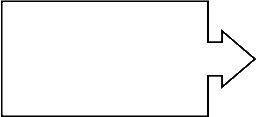
I am trying to produce a rectangle connected to a heavy-arrow (right facing) like the following:
(Link to image for those using SO dark theme)
I have attempted this by splitting the shape into parts. I have attempted drawing the rectangle first (and placing it in the same class as the arrow holder) then drawing the base of the arrow. Finally, the head by using rotation and transparency. In my current version of the CSS code can't seem to move the arrow head outside the rectangle to resemble the one shown in the image above. I have been trying to achieve this by tweaking the parameters and trying different CSS properties. Please suggest solutions and approaches.
body {
height: 100%;
width: 100%;
background-color: black;
overflow: hidden;
}
/* Arrow holder */
.arrowed {
position: relative;
height: 200px;
width: 200px;
margin: 0 20px 20px 0;
border: 1px solid rgba(0, 0, 0, 0.25);
}
.arrowed div {
float: right;
top: 0;
bottom: 0;
left: 18;
right: 0;
margin: auto;
}
.arrow-5 {
/* more triangle */
position: relative;
height: 22px;
width: 35px;
border: 30px solid;
border-color: white white transparent transparent;
transform: rotate(45deg);
}
.arrow-5:before {
content: '';
position: absolute;
top: 0px;
right: 0px;
display: block;
height: 54px;
width: 58px;
background-color: white;
transform: rotate(-45deg) translate(10px, 1px);
}
.rectangle {
width: 200px;
height: 100px;
background: blue;
}<div >
<div ></div>
</div>CodePudding user response:
You can draw block with arrow on the right by using pseudo elements.
In this example I'm using CSS variables to easelly control sizes and gaps. If it's impossible to use for some reason, you can replace it manually and use this Code Snippet like an generator.
This approach also support shadows, if needed.
/* root variables */
:root {
--space: 1rem;
--bg-color: #47baffb3;
}
/* main block bg color and part between of block and arrow */
.arrow-block,
.arrow-block:before {
background-color: var(--bg-color);
}
/* arrow block (text container) */
.arrow-block {
position: relative;
padding: var(--space);
margin-right: calc(var(--space) * 3);
filter: drop-shadow(0 0 .5rem rgba(0, 0, 0, .6));
}
/* arrow parts */
.arrow-block:before,
.arrow-block:after {
content: '';
position: absolute;
top: 50%;
transform: translate3d(0, -50%, 0);
}
/* part between block and arrow */
.arrow-block:before {
height: calc(var(--space) * 2);
width: var(--space);
right: calc(var(--space) * -1);
}
/* arrow itself */
.arrow-block:after {
--arrow-side-size: calc(var(--space) * 2);
border-bottom: var(--arrow-side-size) solid transparent;
border-top: var(--arrow-side-size) solid transparent;
border-left: var(--arrow-side-size) solid var(--bg-color, red);
right: calc(var(--space) * -3);
}<div >
<p>Block with arrow</p>
<p>Block with arrow second line</p>
</div>