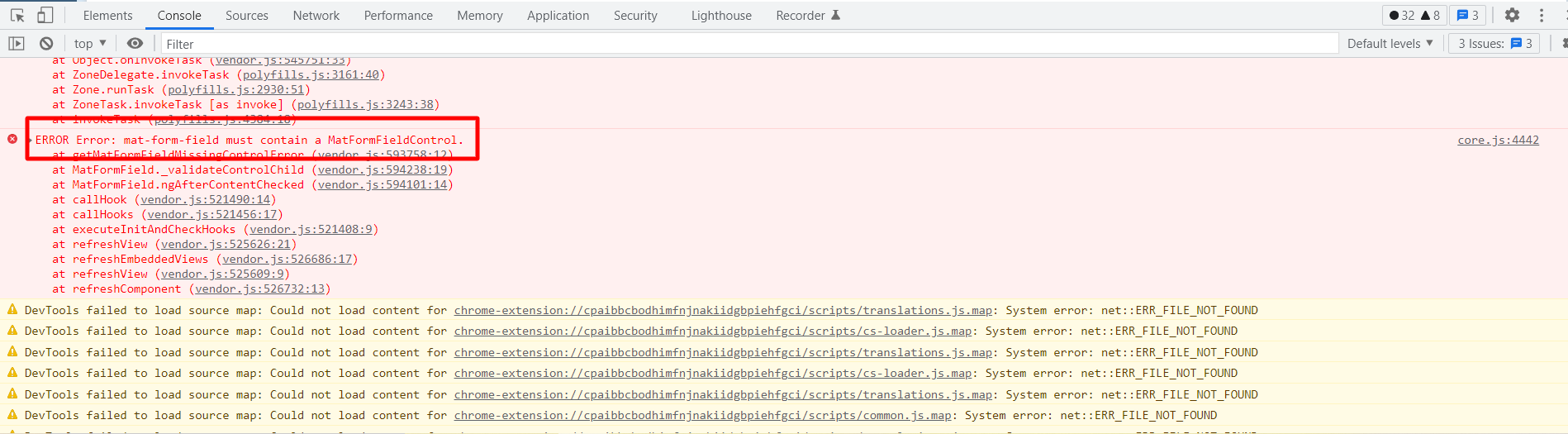
I have integrated the material UI in my angular project using this command ng add @angular/material and I have imported the all necessary components on app.module.ts file but I am facing the below error

Here is my HTML code
<mat-form-field appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
Please help me to fix this issue
CodePudding user response:
Your html code is fine. Make sure right imports have been made.
@NgModule({
imports: [
BrowserModule,
FormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatInputModule,
MatFormFieldModule,
ReactiveFormsModule,
],
declarations: [
AppComponent,
HelloComponent,
],
bootstrap: [AppComponent],
})
export class AppModule {}
CodePudding user response:
Probably, you forgot to import MatInputModule.
import { MatFormFieldModule, MatInputModule } from '@angular/material';
@NgModule({
imports: [
MatFormFieldModule,
MatInputModule
]
})
export class AppModule { }
