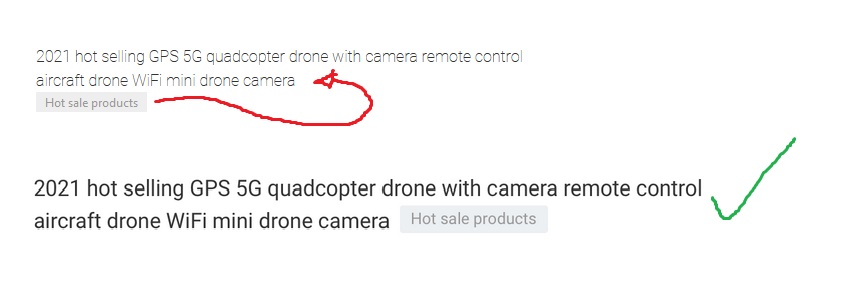
The result I want looks like this
What I have currently
So all I want is the tag to be immediately after the title line. This small issue is one I am struggling
Relevant part of Render statement
<div className="headtitle">
{items.product.name}
<div className="flexbox-item-tag">{items.product.tags}</div>
</div>
Items.product.name is the main title containing the drone title. Items.product.tag is the tag that must follow the title
The css for the headtitle div which contains the title and tag.
.headtitle {
color: #333333;
font-family: 'Roboto';
font-size: 16px;
line-height: 24px;
width: 526px;
text-align: left;
margin-top: 0px;
flex-wrap: wrap;
}
The tags class and styling css
.flexbox-item-tag {
align-self: flex-start;
background-color: rgba(196, 193, 193, 0.274);
border: #333333;
font-size: 12px;
color: #999999;
width: 111px;
height: 20px;
text-align: center;
line-height: 20px;
}
CodePudding user response:
.flexbox-item-tag should be set as display: inline-block.
The element is a div, therefore its default display is block which means it will render on its own "row", "below" the previous element, as shown in your example.
Note that you've set align-self on the .flexbox-item-tag element, which cannot work without the parent element being set as flexbox.