I am trying to make a website section where I have some text to the side of an image, but my image stretches out the parent div instead of taking up 100% of the height like specified
In my understanding the height I specified in .more-info-section should be carried down to the child div .info-image-container and then carried down to the image, but when I add the image it stretches its parent .info-image-container, while the height of .more-info-section remains the same 30rem
.more-info-section {
height: 30rem;
display: grid;
grid-template-columns: 1fr 1fr;
}
.info-image-container {
height: 100%;
width: 100%;
}
.info-image {
height: 100%;
width: 100%;
object-fit: cover;
}
.info-info {
overflow: auto;
}<div >
<div >
<img src="Images/bag2.jpg">
</div>
<div >
<h1>The Header</h1>
<p>text</p>
</div>
</div>If I also add height:30rem explicitly to .info-image-container then the image does scale down, but it doesn't crop like it should because of the object-fit:cover . So clearly I'm doing something wrong but for the life of me I cannot figure out what it is
CodePudding user response:
So your image container is using 100% for the height and width. 100% is relative to its nearest ancestor, being the more-info-section where there is no width defined. You should set your image to height: 100%; and remove the width. Use max-width: 100%; instead so it resizes responsively and will fit in the 30rem container.
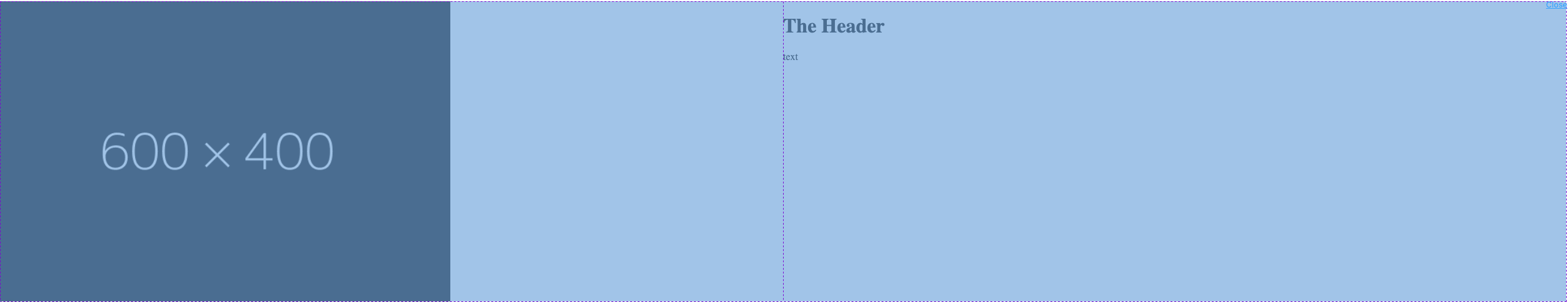
You can see now it fits in the container:
You can view the working version of that example here:
.more-info-section {
height: 30rem;
display: grid;
grid-template-columns: 1fr 1fr;
}
.info-image-container {
height: 100%;
width: 100%;
}
.info-image {
height: 100%;
max-width: 100%;
object-fit: cover;
}
.info-info {
overflow: auto;
}<div >
<div >
<img src="https://dummyimage.com/600x400/000/fff">
</div>
<div >
<h1>The Header</h1>
<p>text</p>
</div>
</div>This second example shows that height: 100%; exceeds 30rem, and height: inherit; would be your solution for it to fill only the height of the parent.
.more-info-section {
height: 30rem;
display: grid;
grid-template-columns: 1fr 1fr;
}
.info-image-container {
/*height: 100%;*/
height: inherit;
width: 100%;
}
.info-image {
max-width: 100%;
height: 100%;
width: 100%;
object-fit: cover;
}
.info-info {
overflow: auto;
}<div >
<div >
<img src="https://dummyimage.com/600x400/000/fff">
</div>
<div >
<h1>The Header</h1>
<p>text</p>
</div>
</div>CodePudding user response:
Try using the max-width and max-height properties to manage the size of the image. These properties, as the name suggests, specify the maximum width and height of an element. Note that if the image is smaller than the max-width and max-height property, then max-width and max-height have no effect.