:</label>
<input type="email" name="E-mail:" id="E-mail" required>
</div>
<div>
<label for="frequentie">Frequentie:</label>
<select id="frequentie" name="frequentie">
<option value="Maandelijks">Maandelijks</option>
<option value="Kwartaal">Kwartaal</option>
<option value="Jaarlijks">Jaarlijks</option>
</select>
</div>
<div >
<input type="checkbox" id="checkbox" name="Privacy">
<label id="checkboxes" for="checkbox">Ik accepteer de privacy voorwaarden voor de registratie van mijn e-mailadres</label>
</div>
<div>
<input id="register" type="submit" value="Registreer">
</div>
</form>
<hr>
<span>Aan informatie op deze site kunnen geen rechten worden ontleend.</span><br>
<span> © Buro Pinkpop, Geleen</span>
</div>
<script src="tickets.js"></script>
</body>
</html>CodePudding user response:
change this lable
( <label id="checkboxes" for="checkbox">Ik accepteer de privacy voorwaarden voor de registratie van mijn e-mailadres</label>)
to be span
( <span id="checkboxes" for="checkbox">Ik accepteer de privacy voorwaarden voor de registratie van mijn e-mailadres</span>)