Need help with this:
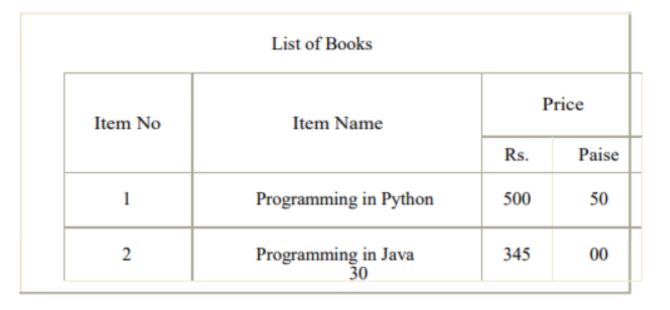
So far with my current knowledge, I was able to design till here but it looks wrong and something is missing.
My code -
<!DOCTYPEhtml>
<html>
<head>
</head>
<body>
<table border=2cellspacing=4cellpadding=4 border color dark="red" border color light="blue"
align="center">
<caption>List of Books</caption>
<tr>
<th row span=2align="center">ItemNo</th>
<th row span=2align="center">ItemName</th>
<th align="center"colspan=2>Price</th>
</tr>
<tr>
<th align="center">Rs.</th>
<th align="center">Paise</th>
</tr>CodePudding user response:
In HTML, you need to enclose the values for the attributes in doublequotes, no matter what it is (integer, string, functions, etc.) i.e.
<tr rowspan="3"></tr>
<span ></span>
<button onclick="jump()"></button>
In the table, there's no such attribute called row span and col span. It's rowspan and colspan.
If you want to set the padding that's same across all cells in the table, you can simply add it to <style> and use CSS for it. If all cells have different styles, you can also apply the attribute style for each th and td.
<style>
td, th {
padding: 10px;
}
</style>
<table border="2">
<tr>
<th rowspan="2">No.</th>
<th colspan="2">Price</th>
</tr>
<tr>
<th>Rs.</th>
<th>Paise</th>
</tr>
</table>CodePudding user response:
Here is your code:
<html>
<head>
</head>
<body>
<table align="center" border="1" cellspacing="0">
<caption>List of Books</caption>
<tr>
<th style="padding: 10px" rowspan="2">ItemNo</th>
<th style="padding: 10px" rowspan="2">ItemName</th>
<th style="padding: 10px" colspan="2">Price</th>
</tr>
<tr>
<td style="padding: 10px">Rs.</td>
<td style="padding: 10px">Paise</td>
</tr>
<tr>
<td style="padding: 10px">1</td>
<td style="padding: 10px">Programming in Python</td>
<td style="padding: 10px">500</td>
<td style="padding: 10px">50</td>
</tr>
<tr>
<td style="padding: 10px">2</td>
<td style="padding: 10px">Programming in Java 30</td>
<td style="padding: 10px">345</td>
<td style="padding: 10px">00</td>
</tr>
</table>
</body>