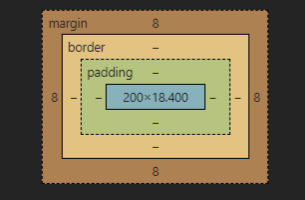
I made a parent div and three childs div inside it, i want to make the three childs in a row by float with some margin between each other, i made the box-sizing property to be border-box, but the property doesn't work so the margin property value is added to the width value as shown in the image, what is the problem?

* {
margin: 0px;
padding: 0px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
div.child {
float: left;
background-color: black;
width: 200px;
margin: 8px;
text-align: center;
color: white;
}<div>
<div >one</div>
<div >two</div>
<div >three</div>
</div>CodePudding user response:
margin is added in all box models. Only border and padding can be included.
Also, you shouldn't try to implement layouts using float in 2022.
Use flex box, or CSS grid:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.child {
background-color: black;
text-align: center;
color: white;
}
.parent {
display: grid;
grid-template-columns: repeat(3, 200px);
gap: 8px;
}<div >
<div >one</div>
<div >two</div>
<div >three</div>
</div>