I am trying to format my python DataFrame table's colours and borders. I am especially having difficulty formatting the top left corner colour, and borders around an entire row rather than individual cells.
Here is the code for the table I have now:
# create a table summary
index = pd.MultiIndex.from_tuples([("Type", ''), ("alpha", "x"),
("alpha", "y"),
("alpha","z"),
("beta", '')])
data = [['a', 'b', 'c', 'd'],
[1, 2, 3, 4],
[5, 6, 7, 8],
[9, 10, 11, 12],
[13, 14, 15, 16]]
table = pd.DataFrame(data = data,
index = index,
columns = pd.MultiIndex.from_product([['data'], ['', ' ', ' ', ' ']]))
# set styles
styles=[{'selector':'th','props': [
('vertical-align','center'),
('text-align', 'center'),
('font-size', '12px')]},
{'selector': 'caption','props': [
('color', 'black'),
('font-size', '10px'),
('font-weight', 'bold'),
('caption-side', 'bottom')]},
{'selector': 'th:not(.index_name)', 'props': [
('background-color', 'lightblue'),
('color', 'white')]},
{'selector': 'th.col_heading.level0', 'props': [
('font-size', '15px'),
('background-color', 'darkblue'),
("border", "1px solid darkblue")]},
{'selector': 'th.col_heading.level1', 'props': [
('background-color', 'darkblue'),
("border", "1px solid darkblue")]},
{'selector': 'td:hover', 'props': [
('background-color', '#ffffb3')]},
{"selector": "th", "props": [
("border", "1px solid lightblue")]},
{"selector" :".row0", "props": [
("border","2px solid darkblue"),
('background-color', 'lightblue'),
('color', 'white'),
('font-weight', 'bold')]}]
table = table.style.set_caption("Some Caption").set_table_styles(styles)
table
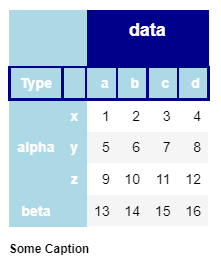
The table the code produces:
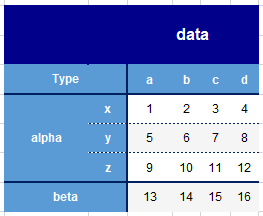
The table I would like to produce:
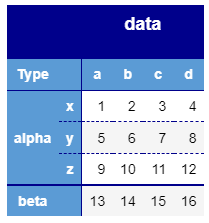
EDIT: code and result using answer below:
# create a table summary
index = pd.MultiIndex.from_tuples([("Type", ''), ("alpha", "x"),
("alpha", "y"),
("alpha","z"),
("beta", '')])
data = [['a', 'b', 'c', 'd'],
[1, 2, 3, 4],
[5, 6, 7, 8],
[9, 10, 11, 12],
[13, 14, 15, 16]]
table = pd.DataFrame(data = data,
index = index,
columns = pd.MultiIndex.from_product([['data'], ['', ' ', ' ', ' ']]))
# set styles
header = {'selector': 'th', 'props':
[('background-color', '#00008b'), ('color', 'white'), ('text-align', 'center'), ('vertical-align', 'centre'), ('font-weight', 'bold')]}
header_level0 = {'selector': 'th.col_heading.level0', 'props': [('font-size', '15px')]}
index = {'selector': 'th.row_heading', 'props':
[('background-color', '#5b9bd5'), ('color', 'white'), ('text-align', 'center'), ('font-weight', 'bold')]}
top_row = {'selector': 'td.data.row0', 'props':
[('background-color', '#5b9bd5'), ('color', 'white'), ('text-align', 'center'), ('font-weight', 'bold')]}
borders_bottom1 = {'selector': '.row0', 'props':
[('border-bottom', '1px solid #00008b'), ('border-top', '1px solid #00008b')]}
borders_bottom2 = {'selector': '.row_heading.level0.row1', 'props':
[('border-bottom', '1px solid #00008b')]}
borders_bottom3 = {'selector': '.row3', 'props':
[('border-bottom', '1px solid #00008b')]}
borders_bottom4 = {'selector': '.row1', 'props':
[('border-bottom', '1px dashed #00008b')]}
borders_bottom5 = {'selector': '.row2', 'props':
[('border-bottom', '1px dashed #00008b')]}
borders_right = {'selector': '.row_heading.level1', 'props':
[('border-right', '1px solid #00008b')]}
# apply styles
table = table.style.set_table_styles([header, header_level0, index, top_row, borders_bottom1, borders_bottom2, borders_bottom3, borders_bottom4, borders_bottom5, borders_right])
table
CodePudding user response:
Possible solution is the following:
import pandas as pd
# create a table summary
index = pd.MultiIndex.from_tuples([("Type", ""),
("Alpha", "x"),
("Alpha", "y"),
("Alpha", "z"),
("Beta", "")])
data = [["a", "b", "c", "d"],
[1, 2, 3, 4], [5, 6, 7, 8],
[9, 10, 11, 12], [13, 14, 15, 16]]
table = pd.DataFrame(data = data,
index = index,
columns = pd.MultiIndex.from_product([["data"], ["","","",""]]))
# set styles
header = {'selector': 'thead, th',
'props': 'background-color: #00008b; color: white; text-align: center;'}
index_col = {'selector': 'th.row_heading',
'props': 'background-color: #5b9bd5; color: white; text-align: center;'}
types_row = {'selector': 'td.data.row0',
'props': 'background-color: #5b9bd5; color: white; text-align: center;'}
borders_horizontal = {'selector': '.row0, .row_heading.level0.row1, .row3',
'props': 'border-bottom: 2px solid #000066'}
borders_vertical = {'selector': '.row_heading.level1',
'props': 'border-right: 2px solid #000066'}
hide_row = {'selector': 'thead tr:nth-child(2)', 'props': [('display', 'none')]}
# apply stiles
style = table.style.set_table_styles([header, index_col, types_row,
borders_horizontal, borders_vertical,
hide_row])
style
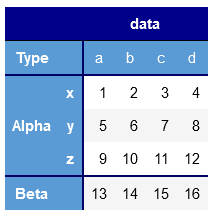
Returns
Also you may find helpful to use print(table.style.render()) or print(style.to_html()) to get html tags and css styles those has been applied to pandas dataframe.