I managed to create a progress bar where I used queue.on("progress", handleProgress); to change the scaleX of a movieclip I named as bar_mc.
var queue = new createjs.LoadQueue();
queue.on("complete", handleComplete);
queue.on("progress", handleProgress);
queue.loadFile({
id: "img",
src: "images/image.jpg"
});
function handleComplete(evt) {
console.log("Done!");
createjs.Ticker.removeAllEventListeners();
};
function handleProgress(event) {
console.log("Event Loading: " (queue.progress.toFixed(2) * 100) "%");
};
createjs.Ticker.addEventListener("tick", handleTick.bind(this));
function handleTick(event) {
console.log("ticking");
this.bar_mc.scaleX = queue.progress;
};
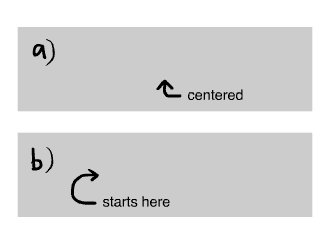
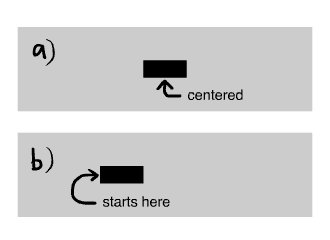
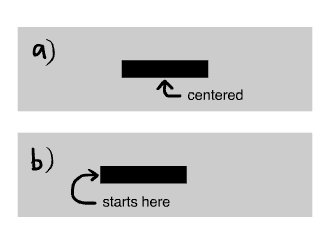
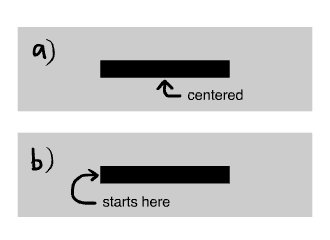
It works, but it starts at the center like in a):
How do I make it start from the side like in b)?
Also, this gave me an error when I tried it, but is there a way to put the this.bar_mc.scaleX into function handleProgress(event) instead of using a separate ticker function to animate bar_mc?
Update: I'm sure there is a way to do it using code, but I don't know how to do that. All I had to do was change the transformation point in Animate:

Now bar_mc scales from the side!
Update 2: Used Muhammed Maruf's insight about "fileprogress" and changed the code. Now it looks cleaner without having to use a separate ticker to make bar_mc scale.
Adding var root before the queue.on codes made me able to add root.bar_mc.scaleX into function handleProgress(event) without needing to change "progress":
var root = this;
root.bar_mc.scaleX = 0;
var queue = new createjs.LoadQueue();
queue.on("complete", handleComplete);
queue.on("progress", handleProgress);
queue.loadFile({
id: "img",
src: "images/image.jpg"
});
function handleComplete(evt) {
console.log("Done!");
// do other stuff
};
function handleProgress(event) {
console.log("Event Loading: " (queue.progress.toFixed(2) * 100) "%");
root.bar_mc.scaleX = queue.progress;
};
CodePudding user response:
This is how I updated the code. Note that I used "fileload" instead of "complete" and "fileprogress" instead of "progress".
var root = this;
root.bar_mc.scaleX = 0;
var source = "https://loremflickr.com/cache/resized/65535_49259263438_7e86e005b3_h_1280_960_nofilter.jpg?" Math.random();
var queue = new createjs.LoadQueue();
queue.on("fileload", handleComplete);
queue.on("fileprogress", handleProgress);
queue.loadFile({
id: "img",
src: source
});
function handleComplete(evt) {
console.log("Done!");
console.log(queue.progress);
root.bar_mc.scaleX = queue.progress;
};
function handleProgress(event) {
console.log("Event Loading: " (queue.progress.toFixed(2) * 100) "%, " queue.progress);
root.bar_mc.scaleX = queue.progress;
};