I'm working with a form that consists in the following idea, I have courses, each course contains one or n modules.
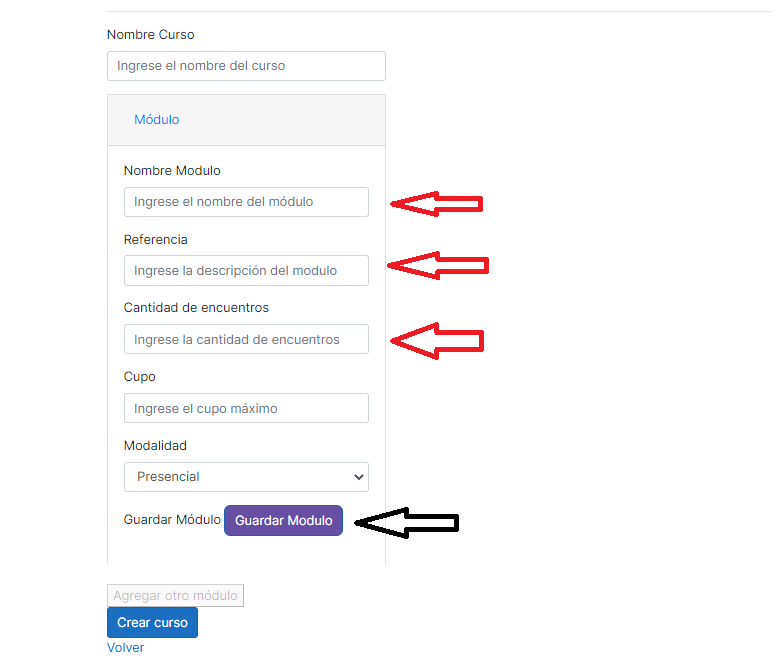
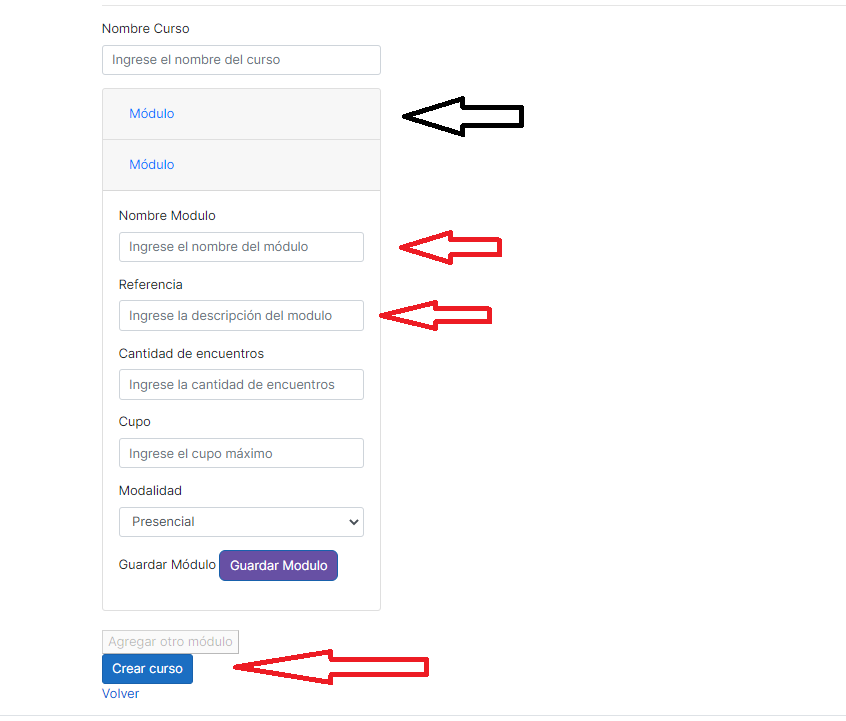
I created a form that contains a course name and a module. After you saved the module (Click on guardar modulo) the button to add an additional module is enabled, so you can add another one and save it. By clicking on guardar modulo the modules are saved in an array. Then, clicking in Crear curso takes the array of modules and the course name and perform a POST. So I saved the course plus its modules.
After completing the fields, if guardar modulo is pressed. The modulo will be stored as explained before.
The issue is that validation is only applied when creating the course (Clicking in crear curso button)
My idea is that validation must be applied when I click on guardar modulo too but It is not applying it.
For simplicity I added the first field of module in the validation (moduleName field).
Here's my code
Index.cshtml
<div >
<div >
<partial name="_AgregarModuloModal" />
<form>
<div >
<label for="cursoName">Nombre Curso</label>
<input type="text"
id="cursoName"
name="cursoName"
placeholder="Ingrese el nombre del curso"
required />
</div>
<div id="accordion">
<partial name="_ModuloForm" />
</div>
<div id="modulo-added-alert" role="alert">
El módulo ha sido agregado al curso
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<br />
<button type="button" id="showModalForm"> Agregar otro módulo</button>
<br />
<button type="submit" id="submitBtn" >Crear curso</button>
</form>
</div>
</div>
<div>
<a asp-page="Index">Volver</a>
</div>
@section Scripts {
<script>
var modulos = [];
var otherModules = 0;
$(function () {
$('form').validate({
rules: {
cursoName: {
required: true,
minlength: 4,
maxlength: 16
},
moduloName: {
required: true,
minlength: 4,
maxlength: 16
}
},
messages: {
cursoName: {
required: 'El campo es obligatorio',
minlength: 'Debe tener al menos 4 caracteres',
maxlength: 'No debe superar 16 caracteres'
},
moduloName: {
required: 'El campo es obligatorio',
minlength: 'Debe tener al menos 4 caracteres',
maxlength: 'No debe superar 16 caracteres'
}
}
});
var previousForm = $('.card-0').clone(true);
var previousModal = $('#guardar-modulo-modal').clone(true);
$('#modulo-added-alert').css('display', 'none');
$('#showModalForm').prop('disabled', true);
$('#confirm-add-modulo').click(function () {
var id = 'modulo-0';
var modName = $('#moduloName').val();
var modDescripcion = $('#moduloDescripcion').val();
var modEncuentros = $('#moduloEncuentros').val();
var modCupo = $('#moduloCupo').val();
var modCupoTolerancia = $('#moduloCupoTolerancia').val();
var modFechaInicio = $('#moduloFechaInicio').val();
var modFechaFin = $('#moduloFechaFin').val();
var modFechaLimite = $('#moduloFechaLimiteInscripcion').val();
var modalidad = $('#moduloModalidad :selected').text();
// check modules here .. Refactor repeated lines.
const idx = modulos.findIndex(function (mod) {
return mod.id === id
});
if (idx !== -1) {
modulos[idx].nombreModulo = modName;
modulos[idx].descripcionModulo = modDescripcion;
modulos[idx].encuentrosModulo = modEncuentros;
modulos[idx].cupoModulo = modCupo;
modulos[idx].cupoTolerancia = modCupoTolerancia;
modulos[idx].fechaInicio = modFechaInicio;
modulos[idx].fechaFin = modFechaFin;
modulos[idx].fechaLimite = modFechaLimite;
modulos[idx].modalidadModulo = modalidad;
} else {
modulos.push({
id: 'modulo-0',
nombreModulo: modName,
descripcionModulo: modDescripcion,
encuentrosModulo: modEncuentros,
cupoModulo: modCupo,
cupoTolerancia: modCupoTolerancia,
fechaInicio: modFechaInicio,
fechaFin: modFechaFin,
fechaLimite: modFechaLimite,
modalidadModulo: modalidad
});
}
// bad smell --> codigo repetido line --> 190
$('#guardar-modulo-modal').modal('hide');
$('#btn-guardar-modulo').text('Actualizar');
$('#showModalForm').prop('disabled', false);
$('#collapseModButton').addClass('collapsed');
$('#collapseModulo').addClass('collapse');
$('#collapseModulo').removeClass('show');
$('#modulo-added-alert').css('display', 'block');
});
$('#btn-guardar-modulo').click(function () {
// save modulo but first perform validation
$('form').validate({
rules: {
moduloName: {
required: true,
minlength: 4,
maxlength: 16
}
},
messages: {
moduloName: {
required: 'El campo es obligatorio',
minlength: 'Debe tener al menos 4 caracteres',
maxlength: 'No debe superar 16 caracteres'
}
}
});
$('#guardar-modulo-modal').modal('show');
});
$('#showModalForm').click(function (evt) {
evt.preventDefault();
agregarNuevoModulo();
});
function agregarNuevoModulo() {
var newModuloForm = otherModules === 0
? previousForm.clone(true).insertAfter($('.card-0'))
: previousForm.clone(true).insertAfter($('.card-0' otherModules));
otherModules = 1;
$('#showModalForm').prop('disabled', true);
crearModalAgregarModulo(otherModules);
$.each($('input', newModuloForm), function (i, item) {
$(item).attr('id', $(item).attr('id') otherModules);
$(item).attr('name', $(item).attr('name') otherModules);
});
$.each($('select', newModuloForm), function (i, item) {
$(item).attr('id', $(item).attr('id') otherModules);
$(item).attr('name', $(item).attr('name') otherModules);
});
var btnAddModulo = $(newModuloForm).find('#btn-agregar-modulo');
$(btnAddModulo).attr('id', $(btnAddModulo).attr('id') otherModules);
$(newModuloForm).attr('class', $('.card-0').attr('class') otherModules);
var collapseModuloButton = ($(newModuloForm).find("#collapseModButton"));
$(collapseModuloButton).attr('id', $(collapseModuloButton).attr('id') otherModules);
$(collapseModuloButton).attr('data-target', '#collapseModulo' otherModules);
var collapseForm = $(newModuloForm).find("#collapseModulo")
$(collapseForm).attr('id', $(collapseForm).attr('id') otherModules);
var displayModal = $(newModuloForm).find('#btn-guardar-modulo');
$(displayModal).attr('id', $(displayModal).attr('id') otherModules);
$(displayModal).attr('data-target', '#guardar-modulo-modal' otherModules);
}
function crearModalAgregarModulo(otherModules) {
var previousModelId = (otherModules - 1) > 0 ? otherModules - 1 : '';
var clonedModal = previousModal.clone(true).insertAfter('#guardar-modulo-modal' previousModelId);
$(clonedModal).attr('id', $(clonedModal).attr('id') otherModules);
var saveModuloBtn = $(clonedModal).find('#confirm-add-modulo');
$(saveModuloBtn).attr('id', $(saveModuloBtn).attr('id') otherModules);
$(saveModuloBtn).click(function () {
var modName = $('#moduloName' otherModules).val();
var modDescripcion = $('#moduloDescripcion' otherModules).val();
var modEncuentros = $('#moduloEncuentros' otherModules).val();
var modCupo = $('#moduloCupo' otherModules).val();
var modCupoTolerancia = $('#moduloCupoTolerancia' otherModules).val();
var modFechaInicio = $('#moduloFechaInicio' otherModules).val();
var modFechaFin = $('#moduloFechaFin' otherModules).val();
var modFechaLimite = $('#moduloFechaLimiteInscripcion' otherModules).val();
var modalidad = $('#moduloModalidad' otherModules ':selected').text();
var id = 'modulo-' otherModules;
const idx = modulos.findIndex(function (mod) {
return mod.id === id
});
if (idx !== -1) {
modulos[idx].nombreModulo = modName;
modulos[idx].descripcionModulo = modDescripcion;
modulos[idx].encuentrosModulo = modEncuentros;
modulos[idx].cupoModulo = modCupo;
modulos[idx].cupoTolerancia = modCupoTolerancia;
modulos[idx].fechaInicio = modFechaInicio;
modulos[idx].fechaFin = modFechaFin;
modulos[idx].fechaLimite = modFechaLimite;
modulos[idx].modalidadModulo = modalidad;
} else {
modulos.push({
id: 'modulo-' otherModules,
nombreModulo: modName,
descripcionModulo: modDescripcion,
encuentrosModulo: modEncuentros,
cupoModulo: modCupo,
cupoTolerancia: modCupoTolerancia,
fechaInicio: modFechaInicio,
fechaFin: modFechaFin,
fechaLimite: modFechaLimite,
modalidadModulo: modalidad
});
}
$('#guardar-modulo-modal' otherModules).modal('hide');
$('#btn-guardar-modulo' otherModules).text('Actualizar');
$('#showModalForm').prop('disabled', false);
$('#collapseModButton' otherModules).addClass('collapsed');
$('#collapseModulo' otherModules).addClass('collapse');
$('#collapseModulo' otherModules).removeClass('show');
$('#modulo-added-alert').css('display', 'block');
});
}
});
</script>
}
_ModuloForm.cschtml
<div >
<div id="moduloForm">
<h5 >
<button id="collapseModButton" type="button" data-toggle="collapse" data-target="#collapseModulo" aria-expanded="true" aria-controls="collapseOne">
Módulo
</button>
</h5>
</div>
<div id="collapseModulo" aria-labelledby="moduloForm" data-parent="#accordion">
<div >
<div >
<label for="moduloName">Nombre Modulo</label>
<input type="text" id="moduloName" name="moduloName" placeholder="Ingrese el nombre del módulo" required />
</div>
<div >
<label for="moduloDescripcion">Referencia</label>
<input type="text" id="moduloDescripcion" name="moduloDescripcion" placeholder="Ingrese la descripción del modulo" required />
</div>
<div >
<label for="moduloEncuentros">Cantidad de encuentros</label>
<input type="number" id="moduloEncuentros" name="moduloEncuentros" placeholder="Ingrese la cantidad de encuentros" required />
</div>
<div >
<label for="moduloCupo">Cupo</label>
<input type="number" id="moduloCupo" name="moduloCupo" placeholder="Ingrese el cupo máximo" required />
</div>
<div >
<label for="moduloCupoTolerancia">Cupo Tolerancia</label>
<input type="number" id="moduloCupoTolerancia" name="moduloCupoTolerancia" placeholder="Ingrese el cupo de tolerancia" required />
</div>
<div >
<label for="moduloFechaInicio">Fecha comienzo</label>
<input type="date" id="moduloFechaInicio" name="moduloFechaInicio" placeholder="Ingrese la fecha de inicio del modulo" required />
</div>
<div >
<label for="moduloFechaFin">Fecha finalización</label>
<input type="date" id="moduloFechaFin" name="moduloFechaFin" placeholder="Ingrese la fecha de finalización de módulo" required/>
</div>
<div >
<label for="moduloFechaLimiteInscripcion">Fecha límite de inscripción</label>
<input type="date" id="moduloFechaLimiteInscripcion" name="moduloFechaLimiteInscripcion" placeholder="Ingrese la fecha de limite de inscripción" />
</div>
<div >
<label for="moduloModalidad">Modalidad</label>
<select id="moduloModalidad" name="moduloModalidad" >
<option value="Presencial">Presencial</option>
<option value="Presencial">Virtual</option>
</select>
</div>
<div >
<label for="addNewModulo">Guardar Módulo</label>
<button type="button"
id="btn-guardar-modulo">
Guardar Modulo
</button>
</div>
</div>
</div>
</div>
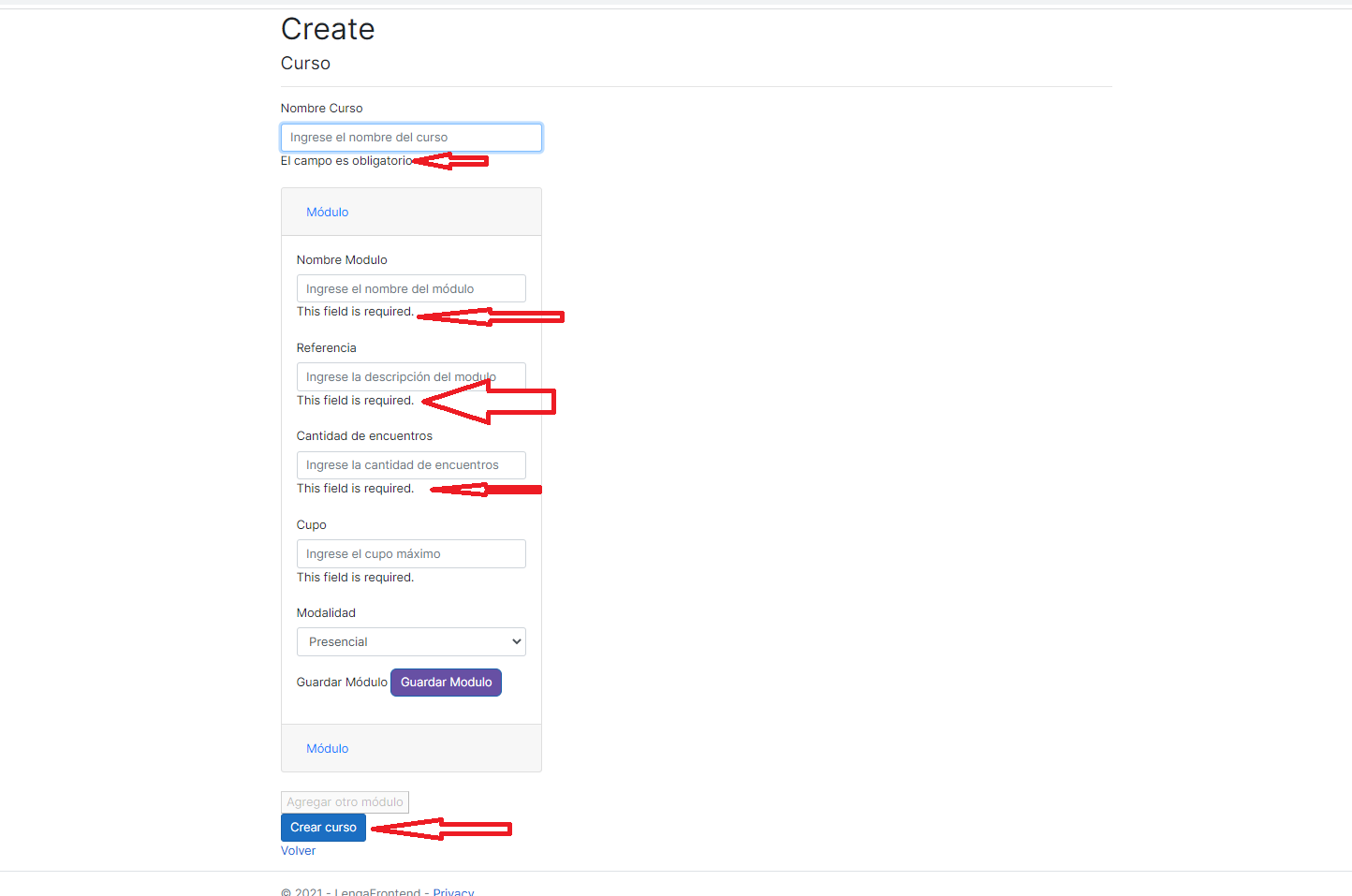
It's working but partially, if I click on Crear Curso the validation is applied (see image below). But I need to perform a validation in each module when I click on Guardar modulo

Is this possible ? I know code is a mess but I'm going to refactor it after I solve the validation issue.
CodePudding user response:
Because the type of Guardar modulo is button instead of submit, So if you want to show the error message, you need add $("form").valid() in $('#btn-guardar-modulo').click(function () {}) method.
$('#btn-guardar-modulo').click(function () {
// save modulo but first perform validation
$('form').validate({
rules: {
moduloName: {
required: true,
minlength: 4,
maxlength: 16
}
},
messages: {
moduloName: {
required: 'El campo es obligatorio',
minlength: 'Debe tener al menos 4 caracteres',
maxlength: 'No debe superar 16 caracteres'
}
}
});
if($("form").valid()){
//.. modules are saved in an array......
}else{
//.......
}
});