I am creating an EditText like image. (Actually, I made it.)
Created drawable xml and set EditText as background.
However, to manage this more easily, I created a style in the theme and assigned it to the style property in EditText, but it is not applied.
What's the reason?
(Or if there is a better way to create these EditTexts please let me know)
--
drawable
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<solid android:color="@color/gray_400"/>
</shape>
theme.xml
<!-- memo EditText style -->
<style name="MemoEditTextStyle" parent="Widget.AppCompat.EditText">
<item name="background">@drawable/edittext_memo</item>
<item name="android:textColor">@color/purple_200</item>
<item name="android:textColorHighlight">@color/gray_400</item>
<item name="colorControlActivated">@color/gray_400</item>
</style>
in xml
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
style="@style/MemoEditTextStyle"
android:hint="@string/hint_memo"
android:paddingLeft="10dp"
android:gravity="center_vertical"/>
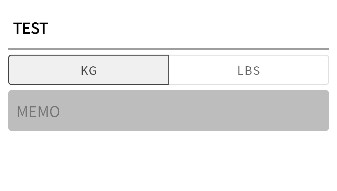
result
CodePudding user response:
The background is not applied to EditText because in the style you define a property <item name="background"> instead of <item name="android:background">.
The same result can be also achieved using Widget.MaterialComponents without the need of the drawable xml shape like in the below example:
Define a custom TextInputLayout.OutlinedBox Style:
<style name="Custom.TextInputLayout.OutlinedBox" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="boxBackgroundMode">outline</item>
<item name="boxBackgroundColor">#c2c0ba</item>
<item name="boxStrokeColor">#c2c0ba</item>
<item name="boxStrokeErrorColor">#FF0000</item>
<item name="boxCornerRadiusTopStart">5dp</item>
<item name="boxCornerRadiusTopEnd">5dp</item>
<item name="boxCornerRadiusBottomStart">5dp</item>
<item name="boxCornerRadiusBottomEnd">5dp</item>
<item name="boxStrokeWidth">0dp</item>
<item name="boxCollapsedPaddingTop">0dp</item>
<item name="hintEnabled">false</item>
<item name="errorIconDrawable">@null</item>
<item name="errorTextColor">#FF0000</item>
<item name="android:textColorHint">#B3B3B3</item>
<item name="materialThemeOverlay">@style/Custom.ThemeOverlay.TextInputEditText.OutlinedBox</item>
</style>
<style name="Custom.ThemeOverlay.TextInputEditText.OutlinedBox" parent="@style/ThemeOverlay.MaterialComponents.TextInputEditText.OutlinedBox">
<item name="editTextStyle">@style/Custom.TextInputEditText.OutlinedBox</item>
</style>
<style name="Custom.TextInputEditText.OutlinedBox" parent="@style/Widget.MaterialComponents.TextInputEditText.OutlinedBox">
<item name="android:paddingTop">16dp</item>
<item name="android:paddingBottom">16dp</item>
<item name="android:paddingStart">10dp</item>
<item name="android:paddingEnd">10dp</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">10dp</item>
<item name="android:textColor">@color/white</item>
<item name="android:textColorHint">@color/black</item>
</style>
Usage:
<com.google.android.material.textfield.TextInputLayout
style="@style/Custom.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="MEMO"/>
</com.google.android.material.textfield.TextInputLayout>
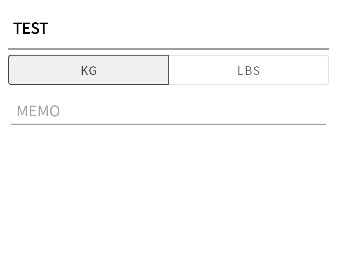
Result: