I am building the app in react native and expo.
I want to make the screen that when I go to this screen the keyboard should be already opened without possibility to close it.
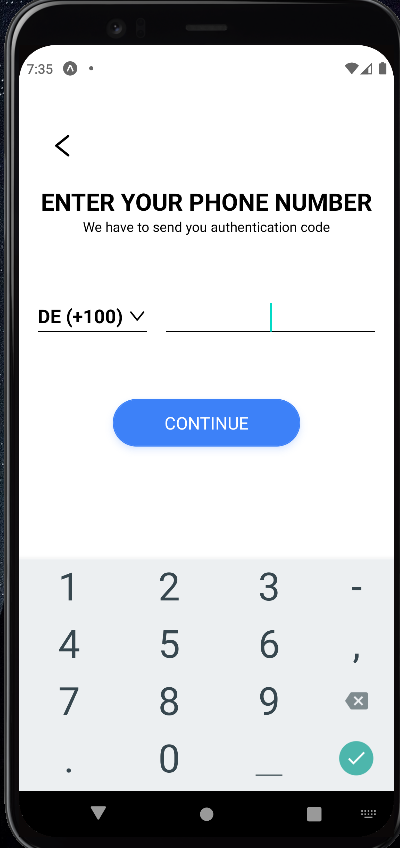
I mean - the screen should look like in the photo below just after I open this
Is there any way to do this?
CodePudding user response:
You can use the autoFocus prop of the TextInput in order to open the keyboard on mount of the screen (e.g. it is triggered in the useEffect).
const [number, setNumber] = useState()
<View keyboardShouldPersistTaps='always'>
<TextInput
autoFocus={true}
onChangeText={x => setNumber(x)}
value={number}
blurOnSubmit={false}
/>
</View>
Use blurOnSubmit={false} in order to prevent keyboard dismis on enter and use keyboardShouldPersistTaps='always' on the parent view in order to prevent dismiss if tapping outside the screen.