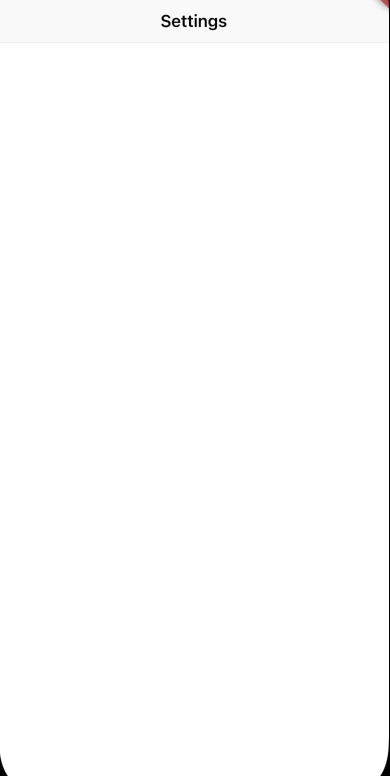
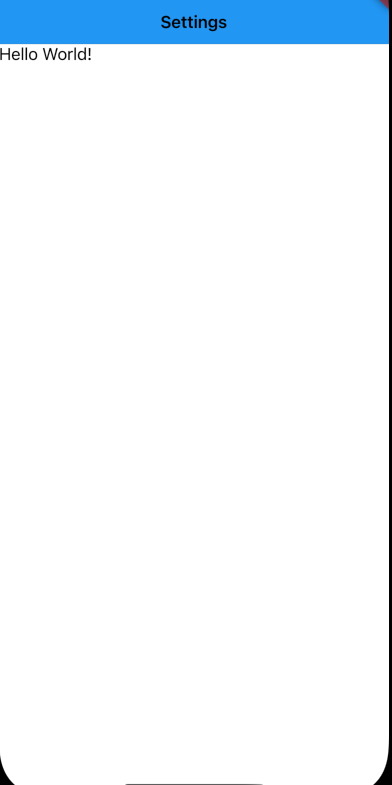
I have a widget demonstrating the rendering of a Flutter app. As it's written below, the text is visible right underneath the navigationBar. However, if you comment out the backgroundColor, it becomes invisible. Why is that?
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CupertinoApp(
home: CupertinoPageScaffold(
navigationBar: const CupertinoNavigationBar(
middle: Text("Settings"),
previousPageTitle: "Back",
backgroundColor: Colors.blue,
),
child: Column(
children: const <Widget>[
Text("Hello World!"),
],
),
),
);
}
}
CodePudding user response:
The height is not changing with the backgroundColor, here's what CupertinoPageScaffold's documentation says:
Content can slide under the navigationBar when they're translucent. In that case, the child's BuildContext's MediaQuery will have a top padding indicating the area of obstructing overlap from the navigationBar.
This is why your text is hidden, it's simply going under the bar when its color is translucent. By using Colors.blue you will have an opaque color.
You can try by using backgroundColor: Colors.transparent the result will be the same as putting no color.
CodePudding user response:
@GuillaumeRoux has clarify the reason. You can fix it by SafeArea if translucent color is required.
CupertinoApp(
home: CupertinoPageScaffold(
navigationBar: const CupertinoNavigationBar(
middle: Text("Settings"),
previousPageTitle: "Back",
),
child: SafeArea(
child: Column(
children: const <Widget>[
Text("Hello World!"),
],
)
),
),
);