Disable dropDown value in Flutter
policyDropdown = ['Platinum', 'Gold', 'Sr. Citizen'],
child: Container(
height: 50.0,
child: ListTile(
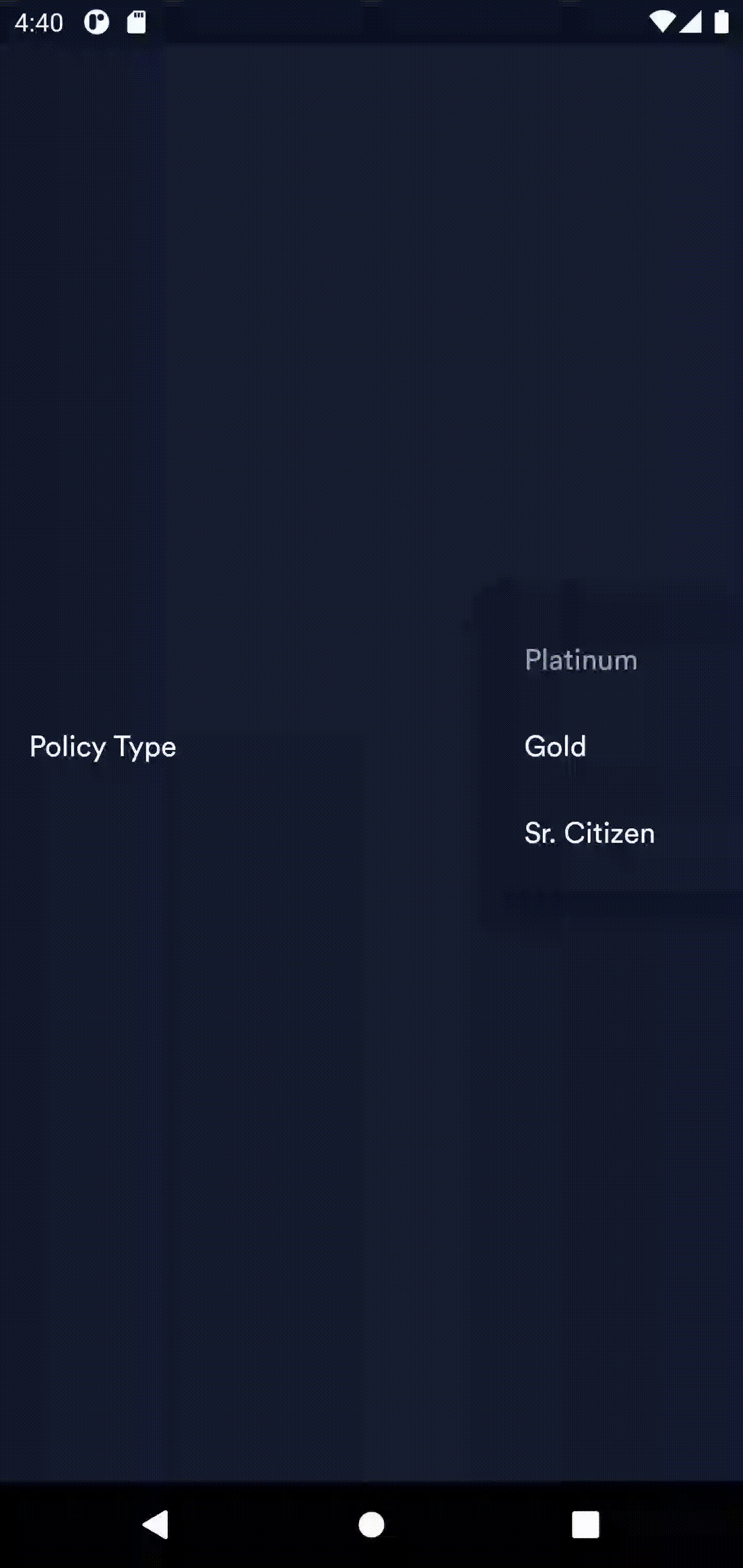
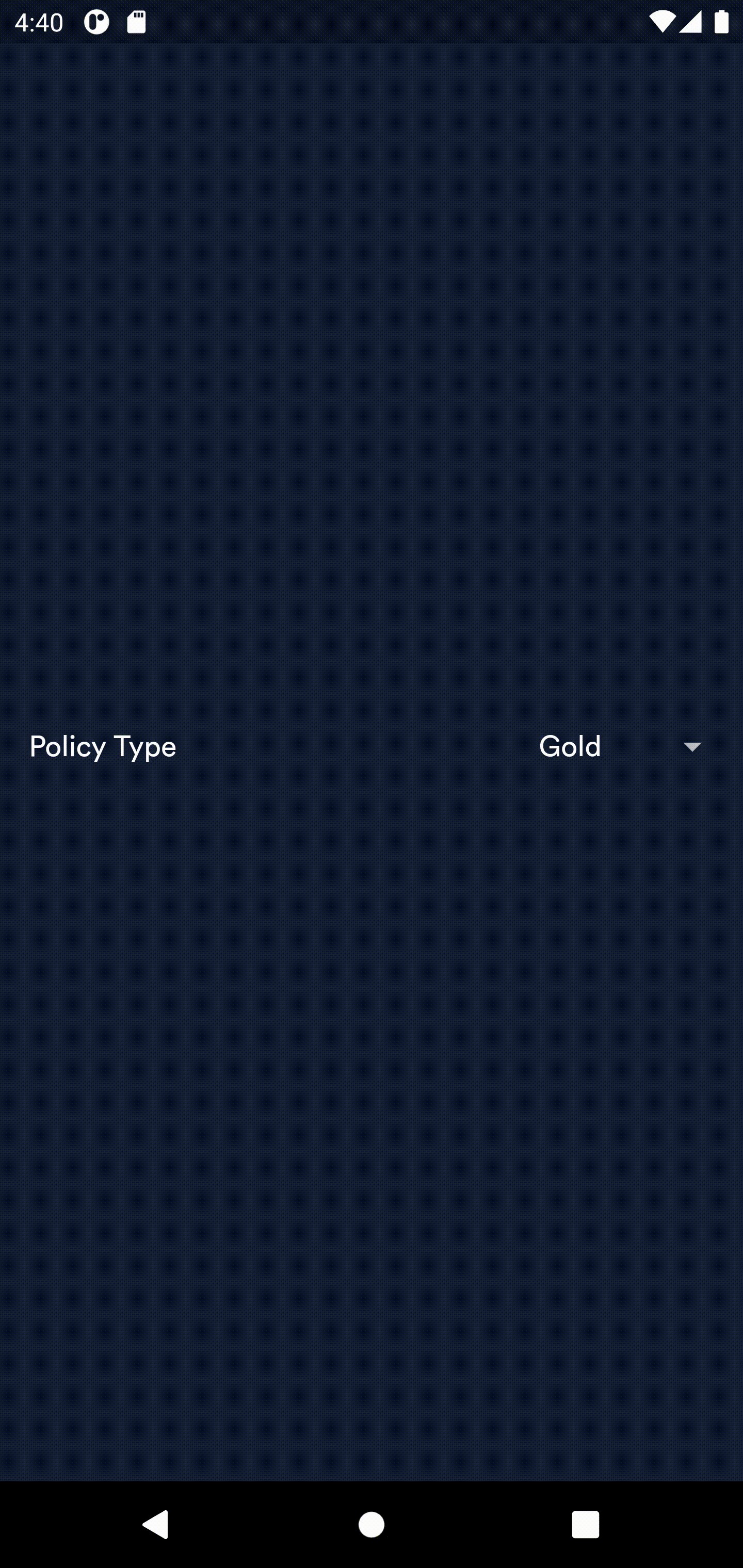
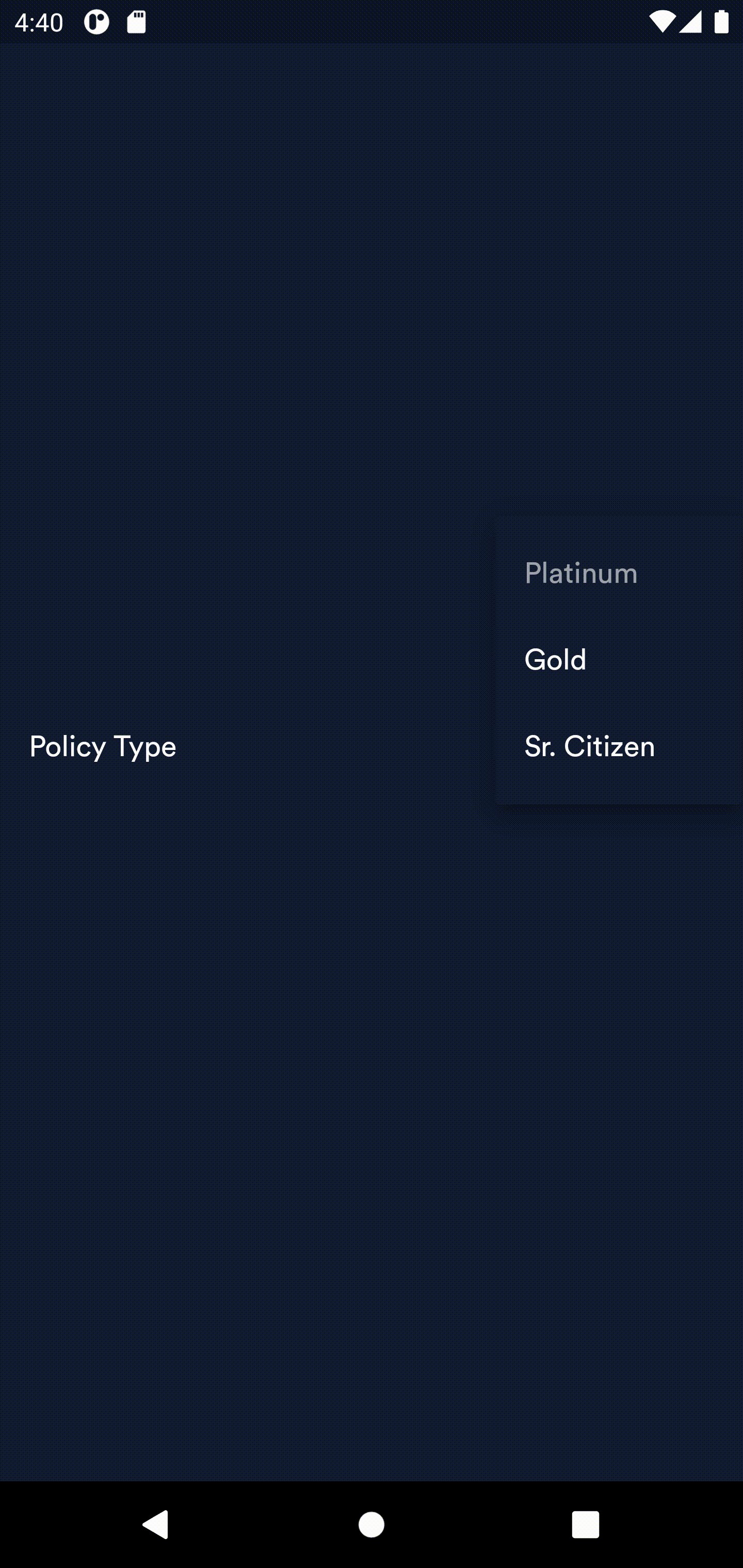
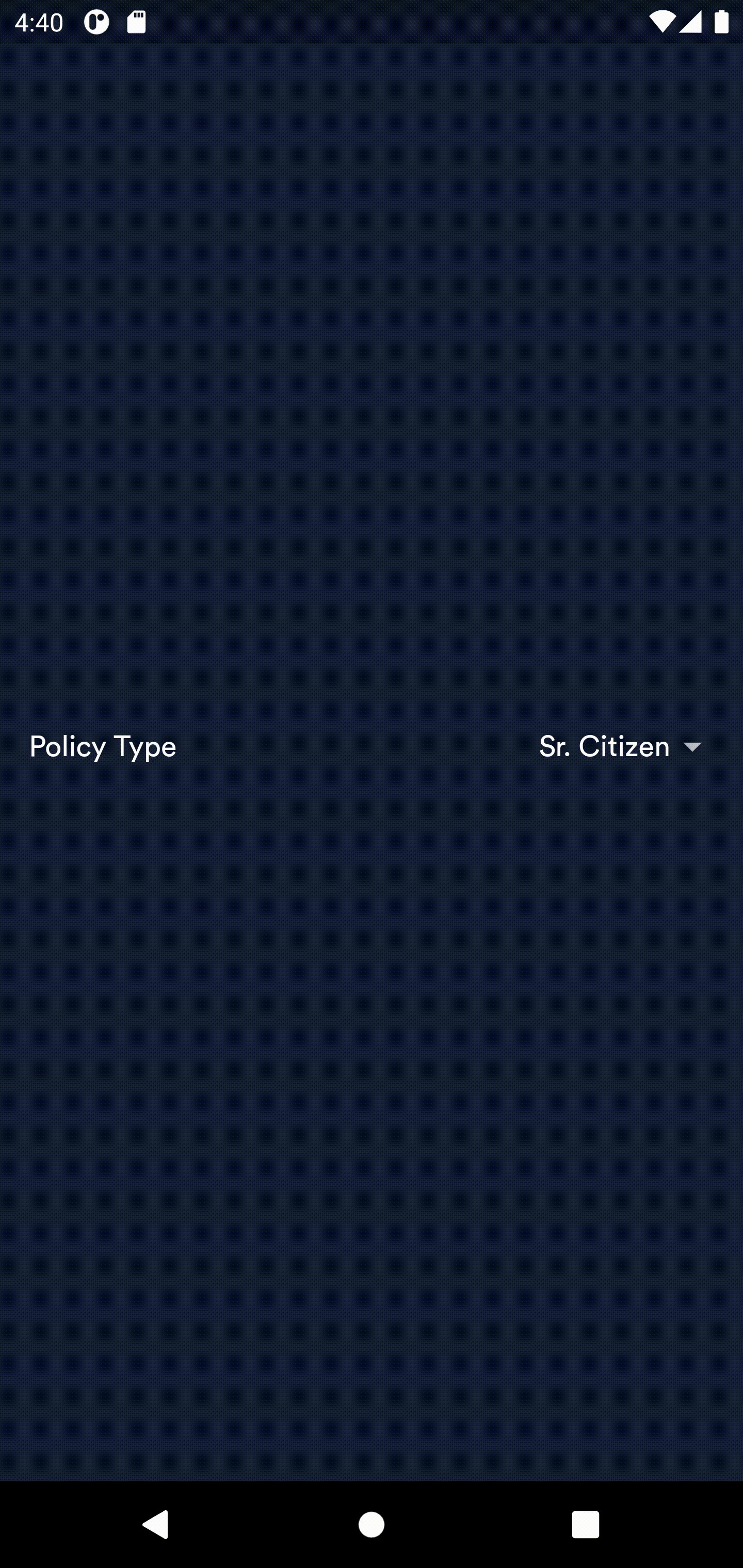
title: Text('Policy Type'),
trailing: DropdownButtonHideUnderline(
child: DropdownButton(
value: policyDropdownData,
items: policyDropdown.map((String value) {
return DropdownMenuItem(
child: Text(value),
value: value,
);
}).toList(),
onChanged: (String? value) {
setState(() {
policyDropdownData = value.toString();
});
},
),
disable the first data of the policyDropdown... What can I do?
CodePudding user response:
You can use the enable property of the DropdownMenuItem and enable every other option than the first one of your policyDropdown list i.e."Platinum".
for example:
return DropdownMenuItem(
value: value,
child: Text(value),
enabled: value != 'Platinum',
);
Additionally, If you want users to know that the option is disabled you can change the color of the text using the same logic.
return DropdownMenuItem(
value: value,
child: Text(
value,
style: TextStyle(
color: value != 'Platinum'
? Colors.white
: Colors.white60,
),
),
enabled: value != 'Platinum',
);
CodePudding user response:
The answer given by @ibhavikmakwana is more than perfect. I just want to add the other method. You can achieve what you want by simply doing nothing in onChanged method. Like:
onChanged: (value) {}