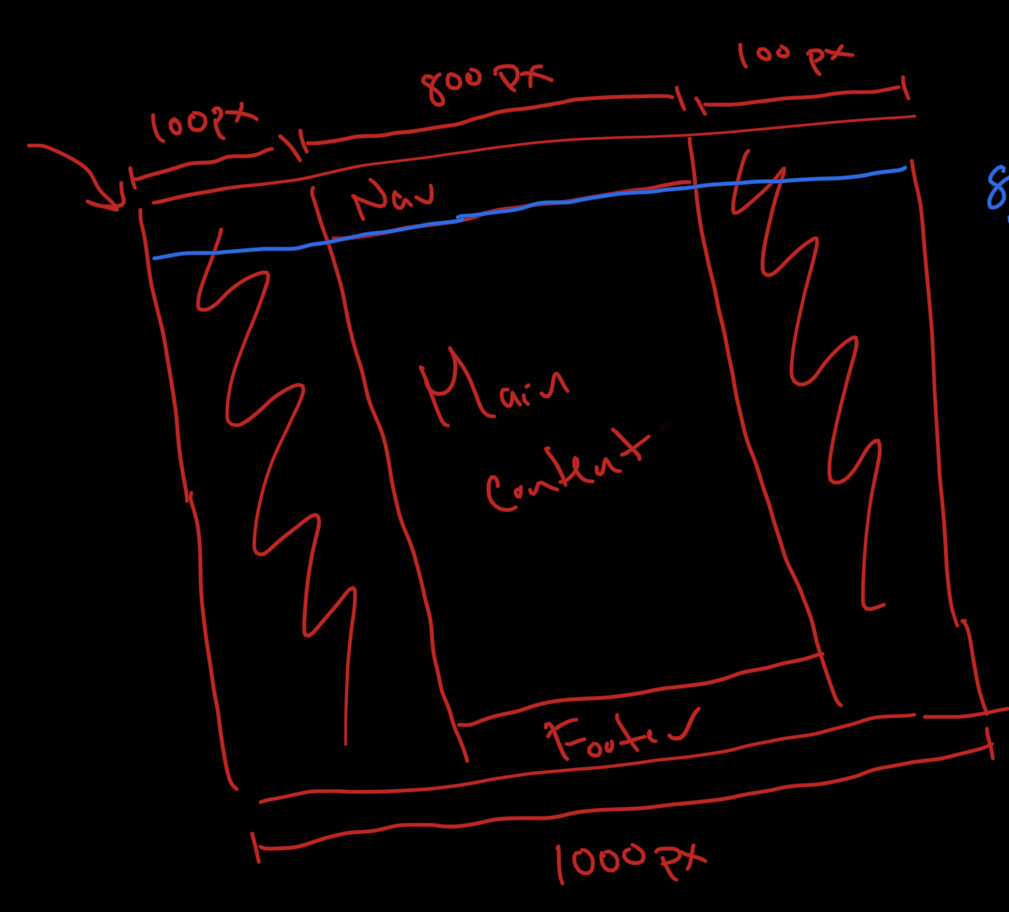
I am trying to create a responsive navigation bar, similar to the one on Stack Overflow. I have attached an image of the layout I'm trying to achieve.
For simplicity, I added some values to make it easier to follow. There is the outer div that encapsulates the whole page, outer-wrapper and the main div that encapsulates the main content (navigation bar, main content, and footer), main-wrapper.
Now suppose that outer-wrapper is 1000px wide and main-wrapper is 800px wide, then there is 100px of buffer on the left and right side. When the window shrinks, I want the buffer to be used up before any of the main content changes.
CSS
.outer-wrapper {
width: 100%;
}
.main-wrapper {
width: 800px;
display: flex;
flex-direction: column;
margin-left: auto;
margin-right: auto;
position: relative;
}
.nav-home {
position: fixed;
top: -30px;
left: -30px;
height: 60px;
width: 100%;
padding: 20px 20px 0px 20px;
display: flex;
justify-content: space-around;
}
}
HTML
<div class='outer-wrapper'>
<div class='main-wrapper'>
<div class='nav-bar'>...</div>
<div class='main-content'>...</div>
<div class='footer'>...</div>
</div>
</div>
The problem is when the window shrinks to match the width of main-wrapper at 800px, there is still a left and right margin in the navigation bar. How would I ensure the width of the navigation bar matches the width of the main content and footer when the left and right margin is shrunk to 0?
Thanks.
CodePudding user response:
I stripped out some of your styles from the .nav-bar class and it seems to be performing as you require - am I missing something?
I've added colours to help visualise the resizing.
.outer-wrapper {
background-color: yellow;
width: 100%;
}
.main-wrapper {
background-color: blue;
width: 800px;
display: flex;
flex-direction: column;
margin-left: auto;
margin-right: auto;
position: relative;
}
.nav-bar {
background-color: red;
justify-content: space-around;
}
.main-content {
background-color: green;
}
.footer {
background-color: purple;
}<div class='outer-wrapper'>
<div class='main-wrapper'>
<div class='nav-bar'>Nav Bar</div>
<div class='main-content'>Main Content</div>
<div class='footer'>Footer</div>
</div>
</div>CodePudding user response:
.outer-wrapper {
width: 100%;
}
.main-wrapper {
width: 800px;
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
margin: 0 auto;
}
.main-wrapper > * {
padding: 10px;
flex: 1 100%;
}
.nav-bar {
background: tomato;
}
.footer {
background: lightgreen;
}
.main-content {
background: deepskyblue;
}
.aside-1 {
background: gold;
}
.aside-2 {
background: hotpink;
}
@media all and (min-width: 600px) {
.aside {
flex: 1 0 0;
}
}
@media all and (min-width: 800px) {
.main-content {
flex: 3 0px;
}
.aside-1 {
order: 1;
}
.main-content {
order: 2;
}
.aside-2 {
order: 3;
}
.footer {
order: 4;
}
}
body {
padding: 2em;
}<div >
<div >
<nav >Navbar</nav>
<main >content</main>
<aside >aside 1</aside>
<aside >aside 2</aside>
<footer >footer</footer>
</div>
</div>this is the code that I made, hopefully it will help you and what you expect
